
3월 한빛출판사의 '나는 리뷰어다'에서 선정된 도서는 '모던 자바스크립트로 배우는 리액트 입문'입니다.
말 그대로 '리액트 입문'에 정말 좋은 책입니다. 입문에 좋다는 얘기는 결국 맛보기에는 좋지만 깊이있게 들어가려면 또다른 공부를 해야 한다는 말이기도 한데요 이 책으로 기본을 쌓고 깊이있게 들어가거나 필드에서 경험하면 괜찮겠다는 생각을 했습니다.
책의 구성을 보면 1~3장까지는 모던 자바스크립트에 대한 얘기를 합니다. 개발자를 그만두고 보안 업무를 한지도 벌써 5년이 넘은 지금 제가 사용하는 자바스크립트 구문이 너무 오래 된 구문이라는 걸 알고는 있었지만 너무 강하게 느끼게 해준 챕터입니다. 그리고 너무나 당연하게 쓰고 있던 자바스크립트 연산자 등도 다시한번 생각하게 해준 챕터입니다.
자바스크립트 잘 쓰고 있으니 바로 리액트로 들어가면 되겠다 생각하셨던 개발자 분들도 한번쯤 훑어보면 괜찮을 것 같다는 생각이 듭니다.
4장에서는 리액트 기본에 대해 얘기하는데요 백엔드에서는 node.js, 프론트앤드에서는 jquery를 주로 써왔던 저로서는 같은듯 다른듯 한 부분이 너무 많아 혼란스러운 부분이 없지는 않았습니다만 정말 리액트의 기본이 되는 개념들에 대한 얘기라 반드시 알고 지나가야 할 챕터입니다.
5장에서는 CSS에 대해 얘기하는데요 개인적으로 기존 프론트앤드 작업을 할 때에도 CSS는 너무나 어려웠고 지금도 CSS는 계속 어렵지만 스타일을 잡는게 어려운거지 문법이 어려운건 아닌만큼 이 챕터는 기존 CSS가 이런 방식으로 사용되는구나를 알고 넘어갈 수 있을 것 같습니다.
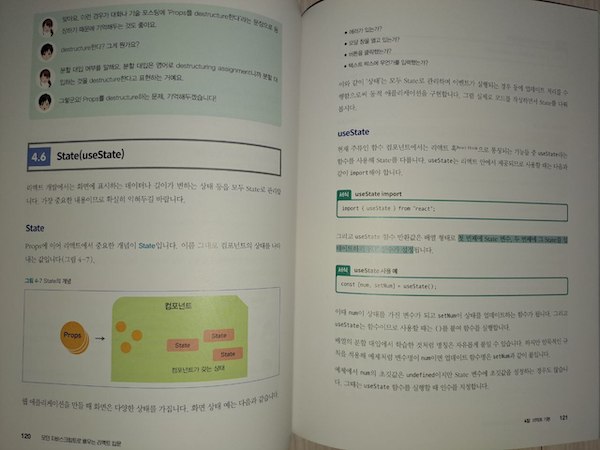
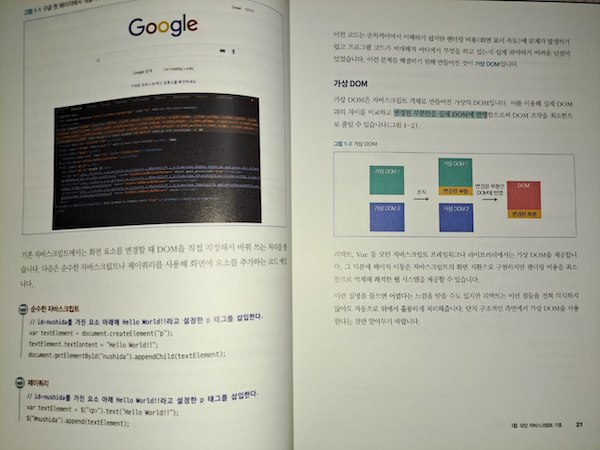
6장은 랜더링에 관한 내용인데요 저처럼 예전의 모든 처리는 백엔드에서 하고 프론트엔드는 단순히 뿌려주기만 했던 시기에 머물러 계신 분들이라면 7장과 더불어 너무나 혼란스러울만한 챕터입니다. 6장에서는 랜더링과 재랜더링 과정에서 최적화를 얘기하고 있고 7장은 여러 컴포넌트에서 사용할 수 있는 글로벌 State 관리에 대해 얘기하는데 이전의 프론트엔드에서는 전혀 고려할 필요가 없었던 부분이지만 프론트엔드에서 처리하는 범위가 넓어짐에 따라 성능관리나 상태관리가 중요해진 듯 합니다. 이 부분이야말로 책을 보면서 개념은 익혔지만 대규모 접속이 발생하는 프로젝트를 경험해보지 않으면 와닿지 않는 챕터가 아닐까 싶습니다.
8장은 타입스크립트에 대한 내용입니다. 자바스크립트를 사용하시던 많은 분들이 이미 타입스크립트를 사용하고 계시는걸로 알고 있는데요 어찌보면 자바스크립트가 유난히 타입에 대한 고민이 불필요했고 그게 장점이자 단점으로 작용한 만큼 문법을 익혀야 하기는 하지만 다른 언어를 공부해보신 분들이라면 그리 낯선 개념은 아닐것 같습니다.
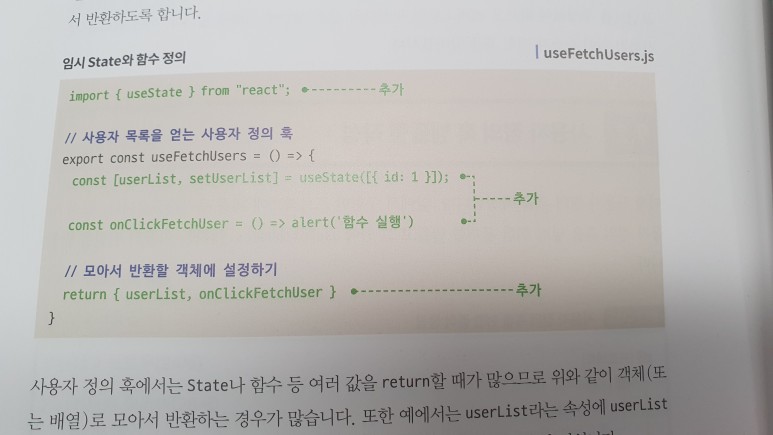
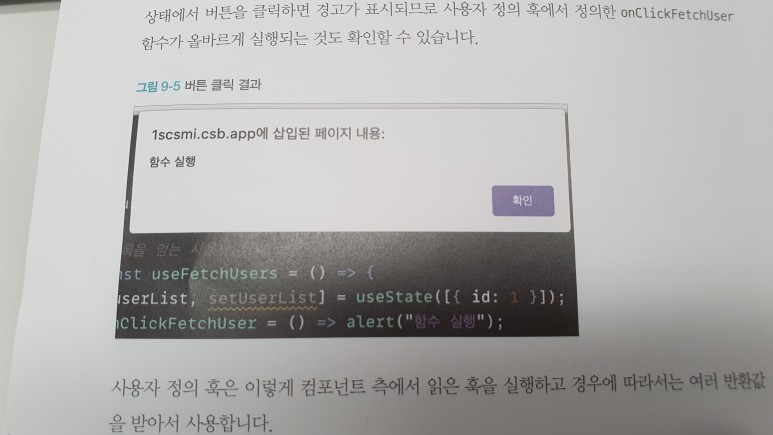
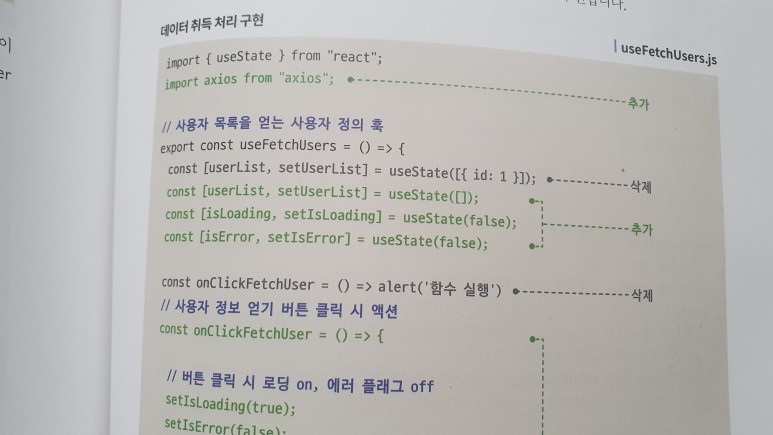
9장에서는 사용자 정의 훅을 다루고 있는데요 컴포넌트를 분리하여 사용하는데 꼭 필요한만큼 대규모 프로젝트로 가면 갈수록 유용해질만한 기능입니다.
부록으로 실전 연습할만한 문제를 제시해 주고 있습니다. 새로운 언어를 배우고 나면 사이드 프로젝트를 고민하는 경우도 많은데요 본인이 필요로 하는 어플리케이션을 만들어보는것도 좋지만 막막하다면 이런 문제를 풀어나가보는것도 좋을 것 같습니다.
리액트에 대해 들어본지는 꽤 됐습니다만 공부해볼 생각을 하지 못했고 아직 프론트엔드는 백엔드에서 처리한 내용 불러와서 뿌려주기만 하면 되는거 아닌가 라고 생각했던 저에게는 발상의 전환을 일으켜 준 책입니다. 프론트엔드 엔지니어로 시작하려는 분들은 말할 것도 없고 복잡한 프론트엔드 작업을 하는게 아니더라도 프론트엔드 엔지니어와 협업이 필요한 백엔드 엔지니어도 훑어보시면 많은 도움이 되지 않을까 싶습니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."






![[상세이미지] 모던 자바스크립트로 배우는 리액트 입문.jpg](https://www.hanbit.co.kr/data/editor/20221028111425_iiuszyzx.jpg)