제공 :
한빛 네트워크
저자 : Moxie Zhang
역자 : 오윤재
원문 :
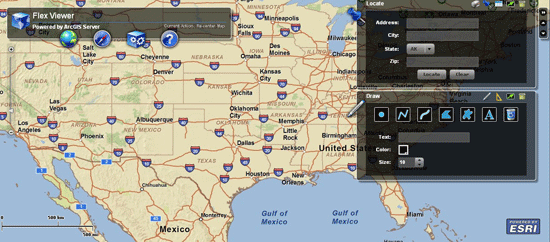
The Design of a Rich Spatial Flex Viewer for GeoWeb 2.0
모든 것이 웹2.0을 향해 움직임에도 불구하고, GeoWeb은 여전히 웹 1.0시대이다. Geospatial Web 또는GeoWeb 2.0을 만들어 보기 위한 탐구적인 시도로서, Rich Spatial Flex뷰어가 만들어 졌다. 이것은 무료로 사용이 가능하다. 모든 소스코드가 포함되었으며, Simple Widget Programming 모델을 통해 확장할 수도 있다.
 GeoWeb1.0에서 2.0으로
GeoWeb1.0에서 2.0으로
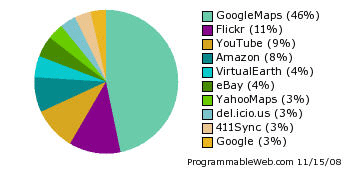
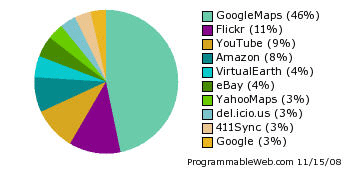
GeoWeb1.0은 무엇인가? 그것은 웹에 HTML 형태, 즉 웹1.0으로 지리공간 정보를 제공하는 것이다. Mashup(역자 주: mashup이란 하나 또는 그 이상의 소스코드들을 엮어서 하나의 통합 툴로 조합된 웹애플리케이션이다.)과 API 그리고 웹 플랫폼들에 대한 뉴스를 제공하는ProgrammableWeb.com 에 따르면, 공용 웹 API의 mashup들의 절반 이상이 지도를 기반으로 하고 있다.

이렇듯 지리공간적인 정보를 더 효과적으로 활용하고자 하는 요구는 분명하다. 하지만, 만일 여러분이 이러한 mashup들과 씨름하다보면, 심지어 괜찮은 것들 조차도 이것들 대부분 모두가 디지털 지도에 단지 라인과 도형에 대한 표지들을 집어 넣는 것들이다. 멋진 유저 인터페이스나 얼마나 좋은 데이터 인가와는 별게 문제다. 바로 이것이 왜 GeoWeb 1.0이 여전히 HTML 방식이냐에 대한 이유다.
웹2.0을 향할때, GeoWeb 2.0은 공간적 문제에 대한 질문에 답을 줘야 하고, 지도에 데이터를 위치시키고 비쥬얼화하는 것에 더해 공간적인 상황에서의 실시간 문제들을 해결해야만 한다. 예를 들어, 다음과 같은 질문들에 대해 답변을 할 수 있어야 한다. 바람의 방향과 속도를 고려할때 언제 불이 났고, 이 지역이 연기에 영향을 받을 것인지, 그리고 얼마나 많은 지역주민들이 영향을 받게 되는지, 혹은 어떤 주요 기간시설이 보호되야 하는지 같은 것이다. 또한 영향이 미칠 것 같은 주민들을 위해 가장 가까운 대피장소에 대한 위치와, 가장 안전한 대피 경로, 그리고 가장 적게 유턴할 수 있도록 도로 통제를 할 수 있는 최선의 방법 등을 알려 줄 수 있어야 한다. 당연히, 질문들과 문제 해결에 대한 요구들은 계속 늘어 날 수 있다.
이러한 서비스를 제공하기 위해서는 효과적이고도 지리공간적인 정확성을 가진 mashup이 필요한데, 그것은 직관적인 데이터 비주얼, 좌우 상칭의 데이터 통합, 그리고 세련된 지리 공간적인 처리 절차를 요한다. 모든 지도에 대한 정보가 정확해야 함은 물론이다. 이러한 서비스를 제공하는 것이GeoWeb2.0의 필수 사항이다.
소프트웨어 자료
Flex 뷰어를 위한 도구와 소프트웨어 라이브러리들:
- Flex Viewer 다운로드 - 무료 소스코드와 개발자 가이드 포함
- Flex Viewer 라이브 데모
- Flex Builder Professional (Flex SDK 3.1)
- ArcGIS API for Flex 1.0 - 지리공간적인 프로그래밍을 쉽게 할 수 있는 무료 API
- ArcGIS Online – 무료 샘플 지리공간 서비스와 맵들
디자인 목표
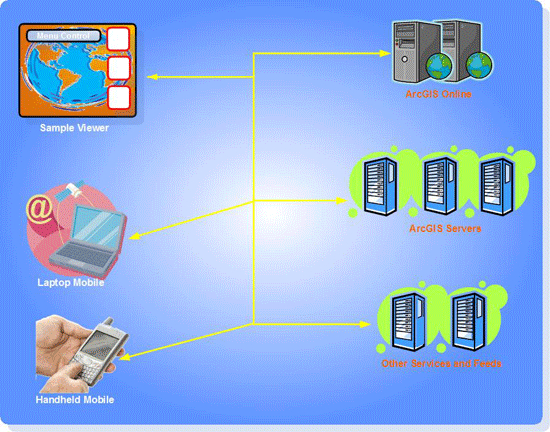
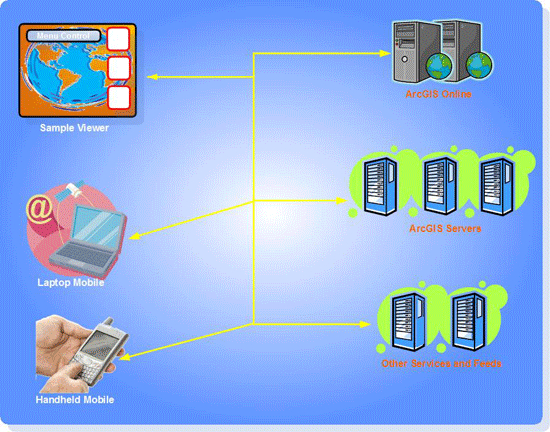
Flex 뷰어를 디자인 할 때, 광범위한 아키텍처 상황을 설정했다. 다음 도식에서 보여지는 것처럼, 뷰어 단독으로는 GeoWeb2.0을 충족시킬 수 없는, 그저 보기 좋은 하나의 Flex 애플리케이션에 불과하다. 이것은 다양한 데이터 채널들과GeoWeb2.0을 가능케하는 하위 서비스들의 조합이다.

요약하자면, 디자인 목표는 다음과 같다.
- Flex를 위한 ArcGIS API를 기반으로 배포가 가능한 Flex RIA(Flex rich Internet Application)
- ArcGIS server에서 제공되는 지리공간적인 서비스의 활용을 극대화한, ArcGIS 온라인 또는 다른 서버측 솔루션들
- Simple widget programming 모델을 통해 더 많은 기능을 추가할 수 있는 능력
- GeoWeb을 위한 Web 2.0 스타일의 최상 RIA모델 제시
디자인 원리
전체 디자인과 개발 과정에서 내가 따른 디자인 원리를 다음과 같은 한 단어로 요약할 수 있다. “심플함”. 만일 내가 한 마디를 요청받는다면, 난Albert Einstein의 말을 인용할 것이다. “모든 것은 가능한 심플하게 만들어져야 한다. 그렇다고 너무 심플해서도 안된다.”
뷰어는 배포나 설정이 간단해야 하고, 사용과 확장이 용이해야 한다. 구현단계에서, Ruby on Rails 캠프에서 배운DRY (don’t repeat yourself) 접근을 사용해 개발과 개선작업을 꾸준히 했다.
디자인을 위해 어떤 프레임워크를 사용했는가 물어온다면, 대답은 ‘아니오’이다. 왜냐하면 현존하는 어떤 프레임워크를 사용하는 것은 단순성의 원리를 위태롭게 할 수 있기 때문이다. 하지만 여러분은 소스코드를 통해 가벼운 Flex 프레임워크들에서 적용이 잘된 실제 예를 볼수 도 있다.
아키텍처
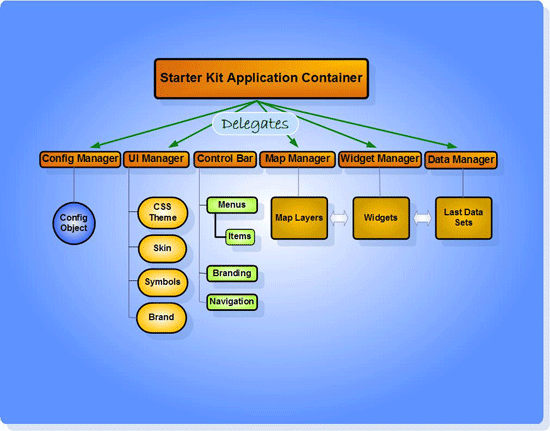
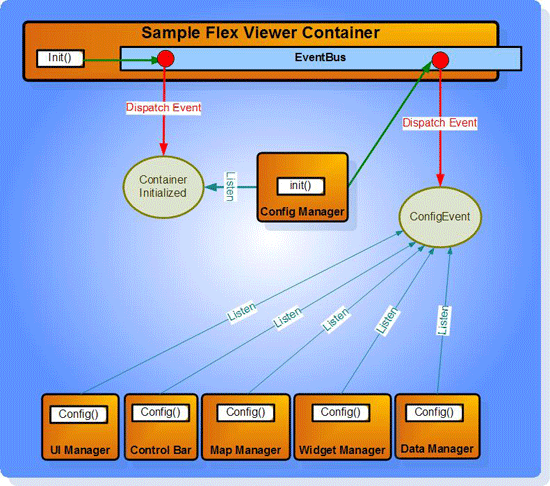
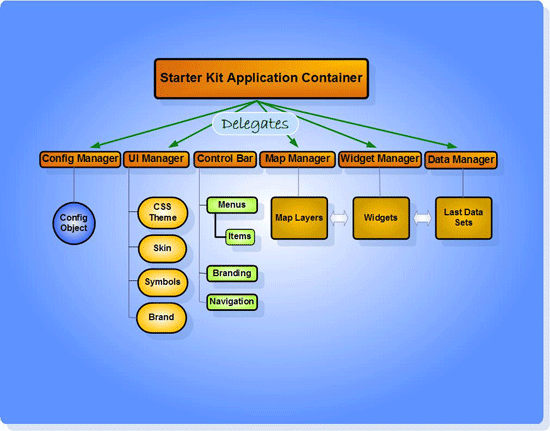
뷰어는 고도의 결합과 느스한 연결하에서 구성(composite) 애플리케이션 아키텍처를 가지도록 디자인 되었다. 도식에서 보듯이, 뷰어의 핵심 기능들은 컴포넌트들의 집합으로 구분되었다.

컴포넌트들 끼리의 충돌을 최소화하고 위젯기반의 모듈화를 가능하게 하기 위해 두 개의 주요 디자인 패턴이 사용되었다. Event Bus 과 Dependency Injection(DI) 이다.
Event Bus
Event Bus를 포함한 뷰어가 다른 컴포넌트들 간에 커뮤니케이션(메시징)을 용이하게 하는 global event dispatcher(전역적인 이벤트의 발송) 역할을 한다. Event Bus는 접근이 용이하도록 EventBus 클래스 안에SiteContaine클래스 내에 정의된 정적인 Proxy 메서드들의 모음으로 정의되어 있다.
EventBus를 가지면, 컴포넌트들은 각각 다른 메서드들에 접근하기 위해 함께 얽혀있을 필요가 없다(사실 이 때문에 많은 충돌과 유지관리가 복잡함을 초래했다). 대신, 컴포넌트들은Event Bus를 통해 서로간에 publish/subscribe 모델을 사용한 통신을 한다.
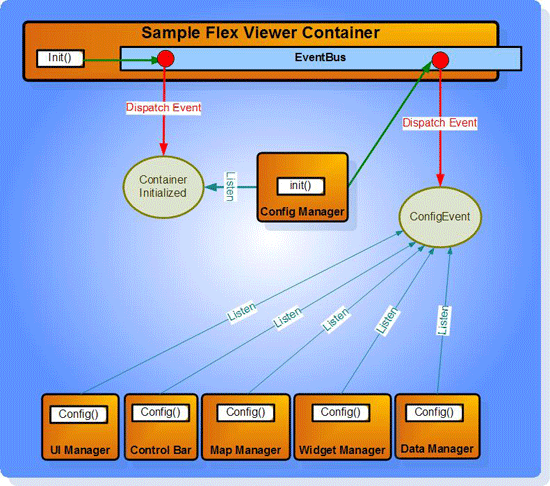
예를 들어, ConfigManager는container가 완전히 초기화된 후에 시작을 위한 로딩 설정 정보만 필요로 한다. 순차적으로, 다른 컴포넌트들은ConfigManager에서 제공된 그들의 설정정보에 대한 공유가 필요하다. 도식에서 보이듯이, 이 과정은Event Bus를 사용해 메시징을 통해 실행된다.

이것을 하기 위해서, 다음의 코드 조각 모음들에 보여지듯이, container는receiving end component들에 직접 관련될 필요없이 그 이벤트만 배포하면 된다. 그러면, ConfigManager가listener를 통해 그 메시지를 사용할 수 있다. 마지막으로, 설정 정보를 필요로 하는 다른 컴포넌트들은 단지CONFIG_LOADED 이벤트만을 등록해 놓고 AppEvent 객체로 부터 그 데이터만 추출하면 된다.
//Container: notify initialized
SiteContainer.dispatch(SiteContainer.CONTAINER_INITIALIZED);
...
//ConfigManager: Container notify initialized
SiteContainer.addEventListener(SiteContainer.CONTAINER_INITIALIZED, init);
...
//ConfigManager: publish configuration data to event bus
SiteContainer.dispatchEvent(new AppEvent(AppEvent.CONFIG_LOADED, false, false, configData));
...
//Other Components: consume configuration data to event bus
SiteContainer.addEventListener(AppEvent.CONFIG_LOADED, config);
동일한 메시징 접근방법이 뷰어의 나머지 모든 곳에 사용되었다. 이것은 뷰어를 매우 간결하고 쉽게 수정할 수 있도록 만들어 준다. 메시지들이 원래대로 유지되는 한, 광범위한 개선작업을 할 필요없이 전체 컴포넌트를 교체할 수 있다.
Dependency Injection
컴퓨터 프로그래밍에서 Dependency Injection (DI)는 외부에 종속된 소프트웨어 컴포넌트를 제공하는 과정을 가리킨다. 이것은 inversion of control (IoC)의 구체적인 형태이다. 거기서 역전환되는 일이 필요한 종속을 획득하는 과정이다.
DI 접근방법은 더 많은 유연성과 단순성을 제공한다. 왜냐하면 이것은 주어진 서비스 형태의 다른 방법들로도 구현이 쉽도록 해주고, 그 서비스를 사용하는 객체들에 대한 어떤 변경없이도, 하나의 설정 파일을 통해 어떤 구현방법이 사용되었는가를 쉽게 파악할 수 있도록 해준다.
Sample Flex뷰어 내에서 그 대안적인 구현방법들이란 위젯(widget)들을 말한다. DI는 또한 커스텀 위젯 템플릿들을 만드는데도 사용할 수 있다.
다음 코드는 위젯의 구체적인 구현방법들을 모르고도 위젯들을 container들에 로드하기 위해, DI가 WidgetManager에 의해 어떻게 사용되는가를 보여준다.
private function widgetReadyHandler(event:ModuleEvent):void
{
var info:IModuleInfo = event.module;
moduleTable.add(info.url, info);
var id:Number = info.data.id;
var label:String = configData.configWidgets[id].label;
var icon:String = configData.configWidgets[id].icon;
var config:String = configData.configWidgets[id].config;
var widget:IBaseWidget = info.factory.create() as IBaseWidget;
widget.setId(id);
widget.setTitle(label);
widget.setIcon(icon);
widget.setConfig(config);
widget.setConfigData(configData);
widget.setMap(map);
widgetTable.add(id, widget);
var widgetDO:DisplayObject = widget as DisplayObject;
addChild(widgetDO);
this.cursorManager.removeBusyCursor();
}
위의 코드에서 일단 위젯 모듈이 로드된 다음, 그것은IBaseWidget 인터페이스 타입으로 캐스팅될 것이다. BaseWidget은 단지 DI 사용을 위해 IBaseWidget을 상속받는다. 일단 위젯이IBaseWidget타입으로 캐스팅되면, WidgetManager가 더 이상 그것이 어떤 종류의 위젯인지 혹은 무엇을 하는지 몰라도 된다. 로드된 위젯과 통신하기 위해 WidgetManager는 오직IBaseWidget에 정의된 메서드들을 호출하기만 하면 된다. 그러므로 얼마나 복잡하게 되어있든 간에, 위젯 구현이 완전히WidgetManager 또는 전체 Flex 뷰어에 독립적이다. Flex뷰어에 속박받을 필요없이, 개발자는 자유롭게 위젯을 개발 할 수 있다.
위젯 프로그래밍 모델
컴파일된 Flex 뷰어 위젯은 독립실행가능한 SWF(Flash) 파일이다. 이것은 공유나 이동, 그리고 Flex 뷰어 애플리케이션으로 배포될 수 있다.
일반적으로 위젯은 사용자들이 어떠한 작업을 수행할 수 있도록, 분리되고 집중화된 비즈니스 로직의 모음을 포함하고 있다. 서비스 지향 환경에서, 위젯은 하나의 서비스 혹은 사용자들로 하여금 비즈니스 기능을 명확화게 실행할 수 있도록 하는 서비스의 통합을 의미한다.
상호관련된 위젯의 모음과 이러한 위젯들에 비즈니스 워크플로우 애플리케이션을 명확하게 정의한 것을 더한 비즈니스 솔루션을 제공한다. 더 나아가, 그 솔루션은 기업 범위의 비즈니스 프로세스내에 적용할 수 있도록 제공될 수도 있다.
이러한simple widget programming 모델을 가장 잘 설명해주는 최상의 방법은 샘플 위젯코드를 이용한 방법이다. 다음은 위젯에 사용된 샘플 코드이다.
//you business logic code is here.
위의 코드에서 볼 수 있듯이, 위젯 프로그래밍 모델은 단지 두개의 클래스로 되어 있다. BaseWidget과 WidgetTemplate 이다. Flex 뷰어를 위한 위젯은 BaseWidget을 상속해야 하는데, 이것은 위젯이 독립된 실행이 가능한 SWF 파일 형태로 컴파일될 수 있도록 Flex Module 클래스를 상속한다.
WidgetTemplate은 실제로는 선택사항이다. 이것을 사용하면 위젯이 이미 만들어진 어떤 모양과 실행형태들을 제공받을 수 있다.
위의 코드를 SWF 파일 형태로 컴파일한 후에, 위젯은 단지 위젯 초기 값들을 설정파일인 config.xml에 입력하면 이용할 수 있다.
mywidgets/MyFirstWidget.swf
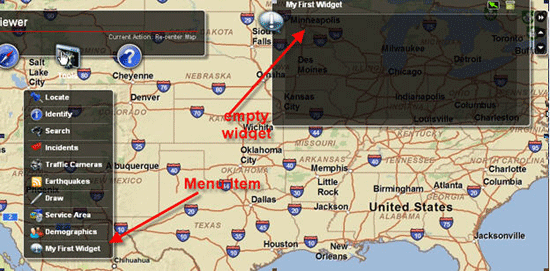
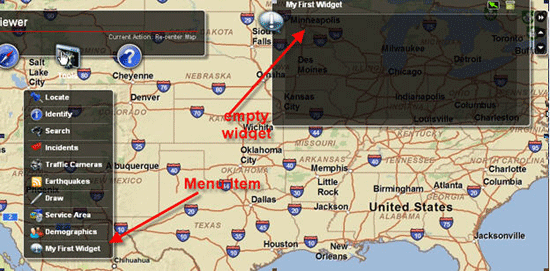
뷰어를 새로고침하면, 그 위젯이 메뉴항목에 더해질 것이다. 위젯 메뉴 아이템을 클릭하면 뷰어가 위젯 SWF 파일을 뷰어의container로 로딩하고 그것을 보여준다. 아래와 같다.

위젯 모델 바탕에 깔린 아이디어는 애플리케이션의 수평적 확장이다. 이말은 여러분이 더 이상 새로운 기능을 위해 애플리케이션에 추가/컴파일 할 필요가 없다는 의미이다. 그럼에도 이 방법은 프로그램을 점점더 복잡하고 덩치가 큰 프로그램이 될 수 있게 만든어 준다. 무한하게 새로운 기능을 추가하고 그 애플리케이션을 계속 간결하고, 심플하게 유지할 수 있다. 이것이 구성(composite) 애플리케이션 아키텍처의 미학이다.
빌드인(Build-in) 위젯들
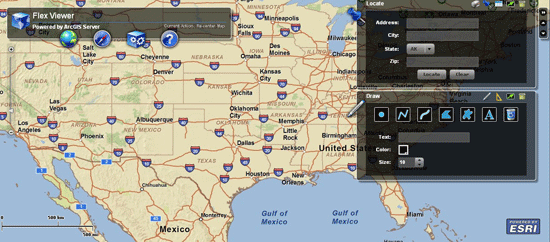
이미 제공된 위젯의 모음이 새로운 배포판에 포함되어 있다. 사실 뷰어의 모든 기능적인 하나 하나가 하나의 위젯이다. 제공된 위젯들은 위젯의 가능성을 보여주기 위해 만들어졌다. 예를 들어, GeoRSS feed 위젯, 실시간 지도가 제공되는 것을 보여주기 위한 map services위젯, 그리고 지도에서 지역을 찾는 locate 위젯이다. service area 위젯은 서버 측 지리공간적인 과정의 처리능력을 보여주기 위함이다. 지도를 출력하기 위한 Print 위젯. 더 많은 위젯들이 이미 다양한 개발자들에 의해 개발되었고, 그것들 대부분이 공유될 것이다.
What’s Next?
현재 배포판은 단지 시작에 불과하다. GeoWeb2.0 비전을 이루기 위해, 더 많은 조직적인 통합과 협업 가능성들이 소개될 것이다. 다음이 그 몇가지 예들이다.
- 뛰어난 GIS 백엔드 서버와의 통합을 통해 지도 편집기능을 가능하게하는 위젯들
- BlazeDs 또는 alikes< 같은 서비스들을 통한 특정경계를 나누고 실시간 공유가 가능케하는 협업위젯들
- 위젯들을 함께 묶고 그 묶음을 통해 데이터를 만들어내는 세션을 전송함으로써 UI에서 워크플로우 통합을 가능케하는 위젯 체인 (심지어 현재도 숨겨진 기능이 있다. Locate 위젯과 service area 위젯을 가지고 시도해보고 어떤 기능을 발견하는지 보라).
- 오프라인/테스크탑 실행 능력
다른 개선작업들이 더많은 테마들을 포함할 수 있다. 현재 배포판은 두가지 UI 테마를 가지고 있다. darkangel 과 lighterside이다.
여러분들로 부터 의견을 기대한다!