제공 :
한빛 네트워크저자 : Amelia Bellamy-Royds
역자 : 조승진, 애자일과 프로그래밍을 좋아하는 개발자
원문 :
The Once and Future SVG
13년 전인 2001년에 W3C는 SVG(Scalable Vector Graphics) 버전 1.0의 스펙을 완성했습니다. 몇달 뒤 2002년 초에 오라일리는 SVG의 기본기능과 그 멋진 가능성에 대해서 설명하고 있는 SVG Essentials의 초판을 출간하였습니다. 스크립팅과 애니메이션을 지원하는 벡터그래픽에 대한 공개적인 표준은 무한한 가능성의 영역이었습니다.
어떤 면으로 보자면, 그뒤로 많은 변화가 일어나지는 않았습니다. 2003년에 처음으로 공개된 후, 2011년에 마지막으로 수정된
SVG의 공식적인 스펙은 아직도 1.1 버전에 머물러 있습니다. 어느 업데이트도 SVG에 새로운 기능을 추가하기 보다는 상세하게 명확성과 일관성을 개선하는데 집중했습니다.
그러나 실제 현업에서는 SVG는 많은 변화를 겪었습니다. 온라인 위젯과 다양한 기능의 데스크톱 프로그램과 같이 SVG를 생성하기 위한 많은 도구가 존재합니다. 더 중요한건 시중에 나와있는 거의 모든 브라우져들이 (몇몇의 오래된 모바일과 인터넷 익스플로러는 예외) SVG를 플러그인이 필요없는 대화형의 웹페이지로 표현하며 SVG를 일등급 시민(First Class Citizen)으로 취급하고 습니다.
우리가
SVG Essentials 의 두번째판을 출간하게 되었는데 과거를 돌아보는 동시에 SVG를 통해서 현재는 쉽게 할 수 있지만 이전에는 어려웠던 일들에 대해서 생각해보고, 미래에는 SVG가 어떤 기능을 기대하는지 알아보는 것이 유용할 것이라고 느꼈습니다.
선사시대SVG가 나타나기 전의 웹은 저해상도와 비트맵 그래픽, 다운로드하는데 오래 걸리는 사진들의 도메인이었습니다. 벡터 그래픽은 사진인화나 (PostScript 언어를 이용하여) 기술적으로 제도작업을 (AutoCAD의 DWG나 그 경쟁 상품들) 하기 위해서 였습니다.
만약 당신이 웹페이지에 아이콘을 출력하기 원한다면, GIF 파일이나 최신형의 PNG 포맷을 사용했었습니다. 혹시 그것이 움직이기를 바랬다면, 거의 틀림없이 GIF를 사용했습니다. GIF는 훌룡했었지만 (하지만?), 고정된 해상도를 가지고 있고 반복되는 애니메이션에 이미지에 대해서는 제어권이 없습니다. 아이콘을 크게 만들거나 혹은 애니메이션을 길게 만드 는것은 파일의 크기를 엄청나게 증가시킵니다.
전통적인 형태의 GIF 애니메이션 Wikimedia Commons에서 발췌



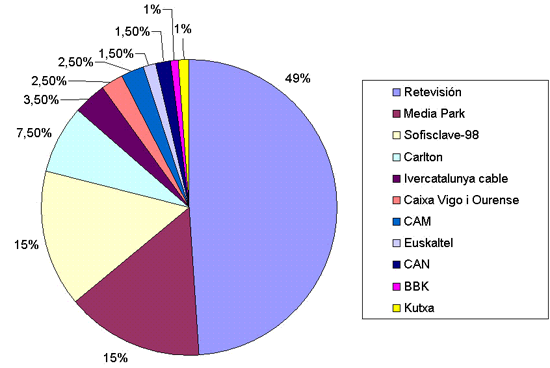
당신의 사이트의 최신 예산에 관한 도표를 넣는다면? 또다시 GIF, PNG나 혹은 JPEG가 사용될 것입니다. 당신이 압축에 의해 손상되지 않을 파일 포맷과 해상도를 선택했다고 하더라도 차트가 표현하는 데이터는 이미지 안에만 갖히게 됩니다. 라벨문자는 화면을 읽어주는 도구나 검색엔진에서 접근할 수 없으며 그래프를 생성하기 위해 사용된 숫자들은 어렴풋하게 나마 가늠할 수 있습니다. 전문적으로 이에 헌신하는 많은 학교들이 있지만 파이차트를 역공학해서 읽어 내는 것은 쉬운 일이 아닙니다.
PNG 파이차트 Wikimedia Commons에서 발췌

당신의 웹페이지 방문자를 환영하기 위해서 블러(blur) 처리된 스플래쉬 이미지 같은 예술적인 효과들을 사용하고 싶습니까? 당연히 서버에 업로드할 블러처리된 이미지를 생성하기 위해서는 어도비의 포토샾이나 GIMP 같은 사진 편집기를 사용할 것입니다. 만약 웹사이트가 원본파일도 동시에 필요로 한다면, 서버에 두개의 파일을 다 업로드하게 되고, 방문자는 두개의 파일을 다 다운로드 받을 것입니다.
테이블 기반의 이 영예로운 웹사이트 레이아웃과 함께 다시 한번 1999년이다.
1998년에 XML이 소프트웨어에 종속되지 않는 데이터 파일을 정의하기 위한 표준이 됨으로써, W3C에는 XML 기반의 벡터 그래픽을 위한 두가지 제안이 제출되었습니다. 어도비의
Precision Graphics Markup Language나 그 대안인 MS의
Vector Markup Language, 이 둘중에 하나를 선택하는 대신, 통일된 Scalable Vector Graphics의 정의를 하기 위한 워킹 그룹에 창립되었습니다(이것은 MS가 인터넷 익스플로러에서 VML을 구현하는 것을 막지는 못했습니다).
초기시대2002년에 W3C는 SVG를 권고하기 앞어서 실제로 동작하는 구현물들을 기다리지 않았습니다. 그러나 초기도입은 희망적인 것처럼 보였습니다. 어도비는 스펙의 초안이 작성되고 한달이 안되서 IE와 넷스케이프에서 플러그인 형태로 동작하는 SVG 뷰어를 제작하였습니다. 만약 당신이 그때 오픈소스 소프트웨어에 계속 관심을 가지고 있었다면,
아파치의 Batik이 SVG 1.0 파일을 출력할 수 있는 거의 유일한 툴이었을 것입니다. 자바 기반 애플리케이션인 Batik은 서버나 개인 PC에서 동작하며 SVG 코드를 필요한 해상도의 래스터화된 그래픽으로 바꿔줍니다.
SVG 포맷의 드로잉을 만들기 위해서 당신은 어도비 일러스트레이터 파일을 변환하거나
Inksacpe의 전신인 SodiPodi 에디터를 사용할 수 있습니다. 당신이 XML 데이터로 코드를 직접 짤만큼 하드코어 유저가 아니라면 말입니다.
2002년에 처음으로 개최된
SVG 오픈 컨퍼런스의 초창기 회의록들을 들여다보면 사람들이 어떻게 SVG를 이용했었는지 이해할 수 있습니다. 웹을 이용한 지도 제작은 큰 부분이었습니다. GIS 커뮤니티는 동적으로 갱신되고 확대될 수 있는 명확하고 산뜻한 그림의 가능성을 받아 들였습니다. 그러나 컴퓨터를 이용한 디자인이나 (CAD) 데이터마이닝과 복잡하면서 과학적이고 기술적인 데이터의 시각화 그리고 제일 중요한 웹툰까지 다양한 분야로의 분화도 포함됩니다. 추가적으로 리눅스의 데스크톱 환경이 KDE와 GNOME의 많은 아이콘 세트는 SVG로 그려졌습니다.
암흑기그러나 그때부터 진화가 정체되었습니다. 브라우져는 다양해져갔지만 어도비의 SVG 뷰어는 크롬, 사파리, 파이어폭스에서 동작하지 않았습니다. 2005년에 어도비가 Macromedia의 플래시를 인수했을 때 웹에서 동적인 벡터 이미지 그리는 분야에 대한 어도비의 관심은 분산되게 되었습니다( SVG 뷰어에 대한 모든 지원은 2009에 중지 되었습니다). 텍스트를 싸서 단락으로 묶을 수 있는 플래시의 기능과 같이 SVG 명세를 확장하기 위한 계획들은 2005년에 중지되었음에도 불구하고 몇몇 추가 기능들이 이전과는 다른 간략화된 (대부분은 구식이 되었음)모바일 디바이스를 위한 SVG 버전인
SVG Tiny 명세에 추가되었습니다.
SVG는 웹에 존재 했지만, 플러그인이나 독립적으로 돌아가는 프로그램에 의해서 분리되어진 SVG는 웹의 일부분은 아니었습니다. 대화형의 지도나 데이터 차트를 위한 중요한 벡터 그래픽 프로그램들에게 이것들은 이득 보다는 비용이 더 컸을 것입니다. 귀여운 애니메이션이나 화려한 사진 배경을 위해서도 아닐 것입니다.
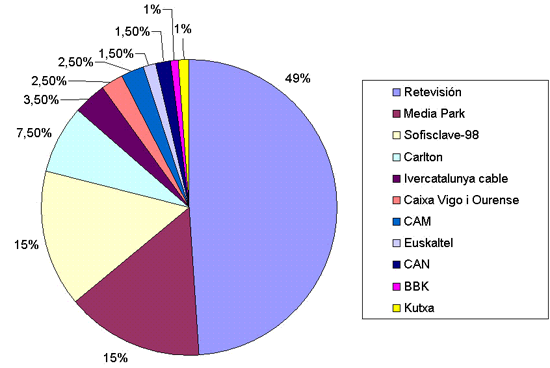
그러나 만약에 당신이 소프트웨어가 있었다면 당신은 흥미로운 여러 가지를 할 수 있을 것입니다. 아래 그래픽은 XSLT를 사용해 XML 데이터를 변환해 기본적인 엑셀의 파이차트의 대화형 SVG 버전으로 그린 것입니다. 이는 여전히 대단한 데이터 시각화는 아니지만 이제 부드럽게 확장가능하며 차트의 텍스트들은 이미지를 출력하지 못하는 브라우져에서도 접근 가능합니다( 파이차트를 이와 같이 많은 조각으로 나눠 사용하지 말아야합니다). 그리고 라벨을 클릭한다면 해당하는 파이의 조각이 하이라이트될 것입니다(SVG 애니메이션을 지원하는 브라우저를 사용한다면).
XML데이터 파일로 생성된 대화형 SVG 파이차트(못믿겠다면 소스보기를 해보라)
부흥기파이어폭스를 시작으로 사파리가 플러그인의 도움없이 브라우저에서 동작하는 SVG를 구현한 2008년 부터 SVG의 진로는 변하기 시작했습니다.
SVG Wow와 같은 프로젝트는 벡터 이미지의 조합과 사진의 필터, 대화형의 애니메이션과 같은, SVG의 모든 장점을 보여주기 위해 시도되었습니다.
스티브잡스가 애플의 아이폰은 절대로 플래시를 지원하지 않을 것이라고 선언한 2010년에 SVG는 간접으로 추진력을 얻기도 하였습니다. 또한 2010년에 구글은 SVG 파일에 있는 기계가 읽을 수 있는 텍스트를 그들의 검색에 포함해서 이득을 보기도 하였습니다. 2011년 인터넷 익스플로러 9이 출시 되었을때 주요 브라우저들의 최신버전은 SVG를 내장 객체나 HTML5 문서에 포함된 인라인 SVG 코드의 형태로 지원할 수 있게 되었으며 이처럼 쏟아지는 SVG 지원은 성장통을 수반하였습니다. 브라우저들은 아직도 원본 표준의 조금 더 난해한 면들을 구현하기 위해 작업하고 있습니다. 시장에 어도비 SVG 뷰어만 존재 했던 시절의 애니메이션이나 커스텀 폰트 같은 SVG 표준 기술은 현재 호환성의 지뢰밭입니다. 동시에
인라인 SVG는 12년전에는 가능하지 않았던 작은 인라인 아이콘 같은 방법들은 만들어 내고 있습니다.
위에 적힌 이유들로 개정된 SVG Essential을 출간하기 적절한 시기 였습니다..
어떻게 그림을 그리고 모양을 꾸미는 방법에 대한 기본적인 지식은 변하지 않았지만, 그래픽이 웹페이지에 표현되는 방법은 많이 다릅니다. 게다가 기존에 SVG를 그리기 위해서 소수의 플러그만 존재하던 때에는 없던 다양한 브라우저를 지원해야 하는 이슈가 이제는 주요 관심사가 되었습니다. 새로운 책에서 우리는 몇몇의 가장 심각한 호환성 이슈들에 주목합니다. 그러나 웹디자인의 모든면을 관통하는 규칙은 여전히 적용되는데 이는 테스트하고,테스트하고, 또 테스트하라 입니다.
현재음악기호를 그려주는 것에서 기상도까지 개발자들은 SVG를 사용하기 위해서 다양한 방법을 생각합니다.
W3Techs.com 사이트에 따르면SVG는 0.4의 사이트에서만 사용 중이며 2013년부터 상승하고 있는 추세입니다. 이 자료로 보자면 SVG가 웹을 장악하고 있다는 말은 허풍일 것입니다. 몇가지 이름을 대자면
Iconmelon,
Open Iconic,
flaticon,
snipicons 와 같은 곳에서 광범위하게 선택가능한 SVG는 아이콘에 관해서는 기본선택이 되고있습니다. 당신이 클립아트를 찾고 있다면,
openclipart가 있습니다. 심지어 웹에서 손쉽게 사용할 수 있는
SVG Circus도 있는데 당신은 이를 통해서 클릭 몇번만으로 커스텀 애니메이션을 제작할 수 있습니다.
그러나 진정한 맞춤설정을 위해서 당신은 여전이 XML 에디터를 열어서 당신이 원하는 대로 그래픽을 꾸밀 수 도 있습니다. 여기 스마일 GIF 로고의 현대적 해석이 있는데. 이제는 축소확장이 주변 폰트를 따라 매끄러우며 마우스가 위를 지나갈때 손을 흔드는 것이 가능합니다( IE는 SVG 애니메이션에 대한 지원을 보류하고 있습니다).
차트를 위한 D3.js 라이브러리는 SVG를 동적인 데이터 시각화에 대한 표준으로 만들었습니다. 이 갤러리를 둘러보고 재능있는 디자이너가 SVG와 D3를 조합할때 무슨일이 일어나는지 보셔도 좋습니다. 표준적인 차트 종류를 위해서 수 많은 애드온 라이브러리가 있는데 이것들은멋지고 상호동작하는 차트를 몇줄의 자바스크립트 코드로 작성하게 해줍니다. 아래 새로운 차트는 Novus Partners의 NVD3를 사용하고 XSLT 버전보다 훨씬 적은 시간이 걸립니다.
NVD3를 이용한 대화형 SVG 파이차트
그러나 SVG 기능 중 제일 적게 알려진 건 그것이 어떻게 사진을 꾸미는데 사용될 수 있는지에 대한 것입니다. MS는 인터넷 익스플로러10이 처음 SVG를 지원하기 시작했을 때 SVG 필터의 멋진 대화형 예제들을 같이 내놓았습니다. 흐리게 보이다가 선명해지는 웹사이트에서 SVG를 사용하는 것은 전처리를 건너 뛸 수 있다는 (새로운 사진으로 쉽게 전환도 가능) 의미 뿐만 아니라 네트워크 사용량을 절반으로 줄일 수 있다는 뜻이기도 합니다.
SVG 필터와 CSS 트랜잭션을 사용한 블러처리된 스플래쉬 스크린의 업데이트 버전
미래W3C의 SVG 워킹그룹은 아직도 SVG2에 대해서 작업 중이며 이것은 복잡한 지형학의 그라데이션 및 도형 사이의 연결점, 도형의 외곽선을 감싸는 멀티라인 텍스트, 내장된 미디어 그리고 SVG의 레이아웃에 대한 더많은 CSS 조작, 미디어 쿼리를 포함합니다. 정확히 언제 완성이 될지에 대해서는 우리도 알 수 없습니다. 스펙의 업데이트의 장기간의 지연은 다른 기이한 일들을 만들어 냈습니다.
13년이된 SVG 스펙을 따라잡는 동안에 그들은 실험적인 CSS 스펙을 앞서서 구현하는데 서둘렀습니다. 이들 중 다수가 SVG에 적용되었습니다 - 영향을 받은 기능들은 - 그레디언트, 음영, 애니메이션과 HTML 엘리먼트로 변환 등입니다. CSS 애니메이션과 변환은 SVG 엘리먼트와도 (대부분의 브라우저에서) 잘 동작하지만 SVG의 대응되는 것들과는 몇몇 중요한 차이들이 있습니다. 이 둘 사이의 전환은 까다로울 수 있으며 그에 앞서 CSS 의 브라우저별 프리픽스를 작업해야 할 것 입니다. 우리는 작업 중인 그 스펙의 초안이 바뀔 수도 있음을 경고하면서 차이를 보여주기 위해서 이책에서 CSS의 대안을 언급합니다. 10년안에 (아마도 더 빨리 ) 당신은 스마일의 흔드는 손에 3차원의 움직임 효과를 더할 수 있을 것이고 그때가 되면 아마도 인터넷 익스플로러는 애니메이션을 지원할 것이다. 더 중요한 것은 마우스 이벤트 뿐만 아니라 키보드의 이벤트에도 반응할 수 있을 것입니다. tabindex 속성은 SVG2의 일부입니다. 차트나 다이어그램을 위한 가장 큰 발전은 자바스크립트 없이 레이아웃 변화가 반응형으로 동작하게 하는 것입니다. 당신은 아마도 portrait 모드와 landscape 모드에서 범례의위치를 변경하고 적합한 크기를 유지하기 위해서 문자를 설정하거나, 심지어 이미지를 윈도우 사이즈에 맞게 맞추는 작업까지 수행하기 위해서 미디어 쿼리를 사용할 수 있을 것입니다. 심지어 사진을 흐리게 하기 위해서, <svg> 요소를 사용할 필요도 없을 것입니다. 왜냐면 SVG 필터를 HTML 컨텐츠에 직접적으로 적용할 수 있기 때문입니다.
SVG의 무한한 가능성의 시대가 돌아왔습니다. 애니메이션, 차트, 멋지게 사진 펼쳐놓기, 당신이 원하는 모든 것. SVG는 그래픽을 담당하고 HTML은 텍스트를 담당합니다. SVG 도구를 제공하고 당신은 영감을 제공합니다. SVG를 그래픽 아티스트만을 위한 것이라고 생각하지 마세요 그렇다면 우리는 이글을 적지 않았을 것입니다.
 13년 전인 2001년에 W3C는 SVG(Scalable Vector Graphics) 버전 1.0의 스펙을 완성했습니다. 몇달 뒤 2002년 초에 오라일리는 SVG의 기본기능과 그 멋진 가능성에 대해서 설명하고 있는 SVG Essentials의 초판을 출간하였습니다. 스크립팅과 애니메이션을 지원하는 벡터그래픽에 대한 공개적인 표준은 무한한 가능성의 영역이었습니다.
13년 전인 2001년에 W3C는 SVG(Scalable Vector Graphics) 버전 1.0의 스펙을 완성했습니다. 몇달 뒤 2002년 초에 오라일리는 SVG의 기본기능과 그 멋진 가능성에 대해서 설명하고 있는 SVG Essentials의 초판을 출간하였습니다. 스크립팅과 애니메이션을 지원하는 벡터그래픽에 대한 공개적인 표준은 무한한 가능성의 영역이었습니다.