책소개
한 정보만 한번에 딱!
API를 위한 쿼리 언어 그래프QL
그래프QL은 클라이언트와 서버 간 통신을 더욱 효율적으로 만든다. 기존에 클라이언트는 여러 번의 요청을 통해 얻은 많은 데이터에서 필요한 정보를 찾아야 했지만 그래프QL을 사용하면 단 한 번의 요청으로 필요한 정보만 얻어낼 수 있다. 이 책에서는 그래프QL로 데이터 API 서비스를 만들고, 최적화하고, 클라이언트에서 사용하는 과정을 하나씩 살펴본다. 실용적인 예시를 바탕으로 그래프QL을 사용하는 데 필요한 문법부터 디자인 원리와 운영 노하우까지 익혀 웹 개발의 생산성을 한껏 높여보자.

저자소개
 저자
저자
사메르 부나
소프트웨어 설계, 개발, 최적화 분야에서 20년 넘는 실무 경험을 가지고 있으며, 부동산, 정부, 교육, 출판 등 다양한 영역의 기업에서 재직했다. Node.js, 리액트, 그래프QL 관련 기술서를 집필했으며 플러럴사잇이나 링크드인 러닝에서 온라인 강의도 진행했다. 최근에는 jsComplete.com이란 플랫폼을 통해 재미있고 실용적인 코딩 학습법을 제시한다.
 역자
역자
김완섭
네덜란드 ITC에서 Geoinformation for Disaster Risk Management 석사 학위를 취득하고 약 9년간 일본과 한국의 기업에서 IT 및 GIS/LBS 분야 업무를 수행했다. 일본에서는 세콤 계열사인 파스코에서 일본 외무부, 국토지리정보원 같은 정부 기관을 대상으로 한 시스템 통합(SI) 업무를 담당했다. 이후 야후 재팬에서 야후 맵 개발 담당 시니어 엔지니어로 근무하다 한국으로 돌아와 SK에서 내비게이션 지도 데이터 담당 매니저로 일했다. 지금은 싱가포르에 있는 일본계 회사에서 은행 관련 IT 프로젝트를 담당하고 있으며 저자 및 역자로도 왕성히 활동 중이다. 저서로는 『나는 도쿄 롯폰기로 출근한다』가 있으며, 역서로는 『알고리즘 도감』, 『처음 만나는 HTML5 & CSS3』, 『인공지능 70』, 『처음 만나는 자바스크립트』, 『다양한 언어로 배우는 정규표현식』, 『그림으로 공부하는 IT 인프라 구조』, 『그림으로 공부하는 시스템 성능 구조』 등 40여종이 있다. 또한 블로그를 통해 IT 번역 관련 이야기와 싱가포르 직장 생활을 소개하고 있다.
목차
1부 그래프QL 경험해보기
1장 그래프QL 소개
1.1 그래프QL이란?
1.2 왜 그래프QL인가?
1.3 그래프QL의 문제점
2장 그래프QL API
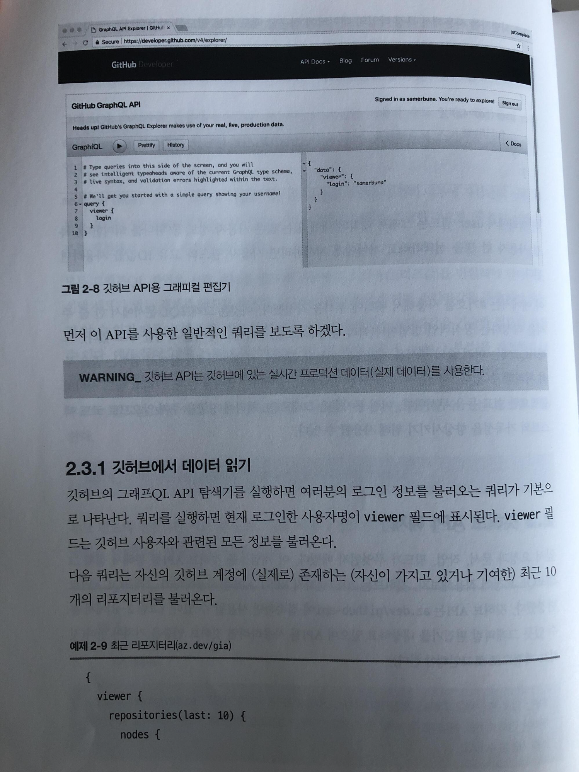
2.1 그래피컬 편집기
2.2 기초 그래프QL 언어
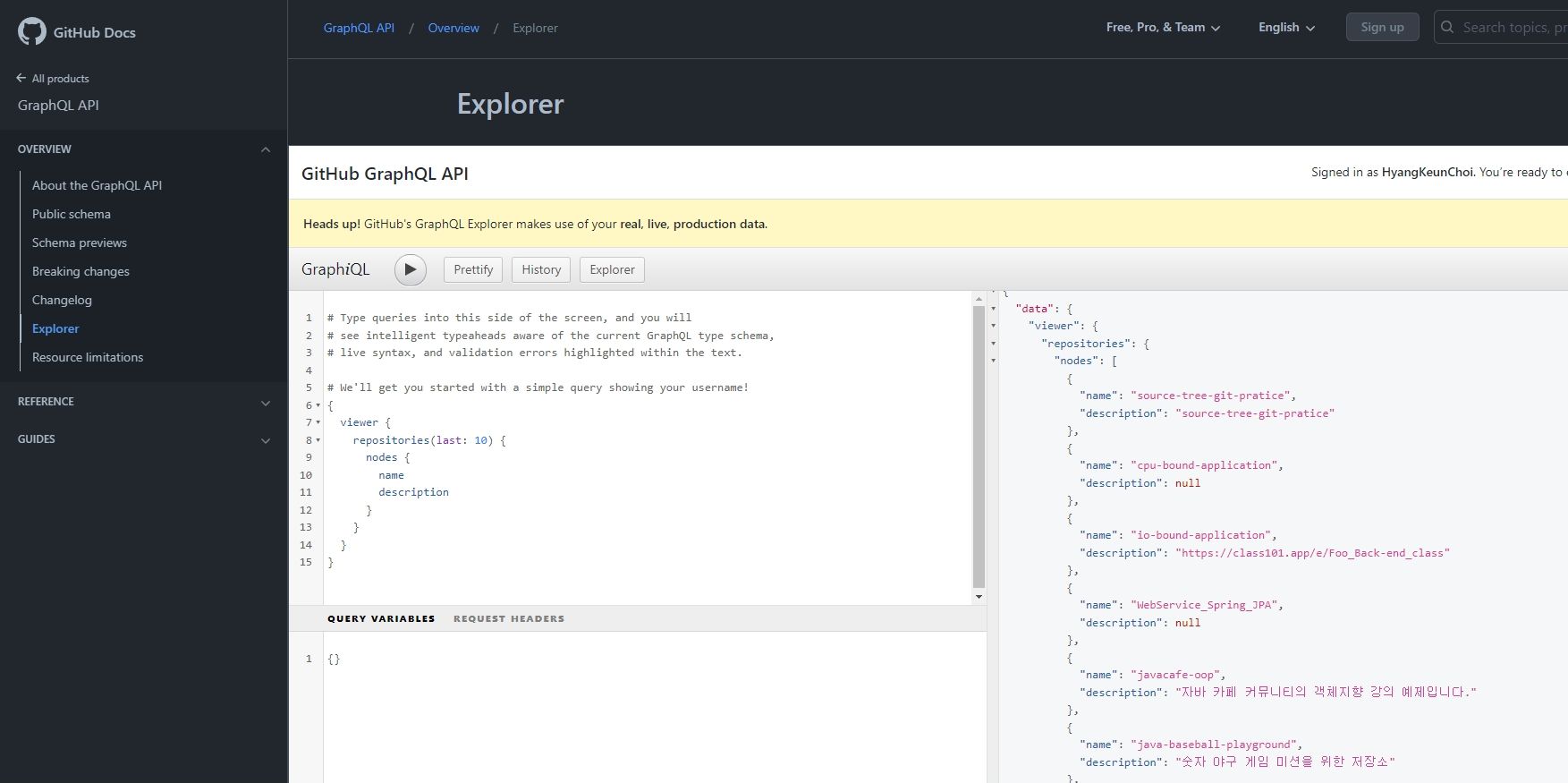
2.3 깃허브 API 예제
3장 그래프QL 작업 수정 및 구성
3.1 인수를 사용해서 필드 변경하기
3.2 별칭을 사용해서 필드 이름 변경하기
3.3 지시문을 사용한 응답 변경
3.4 그래프QL 조각
2부 그래프QL API 작성법
4장 그래프QL 스키마 설계
4.1 AZdev가 필요한 이유
4.2 AZdev용 API 요건
4.3 쿼리
4.4 변경
4.5 구독
4.6 전체 스키마 텍스트
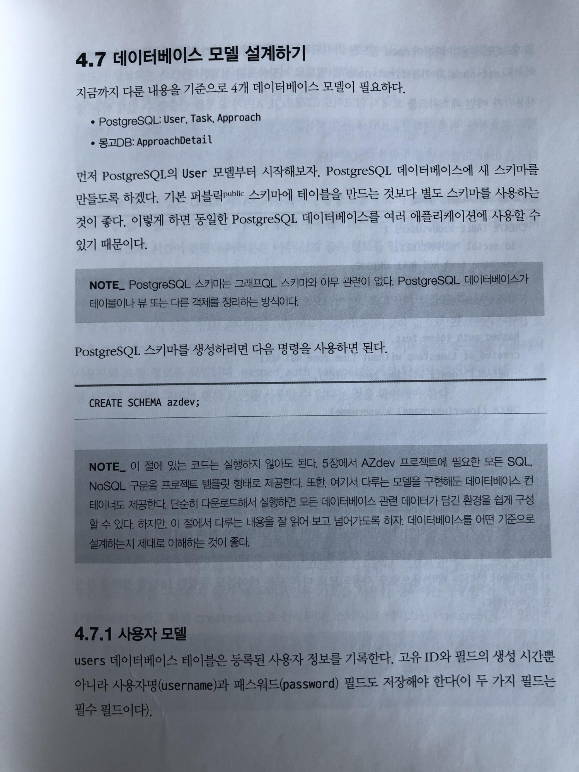
4.7 데이터베이스 모델 설계하기
5장 스키마 리졸버 구현
5.1 개발 환경 실행하기
5.2 그래프QL 런타임 설정하기
5.3 http 통신
5.4 생성자 객체를 사용한 스키마 생성
5.5 객체 기반 스키마로부터 SDL 텍스트 생성하기
5.6 비동기식 함수 사용하기
6장 데이터베이스 모델과 관계 사용
6.1 데이터베이스 실행 및 연결하기
6.2 taskMainList 쿼리
6.3 오류 보고
6.4 관계 리졸브하기
7장 데이터 추출 작업 최적화
7.1 캐시 및 일괄 처리
7.2 단일 리소스 필드
7.3 그래프QL 타입의 순환 의존성
7.4 데이터로더와 사용자 지정 ID 캐시 사용하기
7.5 데이터로더와 몽고DB 사용하기
8장 변경 작업의 구현
8.1 변경 컨텍스트 객체
8.2 변경 타입
8.3 사용자 변경 작업
8.4 API 사용자 인증하기
8.5 태스크 모델용 변경 작업
8.6 접근법 모델용 변경 작업
8.7 userDelete 변경 작업
3부 그래프QL API 사용법
9장 라이브러리를 쓰지 않는 그래프QL API 사용법
9.1 웹 UI 라이브러리 사용하기
9.2 웹 서버 실행하기
9.3 Ajax 요청 만들기
9.4 그래프QL 쿼리 요청 만들기
9.5 그래프QL 변경 요청 만들기
9.6 특정 사용자에게 속한 쿼리 요청 만들기
9.7 남은 과제
10장 아폴로 클라이언트를 통한 그래프QL API 사용법
10.1 자바스크립트에서 아폴로 클라이언트 사용하기
10.2 리액트에서 아폴로 클라이언트 사용하기
10.3 로컬 앱 상태 관리하기
10.4 그래프QL 구독 구현 및 사용
출판사리뷰
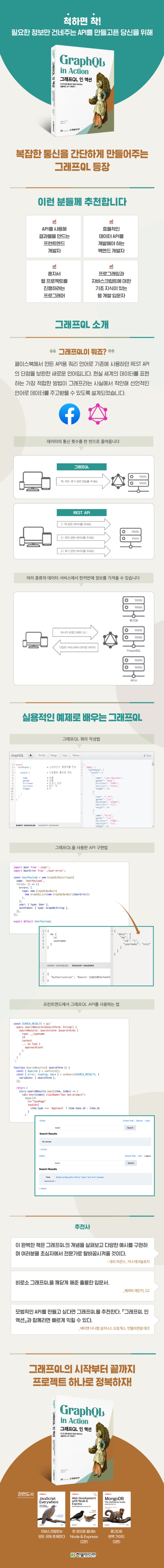
효율적인 데이터 전송을 위한 그래프QL,
프런트엔드와 백엔드 사용법을 프로젝트 하나로 정복한다!
그래프QL이 프런트엔드와 백엔드 사이에서 일어나는 커뮤니케이션을 효율적으로 만드는 만큼 이를 이용하려는 여러분 역시 어느 한쪽의 예시도 버릴 수 없는 법. 이 책은 당신이 어느 영역에서 활동하든 관계없이 그래프QL을 익힐 수 있도록 프런트엔드와 백엔드 양쪽 모두의 관점에서 살펴보며 그 뛰어난 효과를 체험하게 해준다.
간단한 쿼리를 작성하는 것을 시작으로 그래프QL을 활용해 실제 작동하는 웹서비스를 만들어보고, 백엔드와 프런트엔드를 모두 구현해보는 실습으로 프로젝트의 전반적인 과정을 체험하도록 안내한다. 뿐만 아니라 보안과 클라이언트 사용법까지 소개하며 안정적이고 가벼운 서비스를 만드는 노하우를 전수한다. 프로젝트에 그래프QL을 적용하고 싶다면, 효율적인 API를 구축해보고 싶다면 이 책과 함께 그래프QL을 완전 정복해보자.
대상 독자
배우는 내용
추천사
이 완벽한 책은 그래프QL의 개념을 살펴보고 다양한 예시를 구현하며 여러분을 초심자에서 전문가로 탈바꿈시켜줄 것이다.
_대리 머큰스, 거너 테크놀로지
비로소 그래프QL을 깨닫게 해준 훌륭한 입문서.
_제러미 레인지, G2
모범적인 API를 만들고 싶다면 그래프QL을 추천한다. 『그래프QL 인 액션』과 함께라면 빠르게 익힐 수 있다.
_에티엔 다니엘 살리나스 도밍게스, 인텔리젠셜 테크
독자리뷰
프론트엔드 진영은 React로 재편되고 있습니다. 그리고 그 React는 페이스북이 만들었죠.
그런 곳에서 Graph-QL이란 새로운 SQL를 만들었습니다. GQL이라고 부르기도 합니다.
쩃든 이렇게 프론트엔드에 1티어로 영역을 확고히 하고 있는 React와 더불어 GQL까지 과연 페이스북의 영향력은 어디까지 갈까 궁금하게 만드는 언어들입니다.
이번에 한빛미디어에서 in Action 시리즈로 그래프QL 인 액션이 나왔습니다. 그래서 읽어보고 간략히 정리를 해보았습니다.
위에서 말씀드렸다시피 페이스북에서 2015년에 GQL를 만들었습니다. 그리고 점점 많은 회사에서도 도입하는 것을 확인할 수 있습니다.
제가 취업에 뛰어들 시기에도 react와 gql은 있으면 좋은 우대사항급이였는데 이젠 react가 필수사항으로 올라가고 gql도 점점 그쪽으로 올라가고 있는 것을 확인했습니다.
그만큼 전통적인 API 패러다임이었던 REST와 대비하여 어떤 강점이 있길래 많이들 쓰나 궁금했는데 이번책을 통해서 정리를 하게된 좋은 경험이었습니다. (다만 기존 프로젝트에 바로 적용하기엔 러닝커브가 좀 있어서 아직 익숙치않는건 안비밀..)
REST API는 맨처음 설계한 사람의 능력에 너무 타는 패러다임이라고 생각합니다.
하나의 엔드포인트 URL로 연결된 REST API는 처음에는 직관적이고 좋지만 빠르게 편하는 상황에선 오히려 개발의 딜레이가 생기게 됩니다.
일반적으로 엔드포인트는 백에서 준비해주고 해당 url를 사용할수 밖에 없는 한계가 있기 때문입니다.
반면에 GQL의 경우 고정된 하나의 엔드포인트에서 원하는 데이터객체를 포함하여 서버에 날리게 되면 원하는 데이터를 가져올 수 있게 됩니다.
그래서 결론은 뭐냐?GQL 써보라는 것입니다.
그리고 그 시작을 그래프QL 인 액션책으로 시작하라는 간단한 조언입니다.
그리고 책은 두껍습니다. 가볍게 볼만한 양이 아닌 470p 분량입니다.
하지만 모든 개발도서가 그렇듯 처음부터 완독을 권하지 않습니다.
일단 서론부분 읽어보고 적용해보고 그다음에 이 책을 따라가면서 저자가 발전해낸 방향대로 우리 프로젝트에도 적용하면 되는것입니다.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
리뷰 요약 :
그래프QL이 무엇인지 알고싶다?
이 책으로 시작하라!


1. 여타 다른 책들과 서론은 비슷하지만(어디서 어떻게 만들었고...),
그 서론을 그냥 탄생 배경에서 끝내는것이 아니라
그래프QL이 세상에 나오게 된 배경은 개발자들의 이런 불편함에서였고,
그래프QL이 등장하면서 이런 불편함을 해소해주고 있다라는것을 말해줌.
- 개발자들이라면 한번쯤은 생각했을법한 데이터를 원하는것만 주고받을 수 없을까?의
해결책 같은 느낌을 받음
2. JSON과 비슷한 형태의 문법을 사용하고
REST API 통신 방식과의
차별점, 불편한점을 비교해가면서 설명
- 현재 가장 많이 쓰이는 통신 방법, REST API는
원하는 주제 혹은 내용을 단건으로 주고 받아야 했었음.
예를 들어, '영화 소개 사이트'를 출력 한다면
'본문 내용', '다음 페이지, 이전 페이지 요약본', '추천 페이지 정보' 등을
화면에 출력할 경우 비동기적 또는 순서있게 서버와 클라이언트의 요청을
왕복해서 여러번 주고 받아야 함
하지만 그래프QL을 사용한다면 이 모든 내용을 정형화 해서 한번에 받아
사용 할 수 있음.
웹 개발을 하면서 REST API를 사용할 때 아쉬웠던 점 중에 하나는 위에서 말한것처럼
동일한 페이지에서 출력된 데이터가 아닌 다른 데이터를 요청할 때
여러번 통신을 왕복해야 했던점이다.
글쓴이는 이런점들을 예로 들며 '웹 개발에 적합하지 않은 방식' 이라고 말한다.
이렇게 자신있게 말할 수 있는것은 그래프QL을 배우는것에 그만한 가치가 있기 때문일 것 같다.
3. 높은 자유도, 그에 따른 리스크가 존재,
다양한 내용을 한번에 요청하고 받아올 수 있지만
그만큼 보안에 취약할 수 있다고 책에서 말하고 있음.
하지만 최적화와 다양한 방법을 활용(책에서는 캐시같은 기술을 언급)
하면 보안이 크게 문제 될 단점은 아니라고 말함
- '단점' 이라고 언급하지만 다른 기술들에서도 충분히 발생할 수 있는 문제라고 생각되고,
그 뒤에 나오는 러닝커브가 높다는 것이 좀 더 단점에 가깝지 않나 생각됨.
4. 책 초장(먹는거 말고 앞 부분) '이 책에 대하여'에 이런 말이 있다.
'이 책의 가치를 100퍼센트 경험하려면 책을 순서대로 읽을 것을 권장'
- 책은 총 3부, 10장으로 구성되어 있다.
1부는 그래프QL를 왜 써야 하는지에 대해 설명하고,
2, 3부는 그래프QL을 어떻게 사용하는지 설명하고 직접 실행해보도록 한다.
'대상독자'가 어느정도 프로그램을 할 줄 아는 개발자 인 만큼,
기존에 개발을 하면서(REST API 등을) 사용하면서 불편했던점에 대해 공감하고
따라하면서 활용할 수 있게끔 구성했기 때문이다.
마무리
'이거 짱이에요!' 라고 써있는 책들을 보면서
'뭐가 짱이지...' 하곤 생각했던 기억이 많다.
기존에 많이 사용하던 RDB에선 사용에 제약이 큰 점이 아쉽긴 하지만
시대의 패러다임이 절대강자로 군림하던 RDB에서 다양한 DB로 뻗어나가는것을 보면
새로운 시대를 맞이하기 위해서, 조금 더 효율적인 개발을 위해서
꼭 배워둬야 하는 멋진 기술이 아닐까 싶다.

예전에 그래프 큐엘의 컨퍼런스를 보고나서 그래프 큐엘에 대해 흥미를 가지기 시작했습니다.
rest api도 공부를 해 본적이 있는 입장으로서 관심을 가지고 있던 개츠비에 사용이 되는 그래프 큐엘을 공부하는데 많은 도움이
될거 같았습니다.
역시 믿고 보는 인 액션 시리즈답게 전반적인 설명과 실습을 통해 익히는 구성이 너무 만족스러웠습니다.
그리고 중간중간에 어느부분에서는 어떻게 해야한다라는 주의점 같은 부분이 잘 나와있어서
예제같은걸 실행을 하였을때 당황하지않도록 설명부분이 정말 좋았습니다.
rest api만으로 개발을 하였거나 공부를 하셨던 분들에게 새로운 기술을 접할 수 있는 기회를 앞두고 이 책을 적극적으로 추천드리고 싶습니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
오늘 리뷰할 책은 GraphQL in Actino 이라는 책입니다.
GraphQL 에 대해서 들어보신 분들이 꽤 있으실거라 생각합니다.
아니면 그거 새로운 DBMS 아니야? SQL 그까이꺼, 다 비슷하지 머, 이렇게 관심 밖에 두고 계신 분들도
있으실거라 생각합니다. 과연 그래프QL은 무엇이며, 다른 DBMS와 어떻게 다른것인지
책리뷰와 함께 알아보도록하겠습니다.
그래프QL이란?
그래프QL은 페이스북 내부에서 사용할 목적으로 개발됐지만, 이후 오픈소스로 공개됐으며, 현재는 전세계의 많은 웹, 모바일 애플리케이션에 사용되고 있습니다. 그렇다면 그래프 QL은 무엇인가? QL은 쿠리 언어를 의미해 오해를 불러 일으킬 수 도 있는데, 간단히 말하면 그래프QL은 클라이언트와 서버간 데이터 교환을 최적화 하기 위한 툴로 볼수 있습니다.
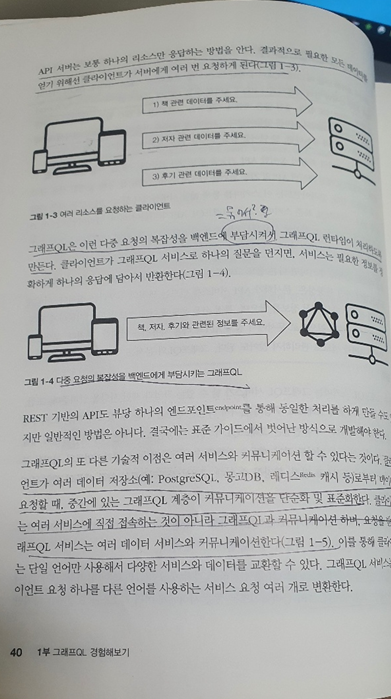
이 최적의 커뮤니케이션을 제공함으로써, 서버와 클라이언트 개발자가 별다른 논의 없이도, 개발을 진행할 수 있도록하는것이 그래프QL의 최고의 장점일 것입니다. 커뮤니케이션 시간이 단축되고, 결과적으로 개발주기도 단축되게 됩니다. REST API 서버는 보통 하나의 리소스만 응답을 하게 됩니다. 책 정보에 대한 API, 책 저자 관련 API, 이 책에 후기에 대한 API 이렇게 별도로 요청을 했다면, 그래프 QL은 서비스로 하나의 요청을 하면, 정확하게 하나의 응답에 담아서 반환을 합니다.
다른 예로는 REST API에서는 클라이언트가 레코드를 추출할 때 특정 필드를 지정할 수 없으며, 데이터와 상관없는 모든 필드를 반환합니다. 그렇다고 엔드포인트를 나누게 되면, 중복작업이 될 수도 있게됩니다. 그래프QL은 단일 엔드포인트로 구성되므로 개발속도도빠르고, 관리적인 측면에서도 효율성이 뛰어나다고 할 수 있습니다.
물론 그렇다고 REST API는 몹쓸 기술인거냐 라고 이야기할 수 는 없습니다만, 앞으로 많은 애플리케이션에서 그래프QL을 선택하게 될것이라고 조심스럽게 예상해 봅니다.
그렇다면 그래프QL의 단점은 무엇일까요? 바로 학습 난이도가 가장 큰 단점이라고 볼수 있습니다. 일단 개념에 대해 이해해야하며,API 문법, 스키마와 리졸버에 대해 이해해야하고, 그래프QL 런타임의 개념에 대해서도 알아야 합니다.
이런 점들만 극복할 수 있다면, 이 획기적인 기술로 멋집 서비스를 구축할 수 있으리라 생각됩니다.
이 책의 장점
그래프QL 인 액션은 그래프QL의 API 문법부터, 실제로 애플리케이션을 구성할 때 필요한 인터페이스 사용, 스키마 리졸버 구현에
대해 단계적으로 설명해주고 있습니다. 또한 nodeJs에 익숙하지 않은 사람도, 책을 따라서 차근차근 따라 하다보면, 자연스럽게
nodeJs를 간접적으로 체험할 수 있어서 이부분은 좋았던 이었습니다. 또한 직접 웹서비스를 만들어 봄에 따라, 클라이언트의 요청과 서버에서의 처리 로직을 두루 접할 수 있는 점도 좋았습니다. 아쉬운점은, 방대한 영역의 개념을 다루다보니 Postgre MongDB 문법은 크게 다루고 있지 않은 점은 아쉬운 부분이었습니다.
그동안 거의 관성적으로 사용했었던 REST API가 아닌, 새로운 데이터 스펙이자 쿼리 방식인 그래프 QL에 대해 좀더 이해해볼 수 있는 계기가 되었던 것 같습니다. 책에서는 REST API와의 비교를 통해 기술의 차이점을 잘 알 수있게 설명합니다. 그래프 QL을 실질적으로 직접 접해보지 않았다면 그래프 QL이 무엇인지, 어떤 기술인지 감을 잡기가 좀 어려운 면이 있는데 이 책에서는 사양, 언어, 서비스라는 단어를 통해 다각적으로 그래프 QL이라는 기술이 어떤 기술이고 무슨 문제를 해결하려고 하는지 보여주는 것 같습니다.
그래프 QL은 프론트엔드 개발자에게 데이터 엔드포인트에 의존하지 않고 스키마를 직접 작성해 필요한 데이터를 프론트엔드 개발자의 필요에 의해 가져올 수 있게 하는 기술이라는 사실을 알게 된 것 같습니다. 책의 쿼리 예시들도 실제 있을법한 상황에서의 유스 케이스를 잘 설명하고 있는 듯 합니다.
한빛미디어 <나는 리뷰어다=""> 활동을 위해서 책을 제공받아 작성된 서평입니다.

작년 초 신입 개발자로 들어와 내부 프로젝트를 진행할 때 Prisma를 열심히 공부해서 백엔드 로직을 구현했던 경험이 있다. 그 때 처음으로 GraphQL을 알게 되었고, 복잡한 SQL 쿼리 필요없이 내가 만든 스키마와 리졸버 함수를 알아듣고 DB를 바로 가공해주는 게 신기했다. 학원에서 개발을 공부할 당시에 나는 클라이언트와 서버의 소통 구조밖에 몰랐는데, 그 사이에 여러 인터페이스를 끼워서 이 소통을 더 유연하고 효율적으로 만들어줄 수 있단 사실을 처음 알았다. GraphQL을 잠깐 맛보기만 하고, 나는 REST API 방식의 프로젝트를 쭉 진행해왔는데 이 책을 읽고 'Wow...' 연발을 멈출 수 없었다. 지금 내 화면개발 업무시간을 절반으로 줄일 수 있는 GraphQL을 이제서야 알아보다니!
보통 새로운 기술을 공부할 땐 공식문서부터 블로그까지 싹 훑어본다. 그래도 이해하는 데 오래걸린다. 영어가 대부분인 공식문서는 늘 사전을 끼고 봐야하며, 블로그 글들은 공식문서를 번역해서 기술되어 있거나, 코드 예제만 올려둔 글들을 종종 마주한다. 그럴 땐 기술서를 찾는다. 좀 더 친절한 설명, 내가 이해가능한 한글로 가공된 글을 원할 땐 책이 답이다. 이 책은 그런 나에게 딱 맞았다. 페이지마다 예제와 설명이 함께 기술되어 있으며, 번역체가 정말 깔끔한 것이 큰 장점이다. 그래프QL이 뭐지? 왜 쓰는거지? 에 대한 답이 첫 장부터 이해하기 쉽게 설명되어 있다.
REST API 방식으로 화면개발을 하면서 느꼈던 단점들이 책에도 서술되어 있었다. 원하는 데이터를 가져올 수 있는 인터페이스가 없으면 서버 개발자에게 API를 추가로 요청하거나, 기존에 만들어진 API를 하나씩 호출하며 원하는 데이터까지 찾아내는 등 번거로운 작업을 종종 마주한다. 또 서버가 응답하는 컬럼값이랑 화면에서 사용하는 변수명이 다르면 데이터를 한번 더 가공해야하는 작업이 필요하다. 하지만 GraphQL을 사용하면 클라이언트가 한번의 요청으로 원하는 데이터를 가져올 수 있다. 그래프QL API를 사용해 내가 응답받고 싶은 대로 쿼리를 선언하면 GraphQL이 알아서 그 쿼리를 해석해서 데이터를 가져온다. 서버와 사용할 변수명이 달라도 별칭을 붙여서 맞출 수 있다. 화면개발 시 백엔드 의존도를 낮추고 데이터를 자유롭게 사용할 수 있는 이점을 보고 GraphQL을 더 깊게 공부하고 싶어졌다.
우선 그래프QL에 반하기는 성공했으니 REST 지옥에 더 빠지기 전에 얼른 공부를 시작하려고 한다. 책의 4장 스키마 설계부터 시작해서 DB처리, 그래프QL API, 인증로직 구현, 뮤테이션, 구독 기능까지 하나씩 예시를 따라가며 깃허브에 기록을 남겨야겠다. 다 훑어보면 풀스택 관점에서 그래프QL의 이점을 잘 이해하게 될 것 같다. 상반기에 프론트엔드 토이 프로젝트를 많이 만들어보려고 하는데 그래프QL을 다양하게 활용해볼 생각이다. 아폴로도 써보고, 리액트와 릴레이도 함께 써보고, 프리즈마도 붙여보고! 시간이 남아돌았으면 좋겠다!
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
자세한 리뷰는 여기서: https://xianeml.tistory.com/82

https://www.aladin.co.kr/m/mproduct.aspx?ItemId=284873914
사용법보다는 이 책에서 Graph QL(GQL)이 왜 필요한지에 대해 어떻게 설명하고, 나는 어떻게 이해했는지 이야기를 나눠보려 한다.
나는 아직 SQL, DB, REST API를 공부하지 않았기 때문에 아직은 이 GraphQL을 공부하기엔 시기상조이다.
리뷰어가 책 리뷰는 안하고! 라고 생각할 수 있겠지만, 이해한 선에서 책이 가리키는 방향에 대해 풀어보겠다.
GQL은 REST API의 한계를 극복하기 위해 태어났다.
REST API의 문제점은 DB에 있는 같은 층위의 정보를 모두 다 가져오고, 여러층위의 정보를 불러오기 위해서는 여러번 call을 해야한다는 점이다.
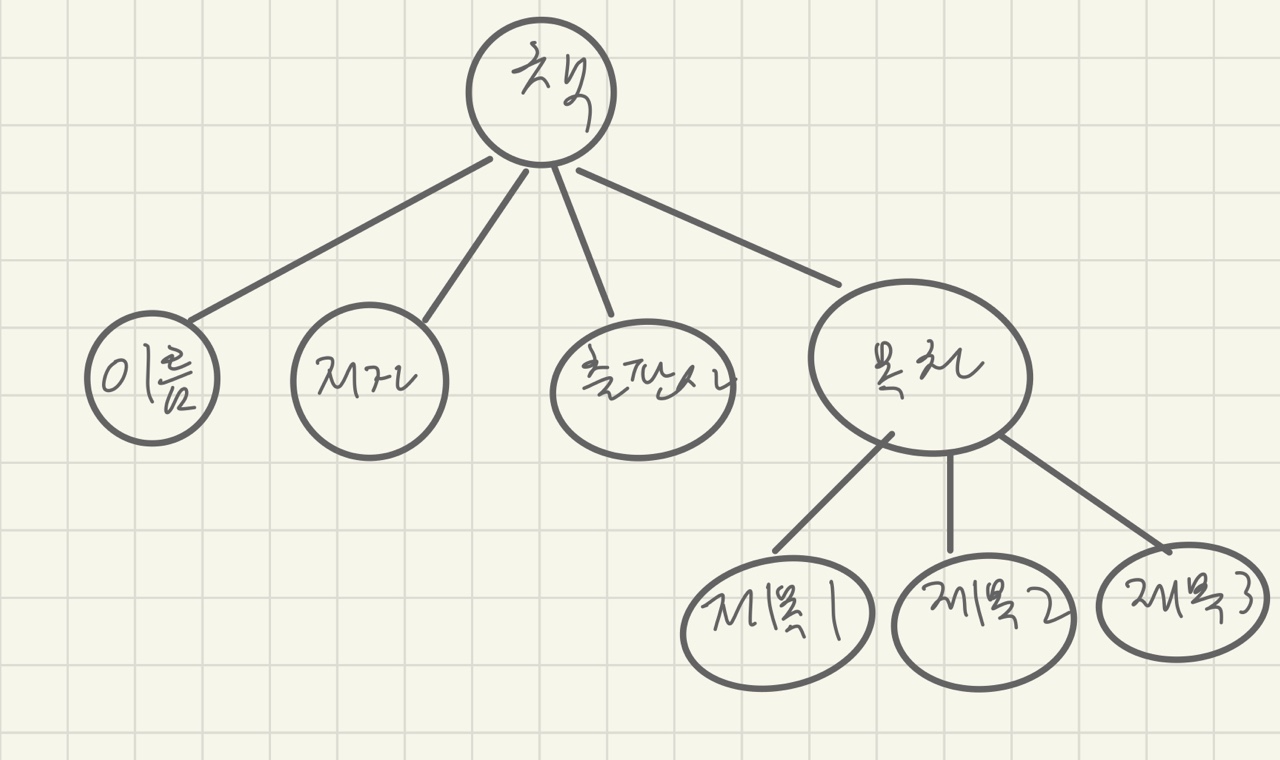
{ "데이터": { "책": { "이름": "Graph QL" "저자": "사메르 부나" "출판사": "한빛미디어"} "목차": [ {"제목": "그래프QL 경험해보기"} {"제목": "그래프QL API 작성법"} {"제목": "그래프QL API 사용법"} ] } }}
GET-/책
{"이름": "Graph QL""저자": "사메르 부나""출판사": "한빛미디어"}"목차": [1, 2, 3]}
목차가 이렇게 나오는 이유는 불러낸 층위가 다르기 때문이다.
목차를 따로 받기 위해서는 다음과 같은 명령어를 추가로 실행해야 한다.
GET-/책/목차/1GET-/책/목차/2GET-/책/목차/3
즉, 위의 내용을 모두 받아 오기 위해서 4번의 query문을 실행해야 한다.
GQL은 한 번에 여러층위의 정보를 가져오는 것이 가능하다.
{책: { 이름 저자 출판사 목차 { 제목 }}
이렇게 하면 목차의 세부 제목들까지도 한 번의 요청에 의해서 가져올 수 있다.
게다가 input의 형식(JSON)과도 비슷한 구조를 갖고 있어서 매우 직관적이다.
이렇게 가능한 이유를 나름대로 생각해봤다. REST API는 딕셔너리와 유사한 형식으로 정보를 저장하고, GQL은 node로 저장한다.

이렇게 저장돼있기 때문에 한번의 명령으로도 node의 상하를 넘나들면서 정보를 가져올 수 있을 것이다.
물론, REST API를 변형하면 여러가지 정보를 한 번에 받을 수 있도록 할 수 있다.
GET-/책/목차
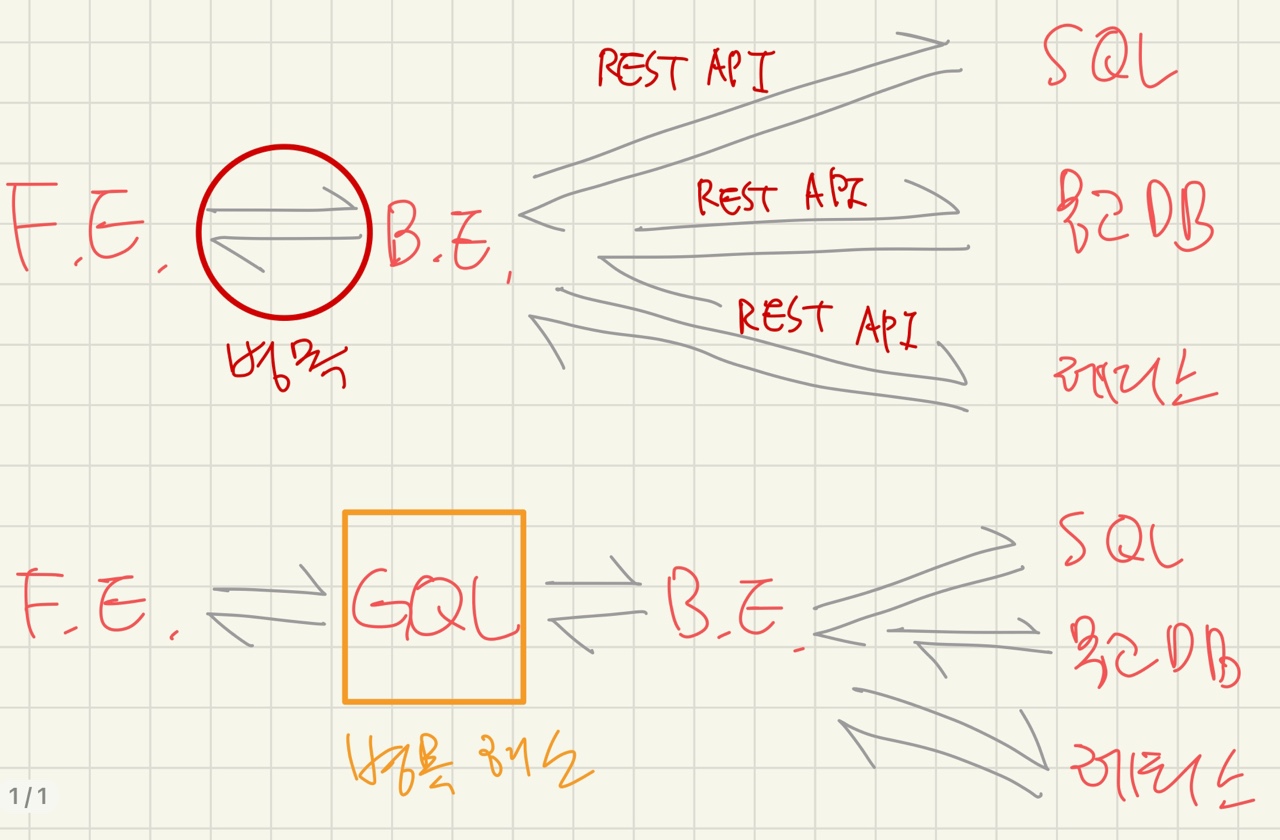
이렇게 하면 책의 목차 1,2,3이 모두 얻어지도록 하는 것이다. 이를 위해서는 REST API를 계속해서 손봐야한다. 프론트 엔드 개발자가 원하는 정보가 달라질 때마다 백엔드 개발자에게 API 수정을 요청해야 한다. 둘 사이의 지속적인 의사소통이 필요하고, 업무를 볼 때 개입이 일어나, 업무상 병목이 발생할 것이다.

반면, GQL의 경우 백엔드 개발자가 SQL, 몽고DB등을 GQL과 연결시켜 놓으면, 프론트 엔드 개발자는 GQL을 통해 어떤 서버에 있든지 GQL하나로 정보를 가져올 수 있다. 백엔드와 프론트 엔드 업무를 독립적으로 수행할 수 있도록 도와줘 병목현상을 해소하는 데 도움을 준다.
물론, 이를 위해서는 어느정도 허들이 있는 GQL을 배워야 한다는 과제를 만나게 된다.
이 책이 그 과제를 해결하는 데 도움을 줄 수 있게 될 것이다.
현업에서 어떻게 활용되는지, 좀 더 전문적인 리뷰를 보고 싶다면 이분의 리뷰를 참고해보는 것이 좋을 것이다.
https://m.hanbit.co.kr/media/community/review_view.html?hbr_idx=13923&page=0
"한빛미디어 [나는 리뷰어다] 활동을 위해서 책을 제공받아 작성된 서평입니다."
이 책에 흥미를 느끼게 된 것은 책제목에 있는 그래프라는 단어 때문이었다.
요즘 알고리즘, 최적화 등에 많은 관심을 가지고 공부하고 논문들 살펴보고 하다보니 그래프와 관련해서 관심이 흥미가 생겼다. 뭐 알고리즘이나 최적화를 들여다보면 그래프와 관련된 내용이 솔솔하게 들어 있다보니 그렇게 된게 아닐까 싶다.


막상 책을 펼쳐 읽다보니 내가 생각한 것과는 다소 다르긴 하지만 흥미 자체가 떨어지는 것은 아니었다.
전사 인터페이스 통합, SOA, Rest API 기반의 서비스 엔진 등등 API 성격의 업무를 쭉 해오다 보니 요즘과 같은 클라우드 컴퓨팅 환경에서 MSA 기반 아키텍처로 서비스를 구성하다보면 항상 서비스를 어느정도의 기준으로 설계하고 만들어야 하는지에 대한 의문을 항상 가지고 있었다.
너무 작게 설계하면 각 서비스 API는 경량화 되어 좋은데 다시 이를 composite service로 랩핑해야하는 경우도 많이 생기고 그러다 보면 관리포인트도 늘어나고... 이에 대한 해결방안으로 API Gateway나 Service Mesh 같은 것도 있긴 한데 아무튼 항상 고민이 많다...
그래프GL이라는 것은 이 책을 접하면서 처음 알게 되었다. 뭐 facebook 내부에서 쓰던걸 오픈소스로 공개됐다고 하는데 내가 흔히 이야기하는 프론트엔드 개발자가 아니어서 들어보지는 않았던것 같다.
그렇다고 그래프GL이 프론트엔드 개발자에만 유용하다는 것은 아니다.
나처럼 미들웨어 관련된 일을 하거나 백엔드 개발자의 경우에도 여러번 API를 호출하거나 composite service API를 만들고 유지보수 하기보다 한번의 API 호출로 관련된 데이터를 전달할 수 있는 좀더 효과적인 방법이라고 한다면 요즘같은 클라우드 컴퓨팅 환경에서 MSA 기반의 서비스 아키텍처에서 그 효과는 굉장할 것이라 생각된다.
책에서는 게임체인저라고 하는데 그만한 위력이 있을지 모르겠지만 어찌됐던 주요 핵심 기술의 하나로 자리잡지 않을까 책을 보면서 생각을 들긴 했다.
책은 그래프GL에 대해서 충분한 설명을 포함하고 실제 웹 애플리케이션 API를 만들어보면서 그래프GL 서비스 구축 방법과 언어에 대한 이해를 높일 수 있도록 3부 10개 챕터로 구성되어 있다.
그래프GL에 대한 풀스택 접근을 할 수 있도록 독자를 인도해 줄 것이다.
※ 본 리뷰는 IT 현업개발자가, 한빛미디어 책을 제공받아 작성한 서평입니다.

GraphQL을 해보려고 했던 이유와도 일맥상통하겠다.
백엔드 개발자로 일하며 자바 스프링으로 RESTful API 뽑아내는 작업을 주로 하고 있다.
REST는 주체가 전적으로 백엔드에 있고 규격이 정해져 있다.
종종 "클라이언트에서 원하는 데이터를 원하는 대로 뽑아갈 수 있는 GraphQL이라는 게 있다"라는 이야기는 들었는데 REST 사용처가 훨씬 더 많기에 깊게 관심 두지 않았다.
클라이언트가 원하는 대로 데이터 알아서 뽑아가면 백엔드 개발자는 뭐 하지? DB 만들어놓고 서버 관리만 하며 노나? 싶기도 했다.
이름에서 오는 거부감도 있었다.
그............. 그래프? QL? Query Language? Graph Query Language.......? (사절)
보통 토이 프로젝트를 할 때 공부할 겸 자바 + 스프링으로 API 뽑아내고 리액트나 스벨트로 프론트 작업을 한다.
가장 익숙해서 그렇다.
하지만 공부의 목적이 아니라 실제 사용하기 위한 프로젝트를 만들 때에는 더 빠르게 속도를 내는 게 중요한데, 조금만 데이터 규격이 바뀌어도 혼자 양쪽 프로젝트를 넘나들며 작업해야 하기 때문에 "이건 좀 아니다" 싶었다.
양쪽이 조금 더 유연하게 연결되어야 할 필요성을 느꼈다.
뿐만 아니라 회사에서 프론트엔드 포지션으로 작업할 때, 백엔드 개발자들과 충분히 API 모델 설계에 대한 이야기를 나눴음에도 이런저런 이유로 모델을 수정해야 하는 경우가 왕왕 있었다.
API에 대한 중심을 전적으로 백엔드가 가지고 있기 때문에 다시 API 수정 요청을 하면서 커뮤니케이션 비용을 들이고, 기다리고, 받아서 다시 작업하는 일련의 과정이 효율적이지는 않다고 느꼈다.
그래프QL이 뭔지 잘 몰라서 대안이 될 수 있을지는 모르겠지만 일단 경험해 보기로 했다.
관련 책이 많지는 않은 것으로 아는데, 애정해 마지않는 한빛미디어에서 이번에 신간을 냈길래 보게 됐다. (참고로 번역서다.)
책의 특징
우선 500페이지 정도로 두께가 얇지는 않다.
전체 흑백 톤이고 종이가 반질반질한 재질이다.
'~ 인 액션' 책을 몇 권 봤던 적이 있기에 물리적인(?) 부분은 친숙해서 읽기 편안했다.
번역도 거슬림 없었다.
근데 회사 동료에게 공부하고 있다고 책을 보여줬더니 GraphQL 표기법이 왜 'GraphQL'이나 '그래프큐엘'이 아니라 '그래프QL'이냐, 해서 이후로 책 보는 데 계속 신경이 쓰이고야 말았다.
(아래 내용부터는 책의 표기법을 따르기로 한다.)
3부 10장으로 이루어져 있다.
큰 구성은 아래와 같다.
<1부 그래프QL 경험해보기>
1장 그래프QL 소개
2장 그래프QL API
3장 그래프QL 작업 수정 및 구성
<2부 그래프QL API 작성법>
4장 그래프QL 스키마 설계
5장 스키마 리졸버 구현
6장 데이터베이스 모델과 관계 사용
7장 데이터 추출 작업 최적화
8장 변경 작업의 구현
<3부 그래프QL API 사용법>
9장 라이브러리를 쓰지 않는 그래프QL API 사용법
10장 아폴로 클라이언트를 통한 그래프QL API 사용법
소개 부분에서 책의 가치를 100퍼센트 경험하기 위해선 순서대로 읽을 것을 권장한다고 하는데 그런 면에서 보면 괜찮은 구성이라고 생각된다.
책 시작 부분에 그래프QL을 소개하며 '왜 써야 하는지'를 이야기하는데 꽤나 강렬한 표현들을 사용한다.
저자는 이렇게까지 말한다.
그래프QL을 배우는데 할애한 시간은 내 인생에서 가장 잘한 투자다.
지은이의 말 (p7)
크, 어떻게 안 써볼 수 있으랴?
1부 1장 딱 펴고 읽자마자 3번째 문장에 이런 표현도 나온다.
하지만 현재 그래프QL이 인기를 얻고 있는 이유는 기술적 문제보다는 커뮤니케이션 문제를 해결하기 때문이다.
1장 그래프QL 소개 (p23)
기술적 문제보다는 커뮤니케이션 문제를 해결하기 위해!
그래프QL이 뭔지 잘 몰랐지만 이 문장 하나로 강렬한 인상을 받았다. 좋은 표현이라고 생각.
특이하게 도커 파일을 제공한다.
바로 사용할 수 있는 PostgreSQL과 몽고DB 환경을 제공하기 위한 것으로, 덕분에 간편하게 세팅을 마쳤다.
Git repo는 거의 모든 개발서가 다 제공하고 있지만 도커 파일을 제공하는 책은 처음이라 신선하다.
(어떻게든 그래프QL을 써보게 하려는 저자의 의지가 아닐까?)
감상
실제 작성법과 사용법에 대한 부분은 나에게는 생소하고 어려웠다.
우선 자바 백엔드 개발자고 Node.js는 제대로 해본 적이 없어서 더 그랬을 수도.
저자가 이야기하는 대상 독자는 프론트, 백엔드 전부 해당되는데 개인적으로는 백엔드보다 프론트엔드 개발자에게 더 도움이 되는 책이 아닐까 한다.
그래프QL은 언어다.
새로운 언어를 배워야 하고 그래프QL API 문법을 알아야 하고 스키마와 리졸버에 대해 이해하고 그래프QL 런타임의 다른 개념들도 알아야 하기에 러닝커브가 높은 편이라는데 무엇보다 새로운 패러다임을 받아들이는 게 쉽지 않았다.
실제로 실무에서 REST 쓰다가 그래프QL로 넘어간 사람들의 후기를 보면 크게 몇 가지 문제점들이 보이는데, 물론 책에서 캐싱이나 보안 문제 등에 대해서 보완할 수 있는 방법을 알려주긴 하지만 직접 굴려보고 삽질해 봐야 알겠다 싶기도 했다.
그래프QL 자체가 이렇게 한 권으로 끝낼 영역의 것이 아니라는 생각도 든다.
하지만 입문서로는 한 사이클을 알차게 담은 책이라 나처럼 "그래서 그게 뭔데?" 싶은 분들에게는 괜찮은 책이 될 것이다.
**
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성한 서평입니다.
**

in Action 시리즈의 하나로 그래프QL 인 액션이 한빛미디어에서 번역서로 출간되었습니다. in Action 시리즈답게 그래프QL이란 무엇인지 개념을 먼저 설명하고 기존 REST API와의 차이점을 잘 서술하고 있습니다. 또한 보안, 캐시와 최적화, 학습 곡선이라는 소제목으로 문제점도 빼지 않고 다룹니다.
총 3개의 파트, 10 챕터로 구성이 되어 있는데 목차를 살펴보면 다음과 같습니다. 아마 글을 읽으시는 분은 목차를 보고 대충 어떤 흐름으로 내용이 전개될지 가늠하실 수 있을 거예요.
# PART 1. 그래프QL 경험해보기
# PART 2. 그래프QL API 작성법
# PART 3. 그래프QL API 사용법
어떠신가요? 감이 조금 오시나요? 파트 1에서 기본적인 개요를 설명하고, 파트 2는 그래프QL을 실제로 만들어보면서 엮여있는 다양한 기술을 살펴보며 깊이 있게 파고듭니다. 그리고 파트 3에서 클라이언트에서 그래프QL API와 통신하는 부분으로 책을 마무리 짓습니다. 전체적인 개념, 설계, 구현, 튜닝까지 사이클을 훑는다고 보시면 되는데요. 그래프QL은 언어로 볼 수 있기 때문에 호락호락한 책은 아닙니다. 이 책 한 권에 아주 많은 개념이 들어있긴 하지만 애초에 그래프QL을 한 권으로 끝내기 어렵습니다. 분량 문제도 그렇지만 개념을 이해하기 위한 가장 좋은 방법은 (개인적으로는) 여러 권의 책과 사이트를 통해 수집된 정보를 머릿속에서 정리해야 한다고 생각하거든요.

책에서 가장 마음에 드는 부분은 단연코 많은 예제입니다. 그래프QL의 전체 사이클을 경험할 수 있도록 책이 구성되어 있기 때문에 그만큼 많은 예제가 실려있습니다. 책장을 넘기면서 설령 개념이 잘 와닿지 않더라도 실제 동작하는 코드를 만지다 보면 깨닫게 되는 부분이 있으니까요. 만약 여러분이 그래프QL이 처음이라면 꼭 실습하실 수 있는 환경에서 책을 읽으시기를 바랍니다. 눈으로 따라가기엔 분명 한계가 있고 백문이 불여일타니까요 :)
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.

https://github.com/jscomplete/graphql-in-action
GitHub - jscomplete/graphql-in-action: A GraphQL project with a backend component written with GraphQL-js and Apollo Server and
A GraphQL project with a backend component written with GraphQL-js and Apollo Server and a frontend component written in React. - GitHub - jscomplete/graphql-in-action: A GraphQL project with a bac...
github.com
좋은 API를 만들고 싶은 프론트엔드, 백엔드 개발자
선수지식으로 javascript, node.js, RDBMS, 몽고 DB, REST API에 대한 지식이 있으면 예제를 이해하는데 좋을 것 같습니다.
1장 : GraphQL에 대한 소개, 왜 GraphQL인지, REST API와의 차이점 및 비교, GraphQL의 문제점은 무엇인지
2장 : GraphQL API에 대해, 그래피컬 편집기, 기초 GraphQL 언어, 깃헙 GraphQL예제
3장 : GraphQL에 대한 작업 수정 및 구성, 필드 변경, GraphQL 조각
4장 : GraphQL 스키마 설계, 쿼리, 모델링
5장 : GraphQL 개발환경 실행, 런타임 설정, 스키마 생성
6장 : GraphQL DB설정
7장 : GraphQL 캐싱, 작업 최적화
8장 : GraphQL 변경 작업
9장 : 라이브러리 쓰지 않는 GraphQL 사용방법
10장 : Apollo를 통한 GraphQL API 사용방법
페이스북이 GraphQL을 만들기로 한 이유는 모바일 애플리케이션 개발 시 발생하는 여러 기술적 문제를 해결하기 위해서였다. 하지만 현재 GraphQL이 인기를 얻고 있는 이유는 기술적 문제보다는 커뮤니케이션 문제를 해결하기 때문이다.
GraphQL은 현실 세계의 데이터를 표현하는 가장 적합한 방법이 그래프라는 사실에서 착안했다. GraphQL에서 QL은 Query Language를 의미해 오해를 불러일으킬 수 있다. API를 사용하는 프런트엔드 입장에서만 보면 GraphQL은 데이터 API용 쿼리 언어가 맞지만 한편으로는 백단에서 구현해야 하는 런타임 계층의 역할도 하기 때문이다.
필자에게 "왜 GraphQL인가?"라고 묻는다면, 한 단어를 답할 것이다. 바로 표준(Standard)이다. 클라이언트-서버 구조에서 서 GraphQL을 선택하는 가장 중요한 기술적 이유는 효율성이다. API 클라이언트는 종종 서버에게 여러 리소스를 요청해야 하지만 API 서버는 보통 하나의 리소스만 응답하는 방법을 안다. 결과적으로 필요한 모든 데이터를 얻기 위해선 클라이언트가 서버에게 여러 번 요청하게 된다. GraphQL은 이런 다중 요청의 복잡성을 백엔드에 부담시켜?(묶어서? 책에는 부담시킨다고 표현하였으나 문맥상 다중 요청을 하나로 묶는다의 의미로 추정됨) GraphQL 런타임이 처리하도록 만든다.

GraphQL과 REST API의 차이점
REST API의 단점
1. REST API가 가진 가장 큰 문제점은 여러 개의 데이터 API 엔드포인트와 커뮤니케이션을 한다는 것이다.
2. REST API에는 클라이언트 용 요청 언어가 없다. 클라이언트가 서버에 무엇을 원하는지 정확하게 알 수 있는 언어가 없으므로 서버가 변환하는 데이터를 제어할 수 없다.
3. REST API의 또 다른 큰 문제는 버전 관리이다. 여러 버전을 제공해야 한다면, 엔드포인트도 여러 개 준비해야 한다.
REST API의 장점
1. GraphQL의 응답보다 캐싱하기 쉽다.
2. 여러 REST 엔드포인트의 코드를 최적화하는 것이 GraphQL의 단일 엔드포인트를 최적화하는 것보다 쉽다.
GraphQL의 방식
1. 타입이 정해진 스키마
2. 선언적 언어 : 선언적 언어를 통해 GraphQL을 보다 사용하기 쉽게 만든다.
3. 단일 엔드포인트와 클라이언트 언어 : 클라이언트 요청 언어는 클라이언트가 제어권을 갖도록 해준다. 클라이언트는 필요한 것을 정확하게 요청할 수 있으며, 서버 또한 요청받은 데이터를 정확하게 응답할 수 있다. 이것은 불필요한 데이터의 과다 추출 문제도 해결해 준다.
4. 간단한 버전 관리
서버 개발자로서 여태까지 REST API로 개발만 하다가 GraphQL이라는 것을 이 책을 통해 처음 접해보았습니다. REST하진 않지만 REST라고 자체적으로 부르는 API를 사용해 왔고 머릿속도 REST API구조만 박혀 있다가, 요즘 핫한 최신 기술 스택인 GraphQL을 배울 수 있어서 좋았습니다. 옮긴이의 말처럼 REST API에 익숙한 개발자라면 GraphQL에 익숙해지는데 시간이 걸리겠지만, 이 책을 통해 실제 업무에 적용해 볼 수 있는 계기가 되지 않을까 생각합니다. 이 책의 장점은 javascript와 node의 간단하고 쉬운 예제들로 구성되어 이해하기 쉬고 따라 하기 쉽다입니다. 뒷부분으로 갈수록 백 단에 관심이 있는 사람으로서(저를 포함) 리액트라던지, 웹 UI 라이브러리라던지, 아폴로 라이브러리가 나오면서 다시 지루해질 수 있으므로, 그런 분들은 앞부분을 중점적으로 보는 것을 추천드립니다.

아쉬웠던 부분으로는 이해를 돕기 위해 특징 및 구조를 서술하는 부분이 굉장히 많은데 오히려 이러한 부분이 지루함을 유발할 수 있을 것 같습니다. 또한 책을 번역하는 과정에서 의미가 조금 모호한 표현과 오탈자가 조금 있던 부분은 아쉬웠습니다.
신청한 이유?
평소에도 시간적 여력이 없어서 프런트 개발자가 원하는 데이터의 형식대로 api 개발을 주로 해줄 수 없었던 이유가 예전에 꽤 많았습니다.
그때마다 프런트 개발자가 필요로 하는 데이터 구조가 따로 있는데 이것을 또 백엔드 개발자한테 요청하기도 애매한 부분이 있었던 케이스가 있는데 그래프 QL의 장점은 프런트 개발자가 원하는 데이터 형식을 자유롭게 제공할 수 있어서 더욱더 개발에 속도를 낼 수 있을 것 같아서 이참에 저도 제대로 한번 배우고 싶어서 신청하게 되었습니다.
서평
GraphQL은 RestAPI의 한계를 극복하고자 나왔습니다. 그렇기 때문에 RestAPI 과는 패러다임이 다르고, 대비되는 부분이 많습니다.
RestAPI와 비교하여 장/단점을 이해해야 GraphQL을 제대로 사용할 수 있다고 생각합니다.
이 책의 1장 소개 부분에서 GrahpQL의 장/단점 및 GraphQL의 철학과 배경에 대하여 간략하지만 핵심 내용에 대한 설명이 잘 되어있어요.
또한, GrahpQL은 서버/클라이언트의 특정 부분에만 종속되는 기술이 아니라
RestAPI와 비슷하게 서버와 클라이언트 양측에는 사용이 가능한 아키텍처 스타일? 인터페이스?라고 봐야 할 것 같습니다. 따라서 양측 다 노하우가 쌓여야 잘 사용할 수 있다고 생각합니다.
이 책에서는 이를 고려하여 서버, 클라이언트 양측의 관점에서 설명이 잘 되어있어요.
서버 측의 스키마 정의와 RDBMS를 이용하여 GrahpQL를 다루는 방법을 설명했으며,
프런트 측에서 연동하는 방법까지 설명이 되어있어 한층 더 깊이 있게 GrahpQL을 이해하는 데 도움이 되었어요.
본인은 서버 개발자인데 서버 개발자의 관점에서 봤을 때 스키마 설계부터, RDBMS 연동, 이렇게 만들어진 API를 프런트 측에서 연동하는 것까지의 과정을 이해하게 되었어요.
마치며
GrahpQL은 이전부터 알고 있었지만 업무 환경에서 사용해 본 적은 없었어요. 따라서 깊은 부분까지 이해하지 못하고 있었는데, 이 책을 읽어보고 깊이가 조금 더해진 것 같아요.
다만, 기본적인 부분에 대하여 설명은 잘 되어 있으나, 실무 환경에서 사용하는 데 있어서 복잡한 사례에 대한 예시가 조금은 부족한 것 같아요.
복잡하고 디테일한 사례까지는 다루지는 않지만. 아직 GrahpQL이 뭔지 잘 모르는 사람들에게 참고서로 추천할 수 있을 것 같습니다.
이 책의 큰 흐름은 그래프QL이 무엇인지 소개하고, 왜 사용하는지 알아보고, 예제를 통해 어떻게 사용하는지 알아보고, 심화과정으로 API를 작성하는 법과 사용하는 법을 알아봅니다.
먼저 개발자라면 API를 만들 때 가장 흔히 쓰이는 방식으로 REST API를 떠올릴겁니다. 하지만, REST API가 항상 옳진 않을 수도 있습니다. 책에서는 REST API와 차별화된 그래프QL의 장점이 '효율성'이라고 합니다. 실제로 REST API와 그래프QL의 요청이 어떻게 다른지 그림을 통해서 설명해주는 부분이 있어 쉽게 이해할 수 있다는 점이 좋았습니다.
기초적인 차이점 외에도 그래프QL이 여러 서비스와 커뮤니케이션을 할 수 있다는 점 덕분에 클라이언트가 여러 서비스에 직접 접속하는 것이 아니라 그래프QL이랑만 커뮤니케이션을 하여 개발의 효율성을 높여주는 장점 등 여러 특징들을 소개하고 있습니다.
그래프QL의 소개 다음에는 본격적으로 그래프QL API를 사용해볼 수 있는 예제들이 나옵니다. 실제 웹 상에서 동작하는 API를 만들어보고 이 과정을 통해서 그래프QL에 대해서 더 자세히 이해할 수 있었습니다. 먼저 API 처리를 익히고 그래프QL 스키마를 설계해봅니다. 예제는 Node.js와 그래프QL.js를 사용해서 진행됩니다. 책에는 실제 코드들로 예시를 보여주고 결과 응답이 어떻게 되는지까지 비교해가며 알려주기 때문에 어떤 요청을 할 때 어떤 응답이 오는지를 쉽게 익힐 수 있었습니다.
예제코드를 책으로만 보기 아쉽다면 깃헙 리포지토리를 통해 코드를 직접 보고 실습할 수도 있습니다. 책 중간 중간 NOTE 박스를 통해 현재 단계에 어디로 checkout 해야하는지 나오기 때문에 간편히 코드를 찾을 수 있습니다. 또한, 예제 코드에 대한 부가 설명으로 TIP 박스를 활용해서 기초적인 상황 뿐 아니라 특정 상황에서는 어떻게 사용해야하는지 제시해주는 것이 좋았습니다.
그리고 마지막으로 실습 뿐만 아니라 독자들이 직접 그래프QL을 개선할 수 있도록 도전 과제를 제공해줍니다. 단순히 따라한 것에서 그치지 않고 스스로 문제를 해결할 수 있는 과제를 제공해줘서 다시 한 번 학습할 수 있었습니다. 풀지 못한다 하더라도 답을 확인할 수 있기 때문에 못 풀까봐 걱정하지 않으셔도 됩니다.
이렇게 책을 다 보면 그래프QL을 이용해서 클라이언트와 서버 간 통신을 효율적으로 만드는 방법을 익힐 수 있습니다. 여러 요청을 하나의 요청으로 압축하는 방법을 익히고, API를 만들어서 전체적으로 그래프QL을 사용할 때 필요한 문법과 원리를 학습할 수 있습니다.
한빛미디어에서<나는 리뷰어다>를 통해 책을 지원받아 작성한 리뷰입니다.
출처: https://hasudoki.tistory.com/entry/북리뷰-그래프QL-인-액션 [하수도키의 성장일기]
현재 개발자로 일하고 있는데, 입사 했을 즈음부터 팀 내에서 GraphQL에 대한 이야기가 화제가 되기 시작했던 것 같습니다.
기존에는 모든 API를 Restful하게 작성하고자 노력하는 데에 심혈을 기울였다면,
좀 더 효율적이고 유지보수하기 편한 방법을 찾기 위한 대안으로 떠올랐던 기억이 있는데요.
특히 팀 내부적으로 사용되는 API의 경우에 GraphQL으로 API를 구현할 경우 더 편리하다는 의견들이 늘어났고,
이제는 대부분의 신규 API는 GraphQL으로 구현하게 되었습니다.
그로 인해 저도 GraphQL을 이용해 여러 API를 구현하고, 이를 사용하는 클라이언트에서도 연동을 하고 있는데요.
사용법보다, 왜 GraphQL이 대두되기 시작했는지에 대한 배경을 더 깊게 알고 싶어, 이 책을 신청하게 되었습니다.
1장에서는 GraphQL에 대한 간단한 소개와 함께, 뗄레야 뗼 수 없는 관계인 REST API와의 차이점에 대해서 설명하고 있습니다.
GraphQL이 맹목적으로 더 좋다는 내용이 아니라, GraphQL에도 보안이나 캐시 등 약점들이 분명히 존재하며,
특정 상황에서는 REST API의 효율이 더 좋을 수 있고, 둘을 섞어서 써도 상관이 없다는 이야기를 해주고 있습니다.
이후 2장에서 6장까지는 GraphQL의 API및 사용 방법에 대해서 설명하고 있습니다.
GraphQL을 사용해본 적이 없는 독자를 위해 쿼리 예시와 결과 캡처까지 함께 기재해 이해하기 쉽도록 도와주고 있습니다.
스키마를 구성하는 문법들과 스키마를 설계하는 방법,
설계된 스키마에 따라 데이터를 가져오는 리졸버를 구현하는 과정까지 소개되어 있습니다.
가장 눈여겨본 부분은 7장이었습니다.
여기서는 GraphQL을 사용하면서 발생할 수 있는 성능 상 이슈들에 대해서 다루고 있습니다.
가장 자주 발생하는 예 중 하나가 N+1 쿼리 문제인데요.
이 문제를 해결하기 위한 대안이 되는 라이브러리가 데이터로더(DataLoader)인데,
이를 통해 N+1 쿼리 문제가 해결되는 이유와 구체적인 사용 방법에 대해 설명해주고 있습니다.
지금까지는 GraphQL을 통해 API를 구현하는 방법에 대해 설명했다면,
9장부터 10장까지는 클라이언트 측에서 이를 사용하는 방법에 대해 이야기하고 있습니다.
9장에서는 Ajax 요청으로 10장에서는 React에서 Apollo 클라이언트를 사용하는 방법으로 구현했는데요.
React에서 Apollo 클라이언트를 사용하면, 가져온 데이터를 바로 view에 결합시켜 렌더링을 시켜줄 수 있어 굉장히 편리해보였습니다.
2월의 서평단 후기
책을 읽으면서, 개발을 하면서 신기술을 학습하고 실제로 사용하면서 습득하는 것도 물론 중요하지만,
이 책의 초반에서 한 장을 할애하며 중요하게 다뤘듯이,
해당 기술이 등장하게 된 계기와 경쟁적인 위치에 있는 다른 기술들과의 차별점이 무엇인지를 이해하는 것도 중요하겠다는 생각이 들었습니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
2021년 12월에 출간된 <그래프QL 인 액션>에 대해 소개합니다. 이 책의 부제는 '단 한 번에 필요한 정보만 불러오는 효율적인 API 구축하기'입니다. 이 책의 저자는 사메르 부나(Samer Buna)님으로 Node.js, React.js, GraphQL 관련 기술서를 집필했고, 다양한 SNS 서비스에서 @samerbuna 계정으로 활동하고 있습니다.
필자는 이 책과 인연이 있는데, 이 책의 초반 버전을 리뷰(링크)했었던 기억이 있습니다. 이 책의 원서는 아마존 리뷰에서 괜찮은 점수(4점, 5점 만점)를 받았습니다. 역자는 김완섭 님으로 약 35여 권의 책을 번역한 이력을 갖고 있습니다.
<그래프QL 인 액션>은 약 480페이지로 구성되어 있어 휴대하면서 읽기에 크게 부담스럽지 않습니다. 전자책으로도 출간되어 있음으로, 이북 장치가 있으시다면 전자책으로 만나보는 것도 좋을 것 같습니다. 구매 가격도 더 저렴합니다.
한빛미디어 평가단에 참가하여 작성한 글이며, 한빛미디어에서 제공해준 책을 읽고 작성했음을 밝힙니다.
<그래프QL 인 액션>은 3부 10개의 챕터로 구성되어 있습니다. 단순히 계산해봐도 하나의 챕터의 양이 적지 않음을 알 수 있습니다. 하지만 책의 구성이 나쁘지 않아 책을 읽기에 부담스럽게 느껴지지는 않습니다. 다만, REST API의 제작 경험과 웹 개발 경험이 있으신 분들이 읽는 것을 추천합니다.
이 책의 1부에서는 그래프QL의 소개를 시작으로 그래프QL API와 간단한 예제로 활용하여 그래프QL의 기초 지식을 학습합니다. 2부에서는 그래프QL의 설계 기법을 안내합니다. 실제 웹 애플리케이션에서 동작하는 API를 제작합니다. 그래프QL 스키마를 설계하고, 데이터베이스와 연동하는 방법을 안내하며, 그래프QL을 최적화하는 방법 등을 학습합니다. 마지막으로 3부는 그래프QL API를 웹 애플리케이션에서 사용하는 방법을 안내합니다.
<그래프QL 인 액션>은 자바스크립트 기반으로 예제가 작성되어 있습니다. 그러므로 자바스크립트 언어에 대한 이해도가 높지 않은 분들은 예제가 낯설게 느껴질 수도 있습니다. 하지만 그래프QL은 다양한 언어를 지원하고 있음으로 매뉴얼을 참고하며 이 책의 내용을 기반으로 학습한다면 어렵지 않게 이 책의 내용을 학습할 수 있을 것으로 생각합니다.
그래프QL에 관심을 가진 분이라면, 이 책을 활용하여 그래프QL의 매력을 느껴보세요.
그래프QL은 2015년 9월 처음 출시된 이래로 개선을 거듭하여 2018년 6월에 안정 버전이 릴리즈되었습니다. 이후 시장에서 높은 관심을 이끌었으나 현재는 약간 정체(?)된 느낌이 있습니다. 하지만 매력적인 기술이라고 생각합니다. 개발자들의 그래프QL 이해도가 높아지면 더 많은 사랑을 받을 기술이라고 생각합니다.
그래프QL에 대한 관심이 있다면, 이 책으로 시작하는 것이 나쁘지 않을 것 같습니다. 책의 실습 예제와 환경 등이 잘 구성되어 있어 그래프QL의 본질에 대한 이해도를 이른 시간 안에 높일 수 있습니다. 이후에는 공식 홈페이지 매뉴얼을 참조하면 좋을 것 같습니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

사메르 부나 지음
김완섭 옮김
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
2022년 2월
2022 나는 리뷰어다 활동의 첫 번째 리뷰.
(작년에 이어 올해도 "나는 리뷰어다" 활동 지원 감사드립니다!! 자~ 드가자~~~~!)
2022년 한빛미디어 나는 리뷰어다 활동의 첫 번째 책은 "그래프QL 인 액션"이다.
먼저 GraphQL이 무엇인지 알아보자.
facebook에서 만든 Graph Query Language로 어플리케이션 레이어 쿼리 언어이다.
다시 말하자면?
API를 위한 쿼리 언어이며 타입 시스템을 사용하여 쿼리를 실행하는 서버사이드 런타임이다.
(무슨 말인지 잘 모르겠다.)
SQL과 비교하면서 좀 더 쉽게 풀어 설명해보자.
GraphQL(이하 GQL) 은 API를 만들 때 사용할 수 있는 쿼리 언어. 그와 동시에 쿼리에 대한 데이터를 받을 수 있는 런타임이다.
GQL은 선언현 데이터 fetching 언어라고 흔히 일컬어지며, 개발자는 무슨 데이터가 필요한지에 대한 요구사항만 작성하면 되고 어떻게 가져올지는 신경 쓰지 않아도 된다.
SQL은 DBMS에 저장된 데이터를 효율적으로 가져오는 것이 목적이고,
GQL은 웹 클라이언트가 데이터를 서버로부터 효율적으로 가져오는 것이 목적이다.
SQL의 문장은 주로 백엔드 시스템에서 작성하고 호출하는 반면,
GQL의 문장은 주로 클라이언트 시스템에서 작성하고 호출한다.
서버사이드 GQL 애플리케이션은 GQL로 작성된 쿼리를 입력받아 쿼리를 처리한 결과를 다시 클라이언트로 돌려준다.
HTTP API 자체가 특정 데이터베이스나 플랫폼에 종속적이지 않은 것처럼 마찬가지로 GQL 역시 어떠한 특정 데이터베이스나 플랫폼에 종속적이지 않다.
일반적으로 GQL의 인터페이스 간 송수신은 네트워크 레이어 L7의 HTTP POST 메서드와 웹소켓 프로토콜을 활용한다.
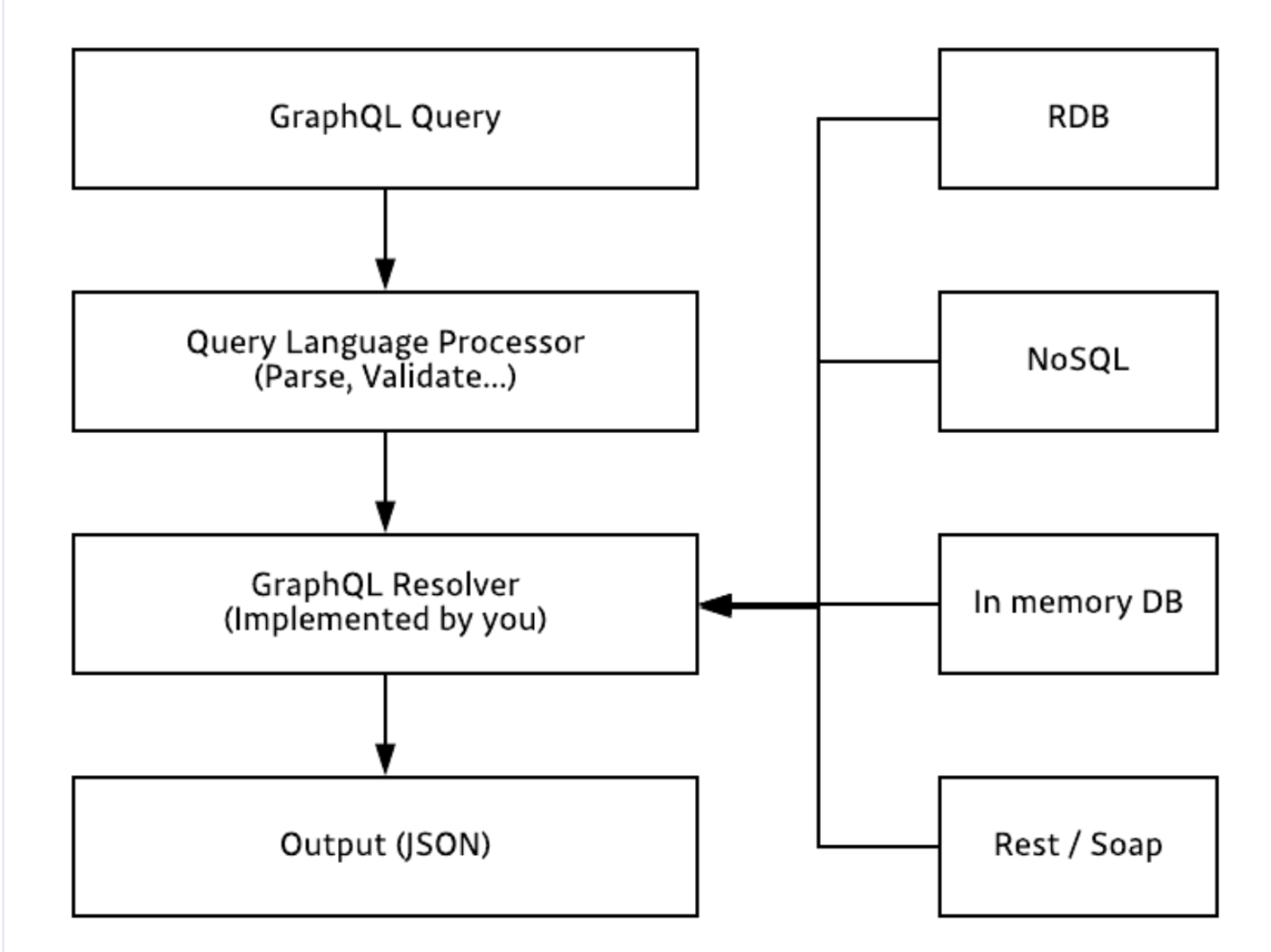
아래 GQL 파이프 라인도 같이 확인해보자

비교하는 김에 GraphQL과 REST API에 대해서도 비교해보자.
REST API
- URL, Method 조합으로 다양한 Endpoint가 존재
- REST API에서는 각 Endpoint마다 데이터베이스 SQL 쿼리가 달라짐
GraphQL
- GQL은 단 하나의 Endpoint가 존재
- GQL API는 GQL 스키마의 타입마다 데이터베이스의 SQL 쿼리가 다름

이 정도면 GQL에 대한 이해는 됐을 거라 생각한다.
좀 더 자세히 보고자 한다면?
https://velog.io/@jangwonyoon/1.-GraphQL-%EA%B0%9C%EB%85%90
#1. GraphQL 개념 및 개요
Graph QL(이하 gql)은 Structed Query Language(이하 sql)와 마찬가지로 쿼리 언어입니다. 하지만 gql과 sql의 언어적 구조 차이는 매우 큽니다. 또한 gql과 sql이 실전에서 쓰이는 방식의 차이도 매우 큽니다. gq
velog.io
링크를 참고하도록 하자. 저자님 감사합니다. 그대로 옮겨오면서 이해했어요.
그럼 이제 이 책의 구성에 대해서 알아보자.
이 책은 데이터 API를 사용하는 프런트엔드 개발자와 효율적인 데이터 API를 만들어야 하는 백엔드 개발자를 대상으로 한다.
그리고 기본적인 프로그래밍에 대한 지식과 javaScript에 대한 기초 지식도 필요하다.
1부 - 그래프QL 에 대한 다양한 질문을 왜, 무엇을, 어떻게의 관점으로 답한다.
- 1장 : 그래프QL이 정확히 무엇이며 어떤 문제를 해결할 수 있고, 어떤 문제가 발생할 수 있는지 소개
또한, 그래프QL의 설계 컨셉과 REST API와의 차이점에 대해 설명
- 2장 : 그래프QL의 인터랙티브 환경 소개. 그래프QL 요청을 실제 작성하고 테스트
- 3장 : 그래프QL의 기본 내장 기능에 대해 소개. 직접 데이터 요청과 응답을 구성하고 변경
2부 - 실제 웹 애플리케이션에서 동작하는 데이터 API를 만들어본다. 이를 통해 그래프QL 서비스 구축 방법과 그래프QL 언어가 무엇인지 이해할 수 있다.
- 4장 : UI 기능들을 API 처리와 연계하는 방법을 배우고 이를 이용해서 그래프QL 스키마 설계
- 5장 : 데이터베이스 전용 Node.js 드라이버와 그래프QL.js를 사용해서 실행 가능한 그래프QL 스키마 생성
- 6장 : API 쿼리를 구현하기 위해서 데이터베이스 필드를 연동
- 7장 : 6장에서 만든 쿼리를 바탕으로 그래프QL 쿼리 최적화 방법
- 8장 : 데이터베이스 개체를 생성, 변경, 삭제하기 위한 API 변경 처리
3부 - 그래프QL API를 프론트엔드 웹 애플리케이션에 사용하는 방법을 보여준다.
- 9장 : 그래프QL 클라이언트 라이브러리에 의존하지 않고 그래프QL API를 사용해서 직접 Ajax 요청을 처리
- 10장 : 유명한 그래프QL 클라이언트 라이브러리 중 하나인 아폴로 클라이언트(Apollo Client)의 강력한 기능
소개부터 시작하여 GitHub 같은 그래프QL API 서비스를 사용한 실용적인 예제도 같이 보여주고 있다.
Git Repository와 Docker 파일도 제공하기 때문에 환경 구축을 어렵지 않게 할 수 있다.
공부를 하면서 어려운 점이 있다면 Pluralsight 같은 동영상 강좌 플랫폼에서 저자의 강의를 볼 수도 있다.
이외에도 jsComplete.com에 많은 동영상 자료가 있으며,
jscomplete.com/help slack 채널도 제공하고 있으니 많이 방문하면 좋을 것 같다.
484 페이지에 달하는 분량이지만, 관심이 있는 사람이라면 쭉쭉 진도가 나갈 것이다.
본인은 자바 스프링 백엔드 개발자라서 javaScript에 취약하기 때문에 빠르게 일고 나가지는 못했다.
하지만 꼭 완독 하고, 실제 프로젝트에도 접목시켜 보리라.
올해는 시작과 동시에 이직을 하고, 보다 좋은 환경의 회사에서 일을 하고 있다.
(너무 자유로워서 걱정입니다...)
2022년에는 정말 튼튼한 코드를 만드는 개발자가 되고 싶다.
LoveYourself.
한빛미디어 <나는 리뷰어다> 도서서평단 활동의 첫번째 책으로 <그래프QL 인 액션>이란 책을 리뷰하게 되었다. 마침 최근 직장에서 API 설계에 대해 얘기하면서 그래프QL을 써보는건 어떠냐는 말이 나오고 있던 차라 아주 적절한 도서 선정인 셈이다.
[대상 독자]
데이터 API를 사용한 결과물을 만드는 프런트엔드 개발자
효율적인 데이터 API를 개발해야 하는 백엔드 개발자
혼자서 웹 프로젝트를 진행하려는 프로그래머
프로그래밍과 자바스크립트에 대한 기초 지식이 있는 웹 개발 입문자
+ 개인적인 생각으로는 초보보다는 어느정도 웹개발을 해본 사람들이 보기 좋을 것 같다. 그 중에서도 REST API를 개발하면서 REST API의 한계를 느끼거나 다소 염증을 느끼고 있던 사람들이 본다면 더 좋을 것 같고, 백엔드 개발자 보다는 프론트엔드 개발자가 더 수월하게 읽을 수 있을 거라고 생각한다. 프론트엔드 용어가 종종 나오기도 하고, 뒤에선 리액트 컴포넌트에 그래프QL을 적용해보는 파트가 있기 때문이다.
[서평]
<그래프QL 인 액션>은 그래프QL의 전체적인 소개(1장), 그래프QL의 용어 정의 및 간단한 예제(2, 3장), 설계(4장), 작성(5장~)식으로 전개해나간다.
2장, 3장에서 그래프QL의 주요 용어들의 개념와 정의 설명이 상당히 친절하다고 느꼈다. 뒤로 가면 계속 그래프QL의 용어로 얘기하기 때문에 초반에 용어에 대한 정의를 잘 잡고 가는 것이 중요한데, 설명도 친절한 편이지만 예제를 통해 한번 더 알려주는 것이 좋았다.
4장에서는 하나의 주제를 가지고 그래프QL을 설계해보는 과정을 보여준다. 앞서 익힌 개념을 한번 더 상기하면서 실전에서 사용할 수 있도록 가이드해주는 파트라는 인상을 받았다.
책을 읽으면서 느낀 것은 개념 설명도 그렇지만 실제 예제가 스탭마다 친절하게 가이드해주는 느낌이라 처음 입문하는 사람에게 아주 좋은 입문서라고 느꼈다.
잘 정리된 그래프QL 입문서입니다.
Node.js 개발자에게 특히 유용합니다.
"그래프QL은 클라이언트와 서버 간 통신을 더욱 효율적으로 만든다. "
웹 서비스 프로젝트에서 고민이 되는 부분이 프론트엔드와 백엔드간의 효율적인 데이터 API를 만들어야 하는 부분입니다.
웹 및 모바일 애플리케이션용 데이터 API에서 대중적으로 사용하는 REST API를 이용하지만 가장 큰 문제점이 클라이언트가 여러 개의 데이터 API 엔드포인트와 커뮤니케이션을 해야 한다는 것입니다. REST API는 클라이언트가 데이터를 받기 위해서 네트워크를 여러번 왕복해야 합니다. 이는 처리 성능이나, 메모리, 네트워크 등에 제약이 있는 모바일 장치에서 사용하는 앱을 개발할 때 큰 문제가 될 수 있습니다.
지금 현재 진행하고 있는 프로젝트에서도 이 부분이 가장 고민이 되는 부분입니다.
그래서 REST API가 지닌 문제점을 그래프 QL이 해결해 줄 수 있다고 합니다.
말로만 들어봤지 어떻게 구성이 되는지 전혀 감이 오지 않기에 전체적인 배경과 설계 이념을 이해하고 실제 도입하는지를 검토해 봐야 겠습니다.
그럼 "그래프QL 인 액션"에 대해서 살펴 보겠습니다.
1부는 그래프QL에 대한 다양한 질문을 왜, 무엇을, 어떻게의 관점으로 답한다.
- 1장 : 그래프 QL이 정확히 무엇이며 어떤 문제를 해결 할 수 있고, 어떤 문제가 발생할 수 있는지 소개한다. 또한, 그래프QL의 설계 컨셉과 REST API와의 차이점에 대해 설명합니다.
- 2장 : 그래프QL을 가지고 놀 수 있는 인터랙티브 환경을 소개한 후, 그래프QL 요청을 실제 작성하고 테스트 해본다.
- 3장 : 그래프QL의 기본 내장 기능에 대해 소개하고 직접 데이터 요청과 응답을 구성하고 변경해보도록 한다.
2부에서는 실제 웹 애플리케이션에서 동작하는 데이터 API를 만들어본다. 이를 통해 그래프QL 서비스 구축 방법과 그래프QL 언어가 무엇인지 이해할 수 있다.
- 4장 : UI 기능들을 API 처리와 연계하는 방법을 배우고 이를 이용해서 그래프QL 스키마를 설계해본다.
- 5장 : 데이터베이스 전용 Node.js 드라이버와 그래프QL.js를 사용해서 실행 가능한 그래프QL 스키마를 만든다.
- 6장 : API 쿼리를 구현하기 위해서 데이터베이스 필드를 연동하는 방법을 배운다.
- 7장 : 6장에서 만든 쿼리를 바탕으로 그래프QL 쿼리 최적화 방법을 살펴본다.
- 8장 : 데이터베이스 개체를 생성,변경,삭제하기 위한 API 변경 처리에 대해 배운다.
3부에서는 그래프QL API를 프런트엔드 웹 애플리케이션에 사용하는 방법을 보여 준다.
- 9장 : 그래프QL 클라이언트 라이브러리에 의존하지 않고 그래프QL API를 사용해서 직접 Ajax 요청을 처리한다.
- 10장 : 유명한 그래프QL 클라이언트 라이브러리 중 하나인 아폴로 클라이언트(Apollo Client)의 강력한 기능에 대해 다룬다.
마치며
기존에 클라이언트는 여러 번의 요청을 통해 얻은 많은 데이터에서 필요한 정보를 찾아야 했지만 그래프QL을 사용하면 단 한번의 요청으로 필요한 정보를 얻어 낼수 있습니다.
이 책을 통해 실용적인 예시를 바탕으로 그래프 QL을 사용하는데 필요한 문법부터 원리와 운영 노하우까지 익힐 수 있습니다.
회사에서 Vue.js + Spring Boot 프로젝트를 많이 진행했었다. 프론트에서는 백엔드에 HTTP API 요청하고 응답을 받아 데이터를 화면에 보여주는 구조였다. REST API 는 요청하는 함수 GET, POST, PATCH, PUT, DELETE 등 Method와 URL을 조합하여 여러 개의 엔드포인트가 있어 그 엔드포인트 마다 DB SQL쿼리가 달라진다.
이와 달리, 웹 클라이언트가 데이터를 서버로 부터 효율적으로 가져오는 것이 목적이라는 GraphQL 은 불러오고자 하는 데이터의 종류를 쿼리 조합을 통해 결정한다고 한다. 프론트엔드를 40% 곁들인 백엔드 개발자로써 프론트가 데이터를 효율적으로 가져오는 부분에 관심이 있었고 더 알고 싶어 "GraphQL in Action" 책을 읽어 보고자 했다.
총 세 파트로 나눠져 있다
GraphQL 이 어떤 문제를 해결해 주는지, 설계 컨셉, 간단한 요청 테스트와 기본 내장 기능에 대한 소개
효율적인 GraphQL API 서비스를 만들기 위한 기술을 깊게 다룬다
GraphQL 스키마 설계
API 쿼리를 구현하기 위해서 데이터베이스 필드 연동하는 방법
GraphQL 쿼리 최적화 방법
DB 개체 생성, 면경, 삭제하기 위한 API 변경 처리
GraphQL API를 프론트 엔드 웹 애플리케이션에 적용하는 방법
GraphQL을 선택하는 가장 중요한 기술적 이유는 효율성이다. 아래 그림과 같이 API 클라이언트는 종종 서버에게 여러 리소스를 요청해야 하지만 API서버는 보통 하나의 리소스만 응답하는 방법을 안다. 결과적으로 필요한 모든 데이터를 얻기 위해선 클라이언트가 서버에게 여러 번 요청하게 된다.
그래프QL은 이런 다중 요청의 복잡성을 백엔드에 부담시켜서 그래프QL 런타임이 처리하도록 만든다. 클라이언트가 그래프 QL서비스로 하나의 질문을 던지면, 서비스는 필요한 정보를 정확하게 하나의 등답에 담아서 반환한다.
예시
단순화한 쿼리 텍스트 예제
query{
employee(id: 42){
name
email
}
}
GraphQL 응답 객체의 예
{
data:{
employee:{
name: 'Jane Doe'
email: 'jane@doe.name'
}
}
}
REST API 가 가진 가장 큰 문제점은 클라이언트가 여러 개의 데이터 API 엔드포인트와 커뮤니케이션 한다는 것이다. REST API는 클라이언트가 데이터를 받기 위해서 네트워크를 여러 번 왕복해야 한다.
REST API에는 클라이언트용 요청 언어가 없다. 클라이언트가 서버에 무엇을 원하는지 정확하게 알릴 수 있는 언어가 없으므로 서버가 반환하는 데이터를 제어할 수가 없다. 정확하게 말하면 있긴 하지만 매우 제한된 언어만 사용할 수 있다. 예를 들면, REST API 에서 데이터를 읽으려면 GET /ResourceName 형식으로 리소스의 전체 데이터를 읽어 들이거나, GET /ResourceName/RecourceID 형식으로 지정한 ID의 단일 데이터만 읽어야 한다.
책의 순서가 1장에 개념 및 기초를 다루고 2, 3장부터 기술을 상세하게 다루며 실제 적용을 해 볼 수 있다. 앞에서 부터 정독하면 될 것 같다. 도커 파일과 깃헙에 코드도 제공한다.
API를 사용해 결과물을 만다는 프론트엔드 개발자
API를 사용하는 프론트엔드 개발자와 효율적인 데이터 API를 만들어야 하는 백엔드 개발자
어느 정도 프로그래밍에 대한 기본적인 지식과 자바스크립트에 대한 기초 지식이 있는 분
PostgreSQL, MongoDB 경험이 있다면 도움이 됨
실무에서 API 를 만들 때 하나의 GET 함수에서 field를 클라이언트에서 정의하여 요청할 수 있는 방법은 없는가 고민한 적이 있었다. 예를 들어, getUser 함수에서 User의 username과 address 만 가져오고 싶을 때가 있고, address 만 가져오고 싶을 때가 있었는데 이럴 때 마다 요청에 대한 함수를 일일히 만들어야 했다. 이 책을 읽고 graphQL이 이러한 문제를 해결해 줄 수 있었다. 새로운 개념을 알게 되었고 실제 적용할 수 있는 과정까지 탄탄히 알 수 있게 되었다.
이 책의 장점은 충분한 예제 와 쭉 읽기 좋은 구성 인 것 같다. 그리고 graphQL 에 대해 깊이있고 알찬 내용 을 모두 다루고 있어 API 를 사용하는 백엔드 프론트엔드 개발자는 꼭 읽어보길 추천한다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

전부터 GraphQL 이 어떤 것인지 궁금했었는데 이번에 읽은 책을 통해서 조금이나마 이해를 할 수 있었다.
이 책은 3개의 Part 와 10개의 Chapter 로 구성되어있다.
Chapter 1 그래프QL 경험해보기 에서는 그래프QL 소개와 사용 방법에 대해서 소개를 해주고 있다. 그리고 그래프QL 로 기본적인 쿼리들을 실행해 볼수 있는 예제들을 담고 있다. 깃허브API 예제를 통해서 실행해 볼 수 있어서 깃허브 계정을 갖고 있다면 쉽게 실습을 따라가볼수 있다.

그리고 Chaper2 그래프QL API 작성법 을 통해 본격적으로 그래프QL 을 설계하고 스키마 리졸버를 구현해 본다. 그리고 데이터베이스와 연결하여 모델을 설계해보는 실습을 한다. 아마도 이 Chapter 가 이 책의 가장 핵심이지 않을까 생각이 된다. 이것 이외에도 최적화 방법도 소개를 해주고 있다.


Chapter3 에서는 여러가지 형태로 그래프QL API 를 사용하는 방법을 소개해 준다.
책을 읽으면서 느꼈던 점은 매번 Rest API 만 사용해왔던 나에게는 책이 약간 어렵게 느껴졌다. 아무래도 설계 및 구조가 생소하다 보니 그렇게 느꼈던 것 같다. 현재 1독을 하고 있는 중이지만 그정도로는 자세히 이해하기는 어려울것 같다. 따라서 1독 후에 중요 부분에 대한 것만 따로 읽어보는게 필요 할것 같다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
그래프QL을 접한 것은 꽤 오래 전 일이지만 본인이 업무하는 환경에서는 대부분 REST API만 사용했던 결과, 실제로 실무에 직접적으로 사용해보게 되는 일은 없었다. 단지, 아 이렇게 설정하고 이렇게 돌아가는구나 하는 것을 토이 프로젝트로 맛만 보았을 뿐...
과거 2019년도 프로젝트 시작 초기에 Back-end 개발자 분들에게도 그래프QL을 사용한 API 개발 방식을 제안해보았으나, 바쁘게 돌아가는 스케쥴로 그분들께도 부담이 되었던 탓인지 돌아오는 답변은 '검토해볼게요'에서 결과적으로 REST API를 사용하는 프로젝트로 진행되었던 기억이 있다. 현재는 실무에서 널리 쓰이는 기술이 된 것 같다. 'ㅅ')
해당 도서에서는 당연히 예상 가능하게도, 초반에는 그래프QL에 대한 개요와 그래피컬(GraphiQL) 툴에 대한 약간의 설명이 나오고...
Chapter 3에서 UI 컴포넌트에 매치되는 데이터 객체에 대해 설명을 하고, 개별 컴포넌트가 필요로 하는 데이터 조각(fragment)들을 조합하여 Front-end 측으로 제공하는 방식에 대해 설명한다.
Chapter 4 ~ 8까지 PostgreSQL, 몽고DB 데이터베이스로부터 데이터를 가져오는 그래프QL API 스키마를 설계하고, 스키마 리졸버로서 Node.js 애플리케이션을 만드는 긴 과정을 담고 있다. 이 도서에서 개인적으로 가장 가치있게 느껴지는 부분은 이 부분이었다.
이후의 Chapter 9, 10은 이렇게 구현한 Back-end 애플리케이션을 클라이언트 측에서 사용하여 기능 구현을 하는 흐름을 보여주고 있는데, Relay보다 점유율이 높은 apollo 라이브러리를 사용하여 구현하는 방법을 소개하고 있다.
영어 지문 읽기에 크게 어려움이 없는 개발자라면, 워낙 apollo 웹사이트나 그래프QL 자체 웹사이트에서 얻을 수 있는 정보가 많겠지만, 그래프QL을 처음 접한다면 읽어볼만한 책일 수도... 'ㅅ')a
.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
1. 서버 측 코드가 javascript로 되어있어서 프론트 개발자인 내가 이해하기 더 편했다.
2. 이 책 한 권으로 풀스텍을 경험하는 느낌이 들었으며, GraphQL로 서비스를 만들 수 있을 것 같았다3. 도커로 데이터베이스 컨테이너가 준비되어 있어서 좋았다.
번역서들은 한글이지만 무슨 소린지 모르겠는 경우가 있어서 펼치기 망설여집니다.
이 책은 최소한 그렇지는 않습니다. 1장은 소개하고, 2~3장은 따라하기 인데... 친절한 따라하기는 아니예요.
보통 SQL을 배우는데 있어서 우리가 많이 접하는 것은 DBMS와 SQL과 Query문을 통한 데이터 추출입니다. 하지만 SQL외에도 GraphQL이 존재하는데 이는 데이터를 Graph로 표현하는데서 착안을 해온 것입니다. 그리고 GraphQL은 RDBMS 등에서도 사용이 가능하다고 합니다.
먼저 본 책을 읽으면서 유튜브 및 여러가지 서적을 찾아가면서 공부했던 내용들을 보다 쉽게 접할 수 있던 점이 장점이라고 생각합니다. 그리고 또한 전체적인 구성또한 그림과 함께 잘 표현해주는 것이 장점이라고 생각합니다.
깃헙에서도 어떻게 관리하고 웹서비스에서는 어떻게 쓰이는지 잘 표현되어 있어서 유용하였습니다.
마지막으로 좋은 책 제공과 기회를 주신 한빛미디어 담당자 분들께 감사 드립니다. 3월에도 내용이 탄탄한 도서를 읽고 빨리 리뷰를 남기고 싶습니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
# 나는리뷰어다