프론트앤드 쪽 일은 앞으로 하지 않을 것이라고 생각했던 것이 한 10년쯤 전의 일이었던 것 같습니다.
처음 웹 프로그래밍을 했던 때를 생각해보면, 이랬던 것 같습니다.
CGI의 불편함에서 새로운 패러다임으로, 자바에서 밀고 있는 Applet과 Servlet, MS에서 밀고 있던, ASP, 그리고 무료 소프트웨어로 인기를 끌던 PHP가 있었고, 이후, Applet을 압도하던 Flash 가 성장하고 있었는데.. 그로부터 몇년동안 웹프로그램 쪽에 신경을 안 쓰고 있다가, 다시 웹 쪽을 보려고 하니, 도저히 따라가기가 쉽지 않았습니다.
그래도 "왕년에 내가 웹코딩좀 했었지. 자바스크립트좀 썼었지"라며 왕년의 소리를 하고 싶었지만, ES6 이후 대격변이 일어났었고, nodeJS의 등장으로, 자바스크립트의 위상이 달라졌더군요.
ES6가 처음 나온 것도 2015년이니까 거의 9년이 다 되어가고 있는 상황입니다.
요즘 젊은 개발자들은, CGI니, ASP니 Servlet이니 하는 소리를 들어도 "그게 뭐야?" 라고 말할지도 모르겠네요. 아무튼, 이 옛날의 기술들로 요즘 웹 코딩을 하려고 하면, 아무것도 할 수 있는 것이 없었습니다.
그래서, 초심으로 되돌아가서, 시작하는 마음으로 새로운 공부를 해 보려고 했고, 마침 이 "처음 만난"이란 타이틀에 마음을 빼앗겼습니다.
근데, 솔직히, 이 책이 이야기하는 "처음 만난"이라는 것은, 프론트앤드 개발의 처음이 아니라, 리액트라는 라이브러리에 대한 처음을 이야기합니다.
초반부에 약간의 설명을 해 주고 있긴 하지만, 최소한 ES6랑 웹 서비스 구조에 대한 기본적인 개념, 그리고 이제는 낡아서 쓰지 않는다고 하는 Jquery 정도는 사용해 봤어야
- "아, 왜 리액트를 쓰는 것이 좋은 것이구나",
- "리액트에서는 이런 기능을 이렇게 제공하고 있으니, 이렇게 사용해보면 되겠구나"
같은 생각을 할 수 있게 되는 것이죠.
물론 이 책은 계속해서 이야기합니다. "그거 아직 몰라도 되는 것들이고, 지금은 그냥 하라는 것만 해 보세요. 그럼 돌아가는 것을 보고 신기해 할 수 있습니다" 라고 말이죠.
틀린 말은 아닙니다.
리액트라는 것을 사용해서, 이렇게 하면, 이런 결과가 나온다는 것을 확인하기 위해서는 이 책은 꽤 잘 나온 책입니다.
하지만, 그것을 왜 그렇게 해야 하는지, 이 기능을 왜 사용해야 하는지 등에 대한 시각을 얻기 위해서는 이 책은 많이 부족합니다.
어쩌면, 이것이 정말 "초심자"를 위한 책인 것인지도 모르겠습니다.
하지만, 지금 당장 뭔가를 개발하려고 하거나, 옛날 기술 밖에 몰라서 요즘 기술을 좀 배워보려고 하는 사람에게는 적당한 책이 아니지 않나 싶습니다.
사실, 리액트를 신기술이라고 하기에는, 이미 de facto standard 가 된 기술이고 vue나 angular, ember, polymer등과의 경쟁에서 이겼고, 이제는 svelte 정도 밖에 경쟁상대가 남지 않은 역전의 용사가 되어버린 기술이라서, 저 같은 독자가 없다고 해야 하는 것이 맞지 않나 싶긴 합니다.
이 책은, "이것봐 이렇게 하면, 이런 결과가 나온다. 신기하지?" 같이 초심자에 대한 호객은 훌륭하지만, 이 책 다음에 무엇을 봐야 하는지에 대해서는 얘기를 해 주고 있지 않습니다.
하지만, 이런 기술 입문서에게 그 이상의 것을 바라는 것도 문제지 않을까 싶기도 합니다.
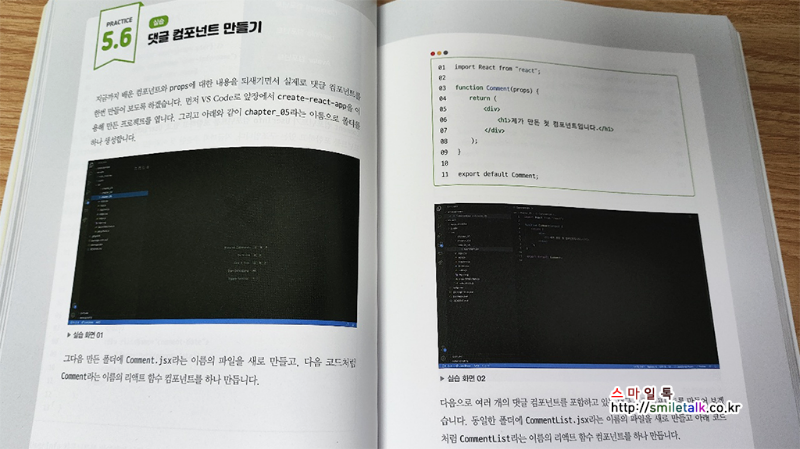
그냥, 리액트라는 것이 어떤 것이고, 이렇게 몇줄 코딩을 따라하면, 이런 결과물을 만들 수 있다.. 정도의 리액트를 한번 맛볼 수 있기에는 좋은 책입니다만, 그 다음은 없는 책이기도 했습니다.
무료 동영상 강의도 제공한다고 하니, 그 없는 내용은 동영상 강의속에 있는 것은 아닐까 싶기도 합니다.
500페이지 넘는 분량의 책에, 너무 많은 것을 기대하면, 항상 불만족스러울 수 밖에 없을 것이지만, 적당한 만큼의 기대, 즉, 리엑트에 대한 맛보기 정도를 기대한다면, 좋은 책이었습니다.
-----
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
-----