책소개
개발자가 선택한 프로그램 가치를 높이는 최고의 코드 관리 기술
마틴 파울러의 『리팩터링』이 새롭게 돌아왔다.
지난 20년간 전 세계 프로그래머에게 리팩터링의 교본이었던 이 책의 1판은, 기존 코드의 디자인을 개선하고 소프트웨어 유지 관리 능력을 향상시켰으며 기존 코드를 이해하기 쉽게 만드는 데 도움을 주었습니다. 간절히 기다려온 이번 개정판에는 프로그래밍 환경의 중요한 변화가 대거 반영되었습니다.
새로운 리팩터링 카탈로그를 자바스크립트 코드로 제시합니다. 리팩터링 원칙부터 클래스 없이 리팩터링하는 방법과 데이터 조직화, 조건부 로직 간소화 방법을 다룹니다. 또한 언어에 상관없이 리팩터링을 성공적으로 수행하는 실질적인 방법을 알려줍니다.
주요 내용
저자소개
 저자
저자
마틴 파울러
ThoughtWorks 수석 과학자. 엔터프라이즈 소프트웨어 설계에 주력한다. 특히 좋은 설계와 설계 개선에 관심이 많다. 소프트웨어 개발 관련 다수의 책을 집필했고, 제어 역전(Inversion of Control)과 의존성 주입(Dependency Injection) 용어를 대중화시킨 장본인이다. 역자
역자
개앞맵시(이복연)
고려대학교 컴퓨터학과를 졸업하고 삼성전자에서 자바 가상 머신, 스마트폰 플랫폼, 메신저 서비스 등을 개발했다. 주 업무 외에 분산 빌드, 지속적 통합, 앱 수명주기 관리 도구, 애자일 등 동료 개발자들에게 실질적인 도움을 주는 일에 관심이 많았다. 그 후 창업전선에 발을 들여 좌충우돌하다가 개발자 커뮤니티에 기여하는 더 나은 방법을 찾아 출판 시장에 뛰어들었다.
『밑바닥부터 시작하는 딥러닝』 시리즈, 『구글 엔지니어는 이렇게 일한다』, 『리팩터링 2판』, 『JVM 밑바닥까지 파헤치기』, 『이펙티브 자바 3판』 등을 번역했다.
- 페이스북: facebook.com/dev.loadmap
- 개앞맵시에게 번역이란: brunch.co.kr/@wegra/27
 역자
역자
남기혁
고려대학교 컴퓨터학과에서 학부와 석사 과정을 마친 후 한국전자통신연구원에서 책임 연구원으로 재직하고 있다. 한빛미디어에서 『Make: 센서』(2015), 『메이커 매뉴얼』(2016), 『이펙티브 디버깅』(2017), 『리팩터링 2판』(2020), 『전문가를 위한 C++(개정 5판)』(2023)을, 길벗에서 『핵심 C++ 표준 라이브러리(2판)』(2021), 『모던 C』(2022), 『Go 100가지 실수 패턴과 솔루션』(2023)을, 에이콘출판사에서 『Go 마스터하기』(2018), 『자율주행 자동차 만들기』(2019, 2022), 『스콧 애론슨의 양자 컴퓨팅 강의』(2021) 등을 번역했다.
목차
CHAPTER 01 리팩터링: 첫 번째 예시
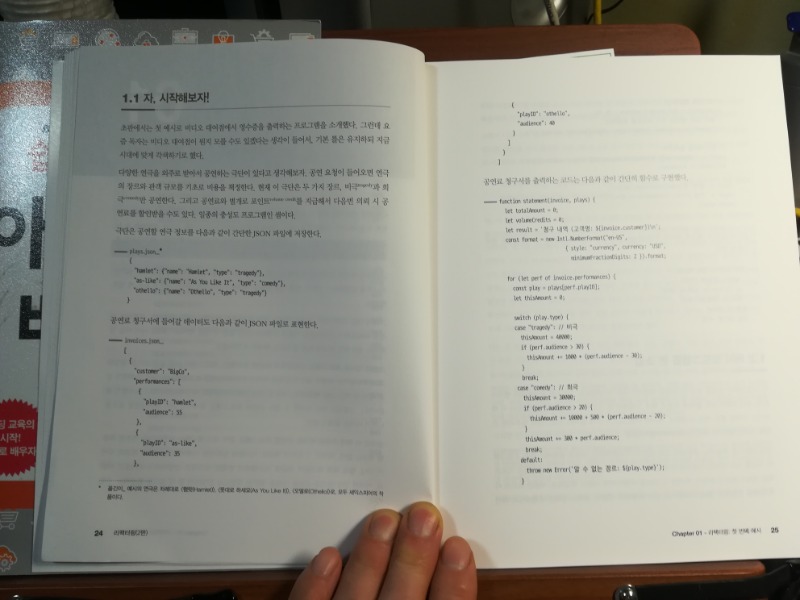
1.1 자, 시작해보자!
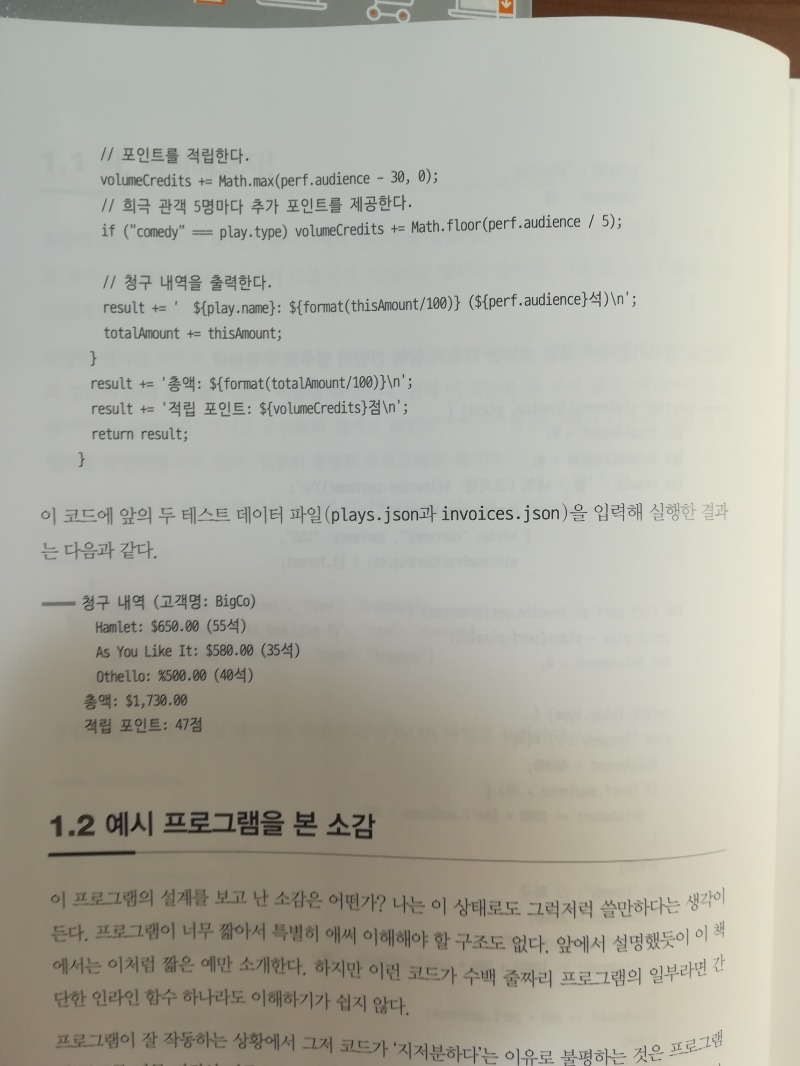
1.2 예시 프로그램을 본 소감
1.3 리팩터링의 첫 단계
1.4 statement() 함수 쪼개기
1.5 중간 점검: 난무하는 중첩 함수
1.6 계산 단계와 포맷팅 단계 분리하기
1.7 중간 점검: 두 파일(과 두 단계)로 분리됨
1.8 다형성을 활용해 계산 코드 재구성하기
1.9 상태 점검: 다형성을 활용하여 데이터 생성하기
1.10 마치며
CHAPTER 02 리팩터링 원칙
2.1 리팩터링 정의
2.2 두 개의 모자
2.3 리팩터링하는 이유
2.4 언제 리팩터링해야 할까?
2.5 리팩터링 시 고려할 문제
2.6 리팩터링, 아키텍처, 애그니(YAGNI)
2.7 리팩터링과 소프트웨어 개발 프로세스
2.8 리팩터링과 성능
2.9 리팩터링의 유래
2.10 리팩터링 자동화
2.11 더 알고 싶다면
CHAPTER 03 코드에서 나는 악취
3.1 기이한 이름
3.2 중복 코드
3.3 긴 함수
3.4 긴 매개변수 목록
3.5 전역 데이터
3.6 가변 데이터
3.7 뒤엉킨 변경
3.8 산탄총 수술
3.9 기능 편애
3.10 데이터 뭉치
3.11 기본형 집착
3.12 반복되는 switch문
3.13 반복문
3.14 성의 없는 요소
3.15 추측성 일반화
3.16 임시 필드
3.17 메시지 체인
3.18 중개자
3.19 내부자 거래
3.20 거대한 클래스
3.21 서로 다른 인터페이스의 대안 클래스들
3.22 데이터 클래스
3.23 상속 포기
3.24 주석
CHAPTER 04 테스트 구축하기
4.1 자가 테스트 코드의 가치
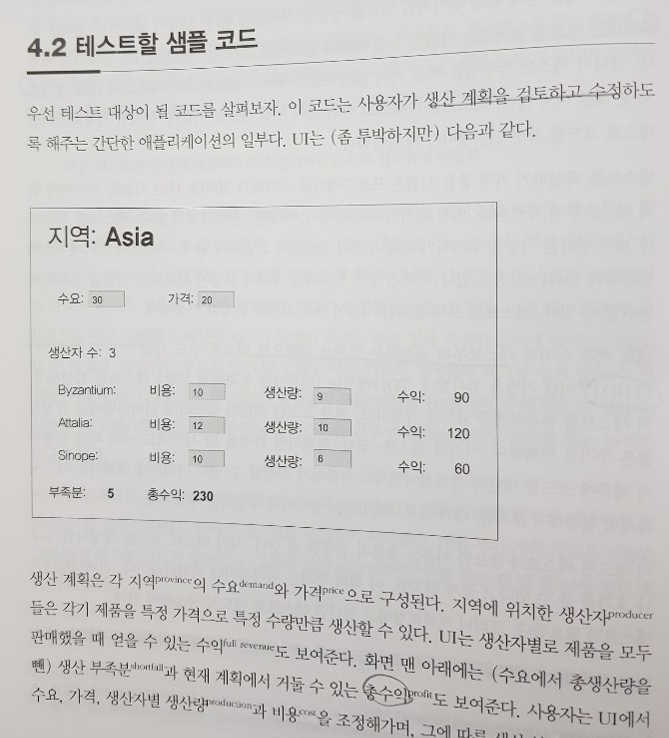
4.2 테스트할 샘플 코드
4.3 첫 번째 테스트
4.4 테스트 추가하기
4.5 픽스처 수정하기
4.6 경계 조건 검사하기
4.7 끝나지 않은 여정
CHAPTER 05 리팩터링 카탈로그 보는 법
5.1 리팩터링 설명 형식
5.2 리팩터링 기법 선정 기준
CHAPTER 06 기본적인 리팩터링
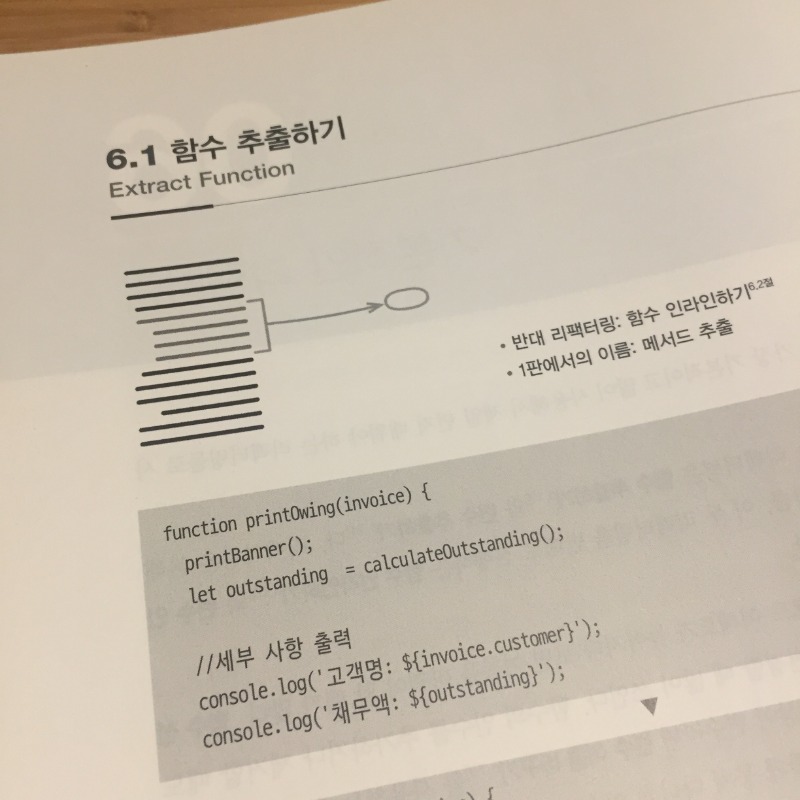
6.1 함수 추출하기
6.2 함수 인라인하기
6.3 변수 추출하기
6.4 변수 인라인하기
6.5 함수 선언 바꾸기
6.6 변수 캡슐화하기
6.7 변수 이름 바꾸기
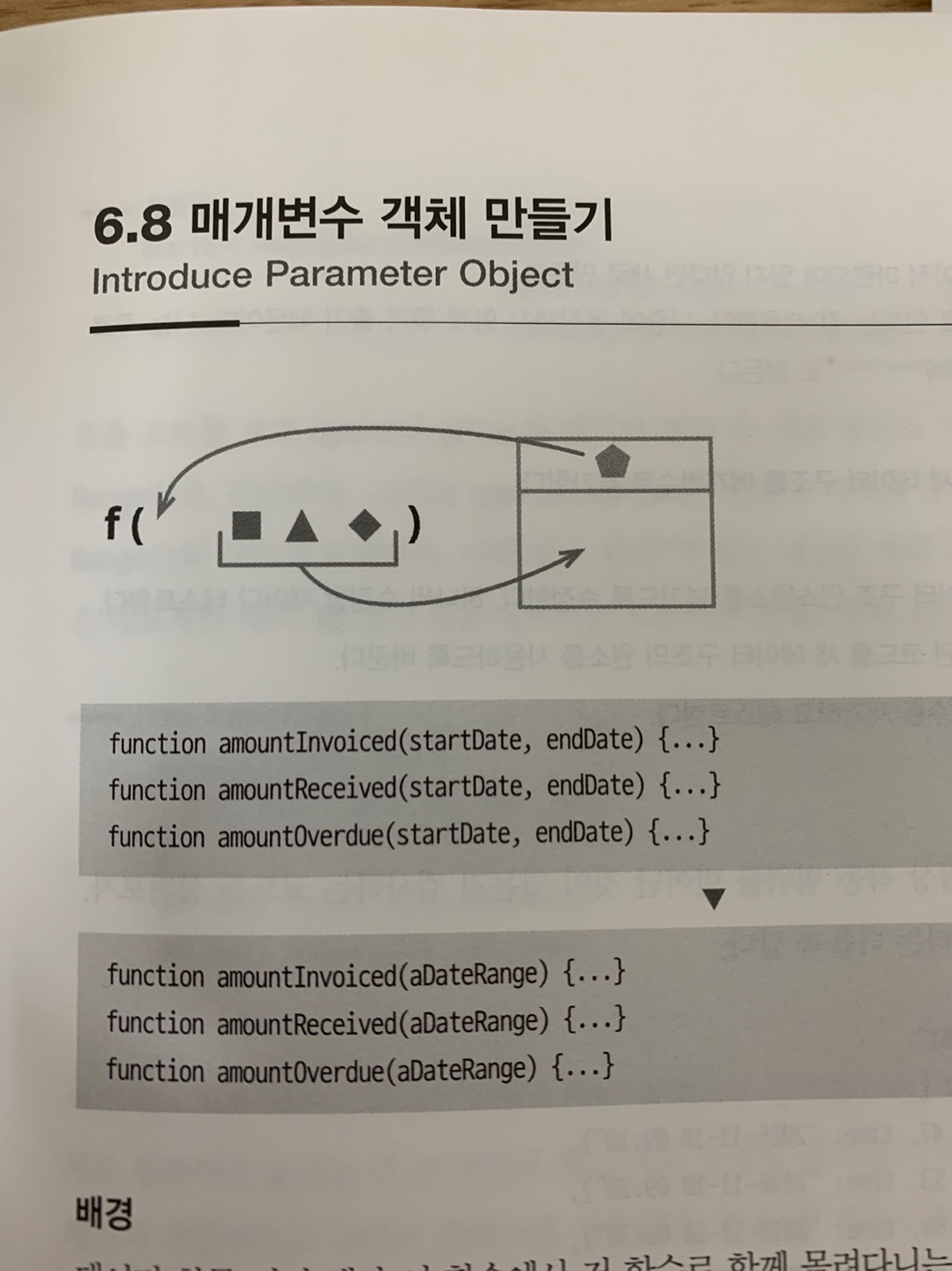
6.8 매개변수 객체 만들기
6.9 여러 함수를 클래스로 묶기
6.10 여러 함수를 변환 함수로 묶기
6.11 단계 쪼개기
CHAPTER 07 캡슐화
7.1 레코드 캡슐화하기
7.2 컬렉션 캡슐화하기
7.3 기본형을 객체로 바꾸기
7.4 임시 변수를 질의 함수로 바꾸기
7.5 클래스 추출하기
7.6 클래스 인라인하기
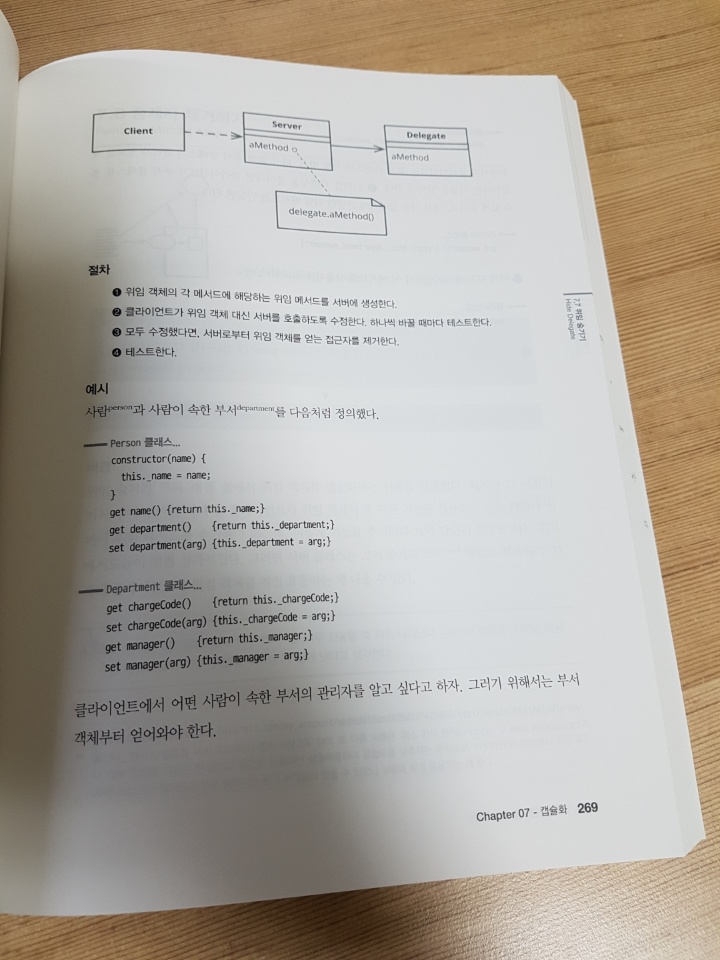
7.7 위임 숨기기
7.8 중개자 제거하기
7.9 알고리즘 교체하기
CHAPTER 08 기능 이동
8.1 함수 옮기기
8.2 필드 옮기기
8.3 문장을 함수로 옮기기
8.4 문장을 호출한 곳으로 옮기기
8.5 인라인 코드를 함수 호출로 바꾸기
8.6 문장 슬라이드하기
8.7 반복문 쪼개기
8.8 반복문을 파이프라인으로 바꾸기
8.9 죽은 코드 제거하기
CHAPTER 09 데이터 조직화
9.1 변수 쪼개기
9.2 필드 이름 바꾸기
9.3 파생 변수를 질의 함수로 바꾸기
9.4 참조를 값으로 바꾸기
9.5 값을 참조로 바꾸기
9.6 매직 리터럴 바꾸기
CHAPTER 10 조건부 로직 간소화
10.1 조건문 분해하기
10.2 조건식 통합하기
10.3 중첩 조건문을 보호 구문으로 바꾸기
10.4 조건부 로직을 다형성으로 바꾸기
10.5 특이 케이스 추가하기
10.6 어서션 추가하기
10.7 제어 플래그를 탈출문으로 바꾸기
CHAPTER 11 API 리팩터링
11.1 질의 함수와 변경 함수 분리하기
11.2 함수 매개변수화하기
11.3 플래그 인수 제거하기
11.4 객체 통째로 넘기기
11.5 매개변수를 질의 함수로 바꾸기
11.6 질의 함수를 매개변수로 바꾸기
11.7 세터 제거하기
11.8 생성자를 팩터리 함수로 바꾸기
11.9 함수를 명령으로 바꾸기
11.10 명령을 함수로 바꾸기
11.11 수정된 값 반환하기
11.12 오류 코드를 예외로 바꾸기
11.13 예외를 사전확인으로 바꾸기
CHAPTER 12 상속 다루기
12.1 메서드 올리기
12.2 필드 올리기
12.3 생성자 본문 올리기
12.4 메서드 내리기
12.5 필드 내리기
12.6 타입 코드를 서브클래스로 바꾸기
12.7 서브클래스 제거하기
12.8 슈퍼클래스 추출하기
12.9 계층 합치기
12.10 서브클래스를 위임으로 바꾸기
12.11 슈퍼클래스를 위임으로 바꾸기
부록 A 리팩터링 목록
부록 B 악취 제거 기법
출판사리뷰
20여 년 만에 다시 돌아온 마틴 파울러의 리팩터링 2판
리팩터링 1판은 1999년 출간되었으며, 한국어판은 2002년 한국에 소개되었다. 수많은 독자에게 사랑을 받았으며 리팩터링이란 용어가 프로그래밍 세계에 터를 잡는 계기가 되었다.
1판 출간된 후 18년이 흐른 지금 리팩터링은 무엇이 바뀌었을까? 이번 2판은 거의 모든 페이지가 새로 쓰였지만, 리팩터링의 핵심은 변하지 않았고, 주요 리팩터링 기법들도 여전히 유효하다. 2판이 리팩터링을 효과적으로 수행하는 법을 더 많은 사람이 익힐 수 있는 촉매가 되어줄 것이다.
리팩터링이란?
리팩터링은 겉으로 드러나는 코드의 기능은 바꾸지 않으면서 내부 구조를 개선하는 방식으로 소프트웨어 시스템을 수정하는 과정이다. 요컨대, 리팩터링한다는 것은 코드를 작성하고 난 뒤에 설계를 개선하는 일이다.
다루는 내용
이 책은 전문 프로그래머를 대상으로 쓴 리팩터링 지침서다. 절제되고 효율적인 방식으로 리팩터링하는 법을 알려주는 것이 목표다. 코드에 버그가 생기지 않게 하면서 구조를 더 체계적으로 바꾸는 방법을 설명한다.
누가 읽어야 하나
이 책은 소프트웨어 개발을 직업으로 하는 전문 프로그래머를 위해 쓰였다. 예시와 본문에는 읽고 이해해야 할 코드가 꽤 많다. 예시 코드는 모두 자바스크립트로 작성했지만, 대부분의 언어에 적용할 수 있을 것이다. 이 책의 내용을 쫓아오려면 프로그래밍 경험이 어느 정도 있으면 좋지만 고수가 아니라도 읽을 수 있다.
코딩 스타일이 바뀐다
객체지향 언어의 문법을 익혔다고 저절로 객체지향 프로그래밍을 할 수 있는 게 아니다. 리팩터링 카탈로그를 통해 어떤 코드를 고쳐야 하는지, 왜 고쳐야 하는지, 고친 코드가 왜 좋은지 이해할 수 있다. 이런 과정을 통해 객체지향에 어울리는 코드 디자인을 배우게 되고, 자신의 코딩 스타일도 바뀌게 된다. 이 책을 읽기 전과 후는 코드의 품질에 결정적인 차이가 생길 것이다
독자리뷰
마틴 파울러의 리팩토링 책을 가지고 있다. 워낙 유명한 책이라 덧붙일 말이 없다.


2판이 나왔다기에 보는데, 자바 코드로 되어있던 1판과 다르게 2판은 예제 코드가 자바스크립트로 되어있다.
'들어가며'에 저자가 이런 말을 한다.
"프로그래밍 책에게 있어 18살은 너무 늙은 것이기에 새로 쓸 시기가 되었다고 느꼈다. 그래서 이번 2판은 거의 모든 페이지를 새로 썼지만, 핵심은 거의 변하지 않았다. 리팩터링의 핵심은 똑같고 주요 리팩터링 기법들도 여전히 유효하다. 하지만 2판이 리팩터링을 효과적으로 수행하는 법을 더 많은 사람이 익힐 수 있는 촉매가 되어줄 것이다."
1판이 벌써 18살이나 되었다니.
한창 리액트에 빠져있어서 최근에는 자바스크립트를 자바보다 많이 사용하고 있고, 거의 모든 페이지를 새로 썼다기에 선택.
1, 2장은 리팩터링이 무엇인지, 왜 필요한지에 대해 설명한다.
내가 관심을 가진 것은 3장부터인데 코드 악취가 나는 곳을 찾아내는 요령에 대해 알려준다.
4장은 테스트, 5장은 카탈로그 보는 법에 대해 이야기하고 6장부터 본격적인 기법이 나온다.
뒷부분은 진짜 리팩토링을 하려고 할 때 적절한 케이스를 찾아 적용하는 방법으로 책을 활용하면 좋을 듯하다.
코드가 자바스크립트로 되어있어서 프론트 개발자들도 1판보다 더 쉽게 접근할 수 있을 듯.
리팩터링과 관련하여 너무 유명한 책이고 정석 같은 책이고 이미 오랜 시간 검증된 책이라 더 덧붙일 말도 없다.
정독하자.
개발자라면 리팩터링의 중요성은 매우매우매우 잘 알 것이다.
정말정말 중요하다.
개발이라는 것이 시간이 여유롭게 주어지면 너무 좋겠지만, 현실적으로 일정에 치여서 개발하게 되는 경우가 많다.
제대로 된 테스트 하기도 힘든데 리팩터링이 말이 되나..?
프로젝트가 끝나고 코드를 정비할 시간이 조금이라도 있으면 좋을텐데
사업쪽에선 절대 그런 시간을 주지 않는다.
시간낭비라고 생각하거나, 본인 성과와 관련이 없어서 무시하거나, 일단 나중에 생각하는걸로 치부한다.
개발자인 나로서는 정말 속상하지만 어쩔 수 없다.
돈을 벌어야하니ㅜㅜ
한빛미디어의 리팩터링 2판 책에서는 리팩터링이 뭔지, 왜 필요한지, 어디에 필요한지, 어떻게 해야하는지 매우 세세하게 설명되어있다.
프롤로그에 보면 정말 내 프로젝트와 비슷한 상황이 그려져있다.
컨설턴트는 프로젝트 팀장에게 코드를 살펴보면서 정리하라고 권했지만 팀장은 콧방귀를 뀌는 듯한 태도였다. 어쨌든 그 코드는 문제없이 돌아가는 데다 중요한 일정들이 코앞이었으니 그럴 만도 했다. 팀장은 나중에 여유가 생기면 하겠다고 했다.
리팩터링 2판
코드 리팩터링이 잘 되어있어야 나중에 유지보수하기도 훨씬 수월하고,
장기적으로 봤을 때는 이득이다!
왜 그걸 모르니ㅜㅜ?????
나의 프로젝트에도 (내가 짰지만서도) 말 그대로 악취가 나는 코드가 정말 많다.
ㅋㅋㅋㅋㅋ 표현이 너무 웃기다. 악취라니...
그래서 시간이 나든 말든 일단 리팩터링을 공부해보기 위해 이 책을 읽었다.
마침 언어도 자바스크립트이다.
나도 지금 자바스크립트로 개발을 하고있기 때문에 더욱 탁월한 선택이었다.
컴퓨터가 이해할 수 있는 코드는 누구나 짤 수 있습니다.
사람이 이해할 수 있는 코드를 짜는게 훌륭한 프로그래머 입니다.
마틴 파울러
내가 이 책을 완독 하고, 내 코드에도 적용하는 걸 글쓰고 싶지만
보안상의 이유로 쉽지 않겠지....
어서 내 악취나는 코드를 향기롭게 바꾸고 싶다ㅜㅜ
코드 구조를 체계적으로 개선하여 효율적인 리팩터링 구현하기
리팩터링 2판 REFACTORING
(마틴 파울러 지음, 개앞맵시, 남기혁 옮김, 한빛미디어)

저는 한국 사람입니다. 그래서 우리말을 유창하게 잘합니다(?). 의사소통도 그럭저럭 잘하는 편이구요. 그런데 글은 썩 잘 못쓰는 편이라고 생각합니다. 내가 하고 싶은 이야기를 어찌저찌 말로는 표현하겠는데 체계적인 글로 표현하는 것은 참 어렵습니다.
저는 코딩 공부를 좋아합니다. 전문 개발자는 아니구요, 취미로, 재미로 프로그래밍 언어를 공부해보고 있습니다. 책도 따라하고 인터넷을 검색하고 유튜브 영상들도 보면서 만들어보고 싶은 프로그램들을 만들다보면 어려운 점들이 많습니다. 그 중에 하나는 제가 만든 코드는 다른 사람들이 만든 코드처럼 깔끔하고 알아보기 쉽지가 않습니다. 주석은 덕지덕지 달아놓지만 뭔가 정리되지 않은 방 같은 느낌을 받는달까요? 그러다보니 코드가 어찌저찌 결과는 나오는데 버그도 많고 나중에 유지보수도 매우 어렵더라구요. 몇줄 되지 않는 코드인데도 말이지요...
리팩터링?
"리팩터링은 겉으로 드러나는 코드의 기능(겉보기 동작)은 바꾸지 않으면서 내부 구조를 개선하는 방식으로 소프트웨어 시스템을 수정하는 과정이다."

요컨데 리팩터링은 코드를 작성하고 난 뒤에 설계를 개선하는 일이라고 할 수 있습니다. 글을 쓰고나서 탈고를 하는 것처럼 글의 의미는 바꾸지 않은 채 전달하기 효과적인 글로 다듬는 일이라고 할 수 있지 않을 까요?
다루는 내용
이 책은 전문 프로그래머를 대상으로 쓴 리팩터링 지침서입니다(저자의 말). 코드에 버그가 생기지 않게 하면서 구조를 더 체계적으로 바꾸는 식으로 리팩터링을 하는 방법을 설명하고 있습니다.
책의 전반부(1장~4장)에는 리팩터링의 개념은 무엇이며 왜 필요한지, 리팩터링이 필요한 곳을 어떻게 찾는지, 테스트는 어떻게 구축하는 지 등을 다루고 있습니다. 이어 후반부(5장~12장)에서는 리팩터링 카탈로그(목록)이 펼쳐져 있습니다.
이처럼 코드 리팩터링을 위한 기본적인 개념을 6장에서 다루고 7장부터는 보다 다양한 리팩터링 전략들을 소개하고 있습니다.

대상 독자
이 책은 소프트웨어 개발을 직업으로 하는 전문 프로그래머들을 위해 쓰여졌다고 저자는 말합니다. 기본적으로 자바스크립트로 작성된 코드를 가지고 리팩터링을 진행합니다. 자바스크립트 언어를 아시는 분들은 어렵지 않게 책을 읽으실 수 있고 그렇지 않더라도 기본적인 프로그래밍 경험이 있다면 문제 없이 읽으실 수 있습니다. 저자는 사용하는 언어에 상관없이 모든 프로그래머들을 위해 이 책을 썼다고 합니다. 프로그램의 기본은 다 비슷비슷하니까요.
이 책은 프로그래밍 언어를 처음 다루는 분들을 위한 책은 분명 아닙니다. 코드 구조를 더 나은 구조로 만들고 싶은 열망을 가지고 계신분들은 필히 읽어보셔도 좋을 것 같습니다. 이 책을 카탈로그라고 설명합니다. 책장에 꽂아두고 있다가 어떤 단계의 리팩터링이 필요하다면 언제든 꺼내어 참고할 수 있는 책입니다.

소감
개인적으로 이 책을 읽으면서 과장을 조금 더한다면.... "감동받았습니다!" 내가 작성한 코드들이 어떤 문제들이 있고... 아니 사실 문제가 있다기 보다는 이 코드들을 이렇게 바꾸면 훨씬 깔끔한 모습으로 바꿀 수 있을지가 느껴지니 가슴이 두근거렸습니다.
물론 이 책을 한 번 읽었다고 저의 코딩 스타일이 바뀌지는 않겠죠. 하지만 코드를 보는 시각, 수정하는 기술이 무엇인지를 조금은 새롭게 보게 된 것 같습니다. 초보 취미 코더에서 조금 더 수준 높아진 코더, 개발자스러운 개발자로 한 층 성장하기 위해서 반드시 참고할 책이라고 감히 추천합니다.

프로그램의 가치를 높이는 코드 관리 기술이 궁금하다면 펼쳐보세요!

* 이 서평은 한빛미디어 "나는 리뷰어다" 활동으로 작성된 서평입니다.
* 서평단 활동과 관계 없이 저의 관심에 따라 읽고 느낌 점을 솔직하게 적었습니다.
* 이 서평은 저의 개인 블로그 ( https://it4edu.tistory.com/163 )에도 게시되어 있습니다.

나는 YouTube 드림 코딩 엘리님의 구독자이다. 영상들이 모두 너무 유익하다.
그중 <코딩 잘하는 법>이란 영상이 있다. 그 영상에서 소개된 책이 한빛미디어에서 나온 <리팩터링 2판>이다.
우연히 기회가 되어서 이 책을 받아 보았다. 무슨 내용일지 궁금하다.
5장부터는 기법들이 나오기 때문에 찾아보는 부분이다.
1장을 1회독 해보았는데, 반복해서 읽으면 감이 생길 것 같았다. (정말로) 그래서 재밌게 읽었다. New World
1장은 50페이지 정도인데 1회독 하는데 오래 걸리지 않았다. 리팩토링 지식은 대학이나 학원에서 알려주지 않는다고 들었다. 나도 멘토링을 통해서 맛만 본 것 같았는데 이걸 책으로 볼 수 있다니....
누가 읽어야 하나
- 코딩을 잘하고 싶은 사람
- 코드 리뷰를 받고 싶은 사람
- 독학으로 공부하는데 잘 하고 있는지 궁금한 사람
- 주니어에서 미드 주니어 사이
책 속의 문장
리팩터링하기 전에 제대로 된 테스트부터 마련한다. 테스트는 반드시 자가 진단하도록 만든다. 28p
컴퓨터가 이해하는 코드는 바보도 작성할 수 있다. 사람이 이해하도록 작성하는 프로그래머가 진정한 실력자이다. 35p
 REFACTORING
REFACTORING
코드 구조를 체계적으로 개선하여 효율적인 리팩터링 구현하기
마틴 파울러 지음 / 개앞맵시, 남기혁 옮김 - 한빛미디어
이번에 리뷰 할 책은 리팩터링이다.
리팩터링 (refactoring) 이란?
소프트웨어 공학에서 '결과의 변경 없이 코드의 구조를 재조정함'을 뜻한다. 버그를 없애거나 새로운 기능을 추가하는 것은 아니며, 주로 가독성을 높이고 유지보수를 편하게 함을 뜻한다.
개발자로 일하면서 어느 정도 기간이 누적되다 보면 과거의 본인이 작성한 코드에 직면할 때가 있다. 이거 누가 작성한 코드야...?
아니 적어도 알아볼 수는 있게 해놔야 할 것 아냐?
다시금 보면 과거의 내가 작성한 코드를 알게 되고, 미래의 내가 오늘 작성한 코드를 보면서 똑같은 생각을 반복할 것이다.
리팩터링이란 용어가 프로그래밍 세계를 자리를 잡으면서 마틴 파울러의 리팩터링 책은 교과서처럼 꼭 읽어야 하는 도서가 되었다.
읽어 봐야지 생각만 하다가 한빛미디어 리뷰 목록에 나와서 재빠르게 캐치를 했고 정독을 다 해보지는 못했지만, 정독을 위한 리뷰를 남기고자 한다.
리팩터링 1판의 나이가 18살일 때 2판이 나왔다는 사실이 너무 대단하다. 그만큼 원서가 힘이 가득한 책이었고, 2판이 나오면서 시대의 흐름도 잘 반영했다는 생각이 든다.
다시 이야기 해보자.
리팩터링이란 무엇인가?
작가는 겉으로 드러나는 코드의 기능(겉보기 동작)은 바꾸지 않으면서 내부 구조를 개선하는 방식으로 소프트웨어 시스템을 수정하는 과정이라 한다. 버그가 생길 가능성을 최소로 줄이면서 코드를 정리하는 정제된 방법이다.
"리팩터링 한다는 것은 코드를 작성하고 난 뒤에 설계를 개선하는 일이다."
이게 무슨 해괴망측한 말인가? 다시 이해해보자.
리팩터링을 하면 잘못된 설계나 심지어 엉망인 설계를 가져다가 체계적으로 설계된 코드로 탈바꿈할 수 있다.
이대로 듣자니 쉬운 일이 아닌 것 같은 느낌이 든다.
하지만 이 책을 읽으면 생각보다 어렵지 않구나?라는 생각이 들 것이다.
한 클래스의 필드를 다른 클래스로 옮기고, 일부 코드를 메서드 밖으로 빼서 별도의 메서드로 만들고, 코드 일부를 상속 구조의 위/아래로 올리거나 내리는 등의 작업으로 충분히 가능하다.
어떤가? 흥미롭지 않은가?
개발자들이여. Kingsman의 Harry가 늘 하는 말이 있다.
"MANNERS MAKETH MAN"
본인이 작성한 코드는 또 언젠가 누군가에게 보이는 코드가 될 것이다.
그들이 알아보기 쉽게 작성을 하고 설계를 이해하기 쉽게 해주는 아름다움을 이 책을 통해 장착하자.
(두께가 만만치는 않다. 하지만 꼭 완독 해내자.)
REFACTORING
매너 있는 개발자에게 꼭 필요한 책이다.
현업에서 일을 하다보면 주니어의 입장에서도 중복되는 코드가 많고, 복잡성이 올라가는 일이 비일비재하다는 사실을 알 수 있습니다.
하지만 개발 일정은 정해져있고, 테스트에 실제 서비스까지 도입되려면 항상 빠듯한 일정이기에 기능 구현에만 급급한 현실이죠.
책에도 나와있듯 그 일정속에서도 기획의 수정을 거듭하다보면 처음 설계와는 다른 설계가 필요한 개발이 되지만 설계를 되잡고 진행하기엔 일정에 무리가 생겨 어쩔수없다며 진행하게 됩니다.
하지만 결론적으로 그 코드는 다시 개발자에게 돌아옵니다.
읽기 힘든 코드가 되어 고생하는 것도 결국 개발자이고, 버그가 생긴 부분만 임시 코드로 막고 막다보면 결국 돌아올 수 없는 강을 건너게 되죠.
결국 위와 같은 방법이 잘못되었다는 건 알지만, 결국 리팩터링에 시간을 할애한다는 것도 굉장한 수고로운 일이기에 선뜻 하기 어려운게 현실인 것 같습니다.
저는 리팩터링 2판이 자바스크립트 코드로 나왔다는 것이 너무 반가웠습니다.
비전공자 개발자로서 자바스크립트 언어 외에 코드라면 읽다가 결국 포기했을 것이 뻔하기 때문입니다.
이 책의 역사만으로도 이 책의 중요성을 모두 알려준다고 생각합니다. 이 책의 중요성을 알리는 곳은 너무나도 많기에 읽지 않아야 할 이유를 찾는게 더 어려울 정도입니다.
항상 아쉬움을 갖는 코드만을 남기지 않기 위해 시간이 걸리더라도 코드를 작성하고 난 뒤 설계를 개선하는 리팩터링 책을 통해 저도 더 나은 코드를 작성해나가는 개발자로 성장해보겠습니다.
코드의 가독성과 구조를 개선하기 위해 리팩터링을 해야한다.
라고 알고는 있지만 작업에 쫓겨 막상 수행하기가 쉽지 않았다. 나중에 시간이 생겨서 하려해도 복잡하게 얽힌 코드들을 풀어내는게 또 만만치 않은 일인데,
이 책에서 설명하는 방식은 문제, 리팩터링의 여지가 있는 부분들을 어떻게 순착적으로 변경해 나가야 하는지에 대한 설명을 잘 해두어 리팩터링을 할 때 옆에 두고 보면 큰 도움이 될 것 같다.
리팩터링 2판 (리팩터링 개정판)
스몰토크 커뮤니티에서 처음 등장했다는
리팩터링이라는 용어가 요즈음에는 익숙해져있다.
그래, 코드를 바꾸는 거라며? 불 필요한 코드들을?
비 효율적인 코드들을? 그냥 바꾸면 되는거 아냐?
하지만 간단한 정의대로, 수정할 부분을 발견하면
즉흥적으로 파 들어가면서 수정한다면
자기 무덤을 스스로 파는 실수를 하게된다.
동작하는 코드를 수정하는 것이고
겉으로 드러나는 기능은 바꾸지 않고
내부 구조를 개선하는 소프트웨어 수정 과정이므로
즉흥적으로 리팩터링을 하다보면
그로 인해서 미묘한 버그가 생기고
리팩터링에 투자한 시간과 노력이 수포로 돌아갈 수 있다.
그래서 이 책, "리팩터링" 이 필요하다.

리팩터링도 계획적이고, 체계적으로 해야 한다는 것을
어떤 목표를 통해, 어떤 원리로,
어떤 상황에서 어떤 코드들을 분석하고 개선해야 하는지
리팩터링을 효과적으로 수행하는 방법을 알려주며
많은 리팩터링 기법에 대해
코드를 개선해야 하는 배경과 검증된 절차를 설명하고
절제된 리팩터링을 한 단계 한 단계씩 수행하는 방법을 알려주며
좋은 리팩터링 습관을 가질 수 있도록 도와준다.
이를 위해 더 나은 객체 지향 프로그램으로 만드는 과정을 보여주면서
각종 리팩터링 기법을 적용하는 방법을 설명해주는데
이후에도 계속 다시 읽게 되는 주옥같은 내용들로 가득하다.
리팩터링이 프로그래밍 언어에 상관없이 거의 똑같이 적용되므로
모든 프로그래머를 위해 깊이 알지 못해도
무리없이 이해할 수 있는 자바스크립트로 설명해준다.
리팩터링이 작은 단계로 나눠서 진행하는 모습이 보이지 않고
단계별로 변화하는 것을 모두 보여주기 어렵기 때문에
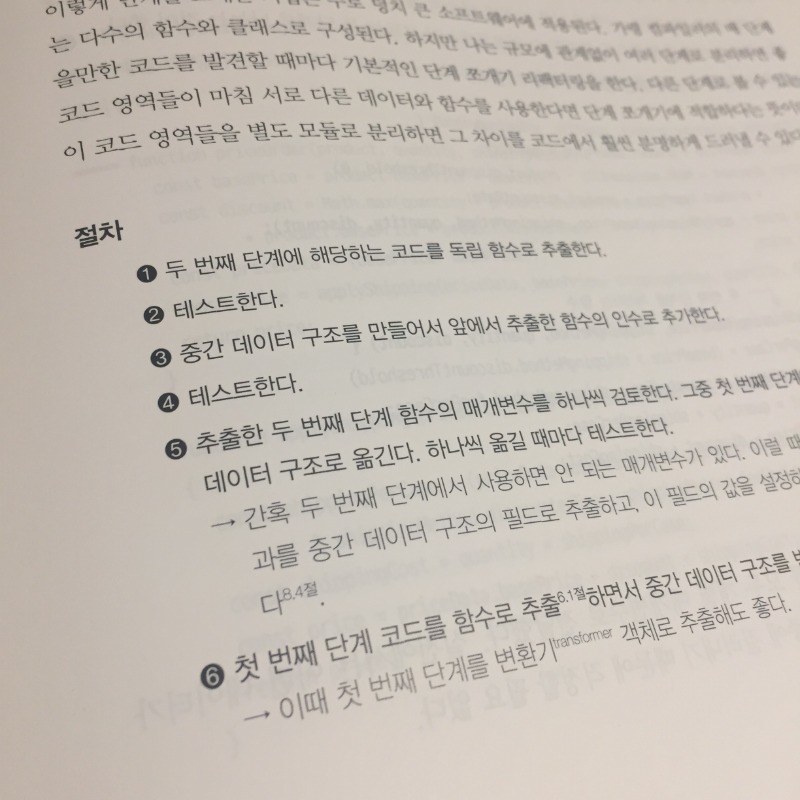
절차의 단계마다 번호를 매겨
내용을 따라오기 쉽도록 하는 배려도 잊지 않는다.
많은 잇점들을 다 설명하기 어려울만큼
꼭 읽어보면 좋을 책인 것 같다.
리펙터링에 대한 개념/원리등을 이해한 후
사용하는 프로그램 언어의 IDE에서도 자동 리팩터링 도구가 있는지
확인해보며 계속적으로 리팩터링을 하다보면
어느 사이에 우리의 코드가 편안하고 아늑하게 변해있지 않을가 싶다.

'비개발자'로서 읽은 리뷰입니다.
데이터분석을 하며 가장 많이 하는 일 중 하나가 SQL을 활용해 데이터를 추출하고 대쉬보드를 만드는 일인데요.
저도 처음에는 일단 데이터를 원하는 대로 뽑아내는 것에 집중하다가, 이제 충분히 능숙해지고 나니 리팩터링과 성능 최적화에 관심을 갖게 되었습니다.
그래서 도움을 얻고자 프로그래머에게 리팩터링의 교본이라 불리는 마틴 파울러의 '리팩터링 2판'을 읽었는데요.
개발도서를 선택한 이유는:
참고로 저는 개발을 위한 언어를 각잡고 공부한 것은 아니라서 코드 보다 개념 + 필요한 부분 위주로, 알고 있는 것과 대입해가며 읽는데요. 그것이, 꽤 도움이 되었습니다!
백엔드 개발지식이 있으면 좋겠다는 생각이 들면서도, 무엇을 어디까지 알아야 하는 건지 계속해서 고민입니다. 이 책을 통해서 근본적으로 중요한 것을 배웠다면, 이 다음으로는 실전에서 활용할 수 있는 책을 연계해서 읽으면 좋겠다고 느꼈습니다.
예를 들어 아래와 같은 부분에서 코딩이 아니라 쿼리를 쓰는 일을 하지만 도움이 많이 되었습니다.
◾ 리팩터링 정의
◾ 리팩터링 & 성능최적화
◾ 리팩터링의 필요성에 관해서
◾ 변수명의 중요성에 관해서
◾ 성능 개선 전에 일단 리팩터링
◾ 간결함 보다 명료함

장점
1. 코드를 작성한 후 어떤 방식으로 해야 읽기 편하고 재사용이 용이한지 도움을 주어 유지 보수할작업이 줄어들며 여러 사람들과 공동 작업할 때 도움이 됨
2. 코드 구조를 개선하는 과정에서 코드를 효율적으로 짜는 방법을 터득하여 설계하는 안목을 기르게됨
추천
1. 프로그래밍 문법을 마치고 효율적으로 코딩하는 방법을 원하는 프로그래머
2. 작성한 코드가 비슷한 유형으로 반복하거나 작성한 코드를 오래 사용하는 경우
후기
1. 이 책을 읽으면서 학교에서 캡스톤 프로젝트를 진행할 때 여러 사람들과 같이 작업하다 보니코딩 스타일이나 변수 명 등 사용자마다 차이점이 존재하기 때문에 코드 해독 과정 및 보수 과정에서 상호간에 불편한 경우가 존재하는데 이 책을 통해과거에 내가 작성한 코드에 대한 반성 및 효율적으로 짜는 안목을 기르게 됨
어떻게 하면 조금 더 가독성이 좋고 간결한 코드를 짤 수 있을까? 어떻게 짜면 버그를 쉽게 찾을 수 있는 코드를 짤 수 있을까? 라고 하면 이 책을 사서 공부하는 것이 좋은 방법 중에 하나입니다.
기존 프로그램의 기능을 변경하지 않고 내부의 코드를 수정하는 것을 간략하게 리팩토링이라 합니다. 간단하게 말해 코드를 깔끔하게 정리하는 비법이라 할 수도 있겠습니다.


이 책은 리팩터링을 배우고 싶어하는 개발자를 위해 쓰여졌습니다.배우는 입장에서 이해할 수 있도록 작가의 리팩터링 기법 등이 예시와 함께 제공됩니다. 이미 리팩터링에 대해서 알고있는 개발자들도 다시 한번 보고 그 내용을 곱씹으면 또 다른 경험이나 생각이 들 수도 있습니다.
리팩터링? 코드를 그냥 깔끔하게만 짜는 방법만 있는 책인건가? 할 수도 있지만 책 속에 있는 저자의 팁과 테크닉등은 조금더 깔끔하고 유지보수성이 높고 확장이 쉽게 되는 코드를 짤 수 있습니다.
초판은 자바 언어로 쓰여졌습니다. 2판은 자바스크립트로 쓰여졌습니다. 자바스크립트가 조금더 대중적으로 쓰여져 그런듯 합니다. 하지만 책의 내용은 자바나 자바스크립트에 국한되지 않습니다.
프로그래밍을 배우고 익힌 다음 어떤 프로젝트나 자신만의 프로그램을 만듭니다. 그 다음 조금 프로그래밍에 자신이 생긴 다음에 해야할 것들 중에 하나가 리팩터링이 아닌가 싶습니다.
이 책을 통해 리팩터링에 대해 생각해보고 적용해 본다면 더 좋은 프로그래머로 한단계 나아갈 수 있는 기회가 될 것입니다.
한빛미디어 ‘나는 리뷰어다` 서평단 자격으로 책을 무료로 제공받아 작성한 서평입니다.
해당 포스팅은 한빛미디어 ‘나는 리뷰어다` 서평단 자격으로 책을 무료로 제공받아 작성된 서평임을 밝힙니다.
리팩터링 2판 - Martin Fowler 저
책의 구성 및 평가
개발을 할 때, 기능 추가 및 수정을 쉽게 할 수 있도록 코드를 적는 방법론에 대해 서술된 책입니다.
책의 시작 부터 앞으로 책에서 계속해서 제시할 리팩터링 기법들을 사용하여 기능 추가 / 수정이 쉽고 누가 보더라도 읽기 편하도록 코드를 리팩터링 하는 것을 보여주고 있으며, 그 뒷장부터는 소개하고자 하는 리팩터링 기법에 대한 상세 내용 등에 대한 본문이 서술되어 있습니다.
아직 다 읽지 못한 채로 책의 서평을 써야 하는것이 아쉬운 점이긴 하나, 필자가 말하고자 하는 리팩터링 원칙, 기법에 대해 누가 보더라도 이해 할만한 다양한 예시가 적혀 있어 책을 읽는데 어려움이 없어 책의 구성은 매우 만족스러웠습니다.
책 초반에 리팩터링은 지금 당장 할 수 있는 작업이 아니며, 비생산적이라 생각하는 개발자들에게 리팩터링을 적용하는 것에 대한 잘못된 생각들을 말하며 현실적인 조언을 해주는 부분도 좋았습니다.
유지보수가 쉬운 코드에 대해 계속 고민하던 저에게, 이 책은 저에게 좋은 지침서가 될 것 같습니다. 책에 적혀 있는 내용들을 계속해서 현업에서 적용하며 천천히 내 것으로 만들어 가야 할 것 같습니다.

서론부터 시작해서 굉장히 흥미롭게 본 책이다. 프로그래밍을 시작하면서 가장 많이 들었던 말 중 하나는 '프로그래밍은 책으로 공부하는게 아니다' 라는 것이다. 개인적으로 반은 맞고 반은 틀리다고 생각한다. 확실히 프로그래밍은 직접 코드를 작성하면서 의도대로 잘 작동하는지, 오류가 있으면 어떤 부분이 문제인지를 지속적으로 파악해가면서 공부하는 것이다. 그러나 이미 선대 프로그래머분들이 직접 겪어본 삽질을 내가 다시 수십년간 반복할 필요가 있을까?! 이런 부분은 책을 통해서 충분히 공부가 가능하다고 본다.
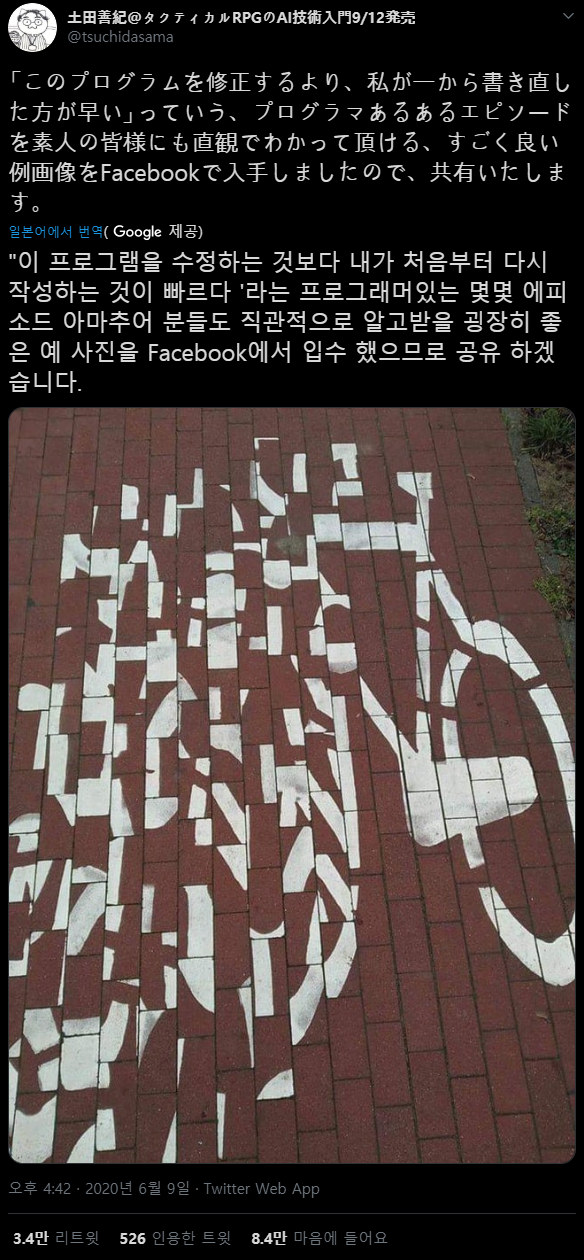
훌륭한 프로그래머분들이 작성한 이 리팩터링 책은 여러 프로젝트를 통해 발견된 오류와 삽질을 정리해서 알려준다. 나같은 초보 프로그래머들은 수백만줄이나 되는 프로젝트를 경험해볼 일이 없기 때문에 문제가 생기면 처음부터 다 살펴보면 해결된다. 그러나 수백명이 같이 진행하는 프로젝트에서는 이런 것이 불가능하다. 오죽하면 코드가 너무 복잡해서 처음부터 다시 만드는 것이 더 빠르다는 말이 나올 정도니... 예전에는 이 말이 이해가 되지 않았지만 일본인분이 트위치에 올려주셨던 짤을 보고 단번에 이해가 되었다.

위의 자전거 짤만 봐도 리팩토링의 중요성을 알 수가 있다. 좋아하는 만화 '미생'에서도 재밌는 말이 나온다.
|
사업하면서 가장 위험한게 뭔지 알아? 경주마가 되는 거야. 앞만 보고 달리는. 그러다 박살난다고. 넓게 보고 체크할 거 체크하고 가야지. - 미생1 44수 中 - |
단순히 1회성 프로그램을 만드는거면 상관이 없지만, 그게 아니라면 문득문득 멈춰서서 정리를 해야한다. 미생에서 말하는 체크할 것들, 즉, 계약서 등에 적힌 용어들과 숫자들이 올바르게 적혀있는지 확인하는 것처럼 프로그래밍에서도 함수/변수명, 알고리즘 로직, 클래스 구조 등이 코딩 스탠다드에 맞게 제대로 짜여져 있는지 확인해야 한다고 본다.
책에서 저자는 TDD(Test-Driven Development)- 테스트 주도 개발을 추천한다고 한다. 그러나 김포프에 의하면 반은 맞고 반은 틀리다고 한다. 일단 테스트는 뭐든 간에 하면 좋다. 그러나 TDD를 하기 위한 테스트 코드를 작성하고 검사하는 시간이 필요 이상으로 많이 든다는 것이다. 게다가 TDD를 통해 나오는 버그들은 A급 버그가 아닌 경우가 많으며 이런 버그들은 차라리 정적 분석(Static Analysis)를 통해 빠르게 검출이 가능하다고 한다. 무엇보다 TDD 통해 나올 수 있는 버그들은 QA 과정에서 충분히 검출이 가능하며, 정적분석은 프로그램 전체에서 예상치 못한 오류나 빼먹은 코드도 검출이 가능하다는 것이다. 물론 책의 저자도 테스트를 너무 많이 만들다가 오히려 필요한 테스트를 놓치기 쉽기 때문에 가장 걱정되는 영역을 집중적으로 테스트하고 적은 수의 테스트만으로 큰 효과를 보는 것이 중요하다고 설명한다.
어떤 방법이 옳다 그르다를 논하기 보다는 어쨌든 좋은 프로그램을 만들기 위한 방법들이니 목적은 같다는 점이 중요하다. 혼자서 프로그램을 만드는 것에는 한계가 있다. 혼자서 연구를 하는 것이 아니라 여러 사람들과 협업을 통해 제품을 만드는 것이 목적이라면 모두가 효율적으로 일할 수 있게끔 코드를 작성해야 한다. 이 자리를 빌어 프로그래머들이 아무리 단순한 프로그램이라 할지라도 변수명을 a,b,c로 작성하고 넘겨주는 짓 좀 안했으면 좋겠다.(듣고 있나 홍**)
[이 리뷰는 한빛미디어 <나는 리뷰어다 2021> 서평단으로 무상으로 도서를 제공받아 작성되었습니다]

신입 개발자이던 시절 나에게 내가 작성하지 않은 코드나 오래된 코드, 볼륨이 큰 코드는 공포의 대상이었다. (상대적인 관점이지만) 잘 짜여진 코드가 아니라면 더더욱. 5-6 단계까지 들어가는 if문 혹은 반복문, 너무 긴 코드 등등 고치긴 고쳐야 하는데 하나를 고치면 다른 하나가 작동하지 않고 이 코드가 뭘 의미하는지도 모르겠던 그 시절에는 노트에 그 코드들의 단계를 다 적어가면서 파악하고 고쳐야 했었다. 당연히 남의 코드를 삭제하는 것도 두려워 삭제하지 못하고 주석만 처리한 채 남겨두기도 하고 말이다.
지금은 나의 예전 코드나 다른 사람이 작성한 코드도 아 이 부분은 이런 역할을 하는군, 이건 사용하지 않는군 하며 덜어내고 수정할 수 있게 되었지만 아직 설계를 틀거나 접근 방향 자체를 틀어야 하는 경우까지 가면 그만큼 시야가 넓지 못해서 그런지 어렵게 느껴지는 것도 사실이다. 리팩터링은 점진적 개선을 소개하고 있기 때문에 현재 본인이 적용할 수 있는 부분부터 조금씩 적용 가능한 방법들을 찾아갈 수 있다는 점이 유용하게 느껴졌다.
또한 개인적으로 고민했던 성능과 가독성 사이의 선택이라든지, 어떤 코드를 리팩터링 대상으로 봐야 하는지 등등 관점에 대해서도 서술되어 있기에 협업 경험이 적거나혼자, 혹은 소수의 인원이 개발하는 개발자들이 할만한 고민에 대해서도 어느정도 답을 주는 책이다.
이 책은 구판에서는 자바, 개정판에서는 자바스크립트로 쓰여져 있는데 객체지향은 개념일 뿐 언어는 중요하지 않다는 것을 한번 더 되새기게 되었다. 객체지향으로 생각하는 게 아직도 많이 부족한 나이기에 익숙한 언어로 더 많은 도움을 받을 수 있을 것 같다. 실제로 습관적으로 개발했지만 항상 의문이 생겼던 부분을 이번 리뷰 기간에 리팩터링 책을 가지고 다니면서 참고하여 개선해보기도 하였다.
왜 바이블처럼 여겨지는 책인지 느껴질 정도로 실질적인 도움이 되는 책이었으며, 책 내용 중 코드를 읽기 좋게 만들어야 맥주가 뇌세포를 파괴해도 나중에 코드를 파악할 수 있다는 농담이 있을 정도로 문체도 무겁지 않아 재밌게 읽을 수 있는 책이었다.

마틴 파울러의 클린코드, 클린아키텍처를 읽고 리팩토링도 읽어보게 되었습니다.
2판은 자바스크립트로 작성이 된 점이 흥미로웠는데, 자바 개발자로서는 이 부분은 조금 아쉬웠지만 이 책이 말하고자 하는 바는 근본적이기 때문에, 언어, 프레임워크, 라이브러리를 막론하고 모두 적용할 수 있다고 생각합니다.
유지보수 업무가 아닌 초기 개발 업무를 중심적으로 하는 개발자에게는 사실 코드의 설계에 많은 시간은 들이고, 코드 멜이 안나게 시간을 투자하는 것이 쉽지 않다고 생각합니다.
하지만 리팩토링은 말그대로 초기 개발 후에 코드스멜이 나는 코드들을 재설계하고 읽기 쉽고 명확하게, 그리고 유지보수에 용이하게 변경해나가는 작업이기 때문에, 처음부터 이 책에서 말하는 방식을 완벽하게 따르고자하는 부담은 없어도 될 것 같습니다.
역시 개발자로서 코드를 작성할 때 한번 더 생각해야할 바를 제시해주고 이미 마음 속으로는 애매하게 알고 있었던 원칙들을 일깨워주는 좋은 책입니다.
개발자라면 모를리 없는 책 리팩터링입니다.
어떻게 보면 별거아니고 기본적인거 같기도 하지만서도 정말 지켜야할 중요한 정보들이 담겨져있습니다.
초보일때 생각하는 생각이 코드를 어떻게 하면 잘 짜는걸까 하는게 많은 부분을 차지하고 있을것입니다.
그러나 혼자서 길이가 짧다, 만족스럽다라기 보다 협업이 잘되는, 남들이 보기 쉬운 코드가 정말로 잘 짠 코드라고 알려주고 있습니다.
하나 하나 신경쓰고 코딩을 한다는게 정말 쉽지는 않은거겠지만 연습 또 연습 그리고 더구나 객체지향스럽게 코드를 짜게 하는것은
정말 매력적인 부분이라고 생각되어집니다.
자신의 코드가 문제가 있는거 같다. 내 코드는 잘 짜여진 것이였을까라고 생각하신 분들은 리팩터링 책으로 많은 것을 얻어가면 참 좋을거 같습니다.

이 책은 현재 2판이고 초판에서는 자바스크립트 대신 자바 언어로 구성되어 있다.
물론 표지 디자인도 다르다. 예전에 초판을 사놓고 자바 언어로 되어 있어 읽지 않은 상태였다.
운 좋게 리뷰에 당첨되어 자바스크립트로 작성된 리팩터링 2판을 받았다.
부제인, 코드 구조를 체계적으로 개선하여 효율적인 리팩터링 구현하기 이게 전부인 책이다.
프로그래밍, 나한테는 자바스크립트를 하면서 클린코드, 리팩터링에 대한 이야기를 수도 없이 들어왔다.
그럼 리팩터링이란? 뭘까?
책에서 나온 그대로 쓰겠다.
리팩터링은 겉으로 드러나는 코드의 기능(겉보기 동작)은 바꾸지 않으면서 내부 구조를 개선하는 방식으로 소프트웨어 시스템을 수정하는 과정이다. 즉, 코드를 작성하고 난 뒤에 설계를 개선하는 일이다.
이 책은 전문 프로그래머를 대상으로 쓴 리팩터링 지침서다. 절제되고 효율적인 방식으로 리팩터링하는 법을 알려주는 것이 목표이다.
1. 리팩터링: 첫 번째 예시
2. 리팩터링 원칙
3. 코드에서 나는 악취
4. 테스트 구축하기
5. 리팩터링 카탈로그 보는 법
6. 기본적인 리팩터링
7. 캡슐화
8. 기능 이동
9. 데이터 조직화
10. 조건부 로직 간소화
11. API 리팩터링
12. 상속 다루기
1-4장까지는 한번에 쓱 읽어보면서 리팩터링에 대한 개념을 이해한다.
그리고 5장 이후로 한번에 다 봐도 좋지만 상황이 그렇지 않다면 본인한테 필요한 챕터만 읽으면서 하나씩 익혀가도 좋다.
챕터 1에서 첫 번째 예시로 리팩터링 하는 과정에서 왜 리팩터링을 하는지, 리팩터링이 뭔지 이해가 쏙쏙 되었다.
이 책만 읽고 이해하고 실습이 가능하다면, 남들한테 코드를 보여줄때 부끄럽지 않을 것 같다.
현재는 남들한테 코드를 보여주기에는 너무 부끄럽고 내 자신이 초라한 상태이다.
이 책을 통해 남들한테 자신있게 보여주는 코드를 보여줄 수 있을 것 같다.
대상자는 책에도 나와 있듯이 어느정도 자바스크립트, 프로그래밍에 대한 지식이 있는 사람들이다.
프로그래밍을 처음 접하는 사람들은 이해하기 힘드니 참고하길 바란다.
이 책은 자바스크립트로 된 실제 코드 예제들을 보여주면서 구체적인 리팩터링 방법에 대해 알려 줍니다. 큰 프로젝트의 코드를 유지, 보수하기 위해 어떻게 하면 효율적으로 리팩터링 할 수 있는지를 제시해 주고 있습니다. 단순히 동작하기만 하는 코드가 아니라 왜 설계가 잘 된 코드가 필요한지, 단계별로 코드의 변경사항들을 보여주면서 설명해 주며 개발자로 성장하기 위해 한번쯤은 읽어보면 좋은 내용들이 많은 책입니다.

안녕하세요 괴짜 개발자 namedboy 입니다.

깃헙에 널린 소스들만 찾아봐도 읽기 쉬운 코드와 읽기 어려운 코드는 쉽게 구분될 수 있을 것이다.
프로젝트 구조가 복잡하다는 것이 아니라 그냥 쉬운 코드도 어렵게 짜놓은 코드가 너무 많다는 얘기다.
물론 나도 내가 쓴 코드를 나중에 다시 보면 읽기 힘들어한다.
그래서 잘 쓰고 싶었다. 나도 읽기 쉽고 동료도 읽기 쉬운 코드.
리팩터링은 글쓰기의 퇴고와 비슷하다. (코딩에 탈고가 있는지는 모르겠다)
지금 완벽하다고 생각되는 코드도 10년 뒤에 갑자기 버그가 발생할지 모르고
특히 요즘 같이 클라우드 생태계가 커지고 MSA가 만연하는 세상에 더욱 더 불확실성이 증가했지 않을까 싶다.
그래서 테스트 코드 작성과 리팩터링은 필수 작업이다.
리팩터링과 테스트 코드가 모든 것을 해결할 수 없지만 적어도 프로그래머가 제공하는 최고의 안정성인 것 같다.
책은 크게 세 부분으로 나눌 수 있다.
1장에서 예시를 통해 리팩터링을 빠르게 훑는다.
2장, 3장에서 원칙과 안티 패턴을 보면서 리팩터링 기준을 세운다.
나머지 부분에서 리팩터링 기법을 보며 실제로 적용해본다.
4장은 리팩터링과 더불어 테스트가 필요하다고 말한다.
테스트 주도 개발(TDD)은 RED-GREEN-REFACTOR, 즉 리팩터링이 포함되어 있는 방법론이다.
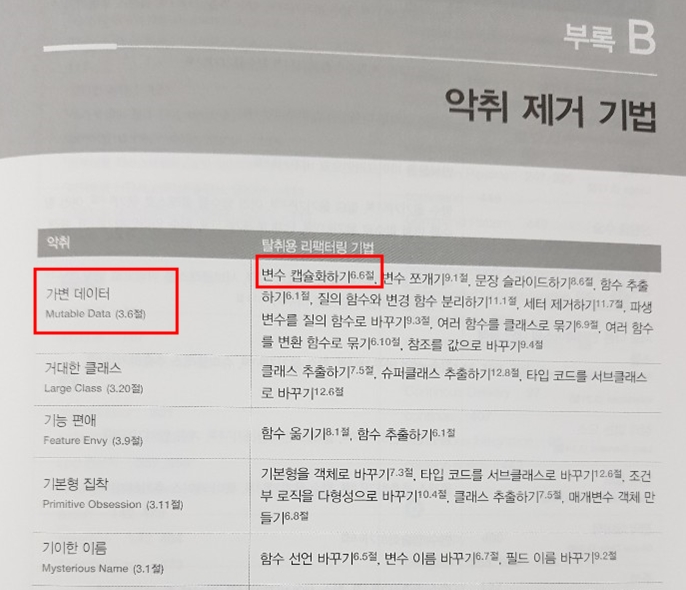
마지막 부록에서는 악취마다 어떤 리팩터링 기법을 사용할지 표 형식으로 분류를 해놓았다.
참고로 1판은 자바(Java)로 예시가 쓰인 반면 2판은 자바스크립트(Javascript)로 작성되었다.
1년 이상의 개발 경험을 가진 분들에게 적당하지 않을까 싶다.
아예 개발을 모르는 분이라면 무슨 말인지 이해하지 못할 수 있다.
마틴 파울러(Martin Fowler)와 더불어 켄트 벡(Kent Beck), 스티브 맥코넬(Steve McConnell)의 책들은 중급 개발자로 나아가기 위한 필독서들이다.
오늘 볼 책은 리팩터링에 관한 책입니다.
본론부터 말하겠습니다.
이 책은 '필요한' 책입니다.
먼저 독자대상을 정리해보겠습니다.
- 프로그래밍을 진행하면서 제대로 하고 있는지 헷갈리는 3년차프로그래머
- 학교에서 프로젝트를 진행하고 시간이 남았을때 좀 더 코드를 발전시키고 싶은 학생
- 기존에 개발된 프로그램을 개선시키고 싶은 5년차 프로그래머
책표지에서는 우수한 프로그래머를 위한 책이라는 느낌이 뿜어져나옵니다.
책에서 볼 수 있듯이 책은 코드를 기반으로 설명을 상세히 해주고 있습니다.
IT도서에서 가장 중요한 점은 이 책이 현업에서 아직도 유효한가 입니다.
답은 유효하다는 것입니다.
이 책을 펼치고 느꼈던 점은 지금 만나서 다행이다라는 것입니다.
만약에 아무것도 모르는 초보 프로그래머때 이 책을 만났으면 분명히 아무것도 모르고 버렸을 것 같습니다.
그만큼 이 책은 깊은 생각을 요합니다.
코드에 대해서 고민을 한 사람들과 코드를 위해서 고민한 사람들을 위한 책입니다.
그냥 개발만 하고 결과물만 무분별하게 뽑아내는 개발자를 위해 필요한 책은 아닙니다.
이 책은 더 나은 프로그램을 위한, 그리고 더 나은 협업을 위한 책입니다.
그렇기에 중요합니다.
모든 일은 혼자하지 않습니다.
이 책은 또 다른 동료입니다.
말은 하지 않지만 책에서 강조해주는 부분을 보다보면 지금 내가 개발하고 있는 코드에서 잘못된 부분을 개선시킬 수 있습니다.
이 책의 또 다른 특징은 바로 '상황설정 및 대처' 입니다.
프로그래밍은 프로그램을 만드는 것입니다.
프로그램을 바꾸는 것도 포함되는 것입니다.
그러한 과정에서 우리는 수 많은 시뮬레이션을 진행합니다.
시뮬레이션이 실패하지 않기 위해 시뮬레이션을 복합적으로 진행합니다.
리팩터링은 그러한 시뮬레이션에 도움을 줍니다.
다양한 로직과 케이스를 추가하고 수정하고 설득하는 과정 속에서 프로그래머는 혼란을 겪습니다.
정리가 필요한 상황입니다.
때문에 리팩터링은 중요합니다.
정리가 되지 않고 이해하기 어려운 코드는 좋지 않습니다.
우리는 함께 일하기 때문입니다.
함께 보면 좋은 부분입니다.
리팩터링 책의 장점 중 하나는 바로 부록 부분입니다.
부록은 그저 참조만 되는 경우가 많은데 이 책은 부록 또한 참신하고 강조할만 합니다.
기법에 대해 정리가 되어있고, 안 좋은 상황에 간단히 대처할 수 있게 한 줄 정리가 되어있습니다.
이 책을 통해 자신의 현재 프로그래밍 방법을 개선시킬 필요가 있습니다.
프로그래밍 습관을 되돌아보면서 더 나은 엔지니어이자 프로그래머, IT인이 되시길 바랍니다.
감사합니다.
- 이 책은 전문 프로그래머를 대상으로 쓴 리팩터링 지침서
- 절제되고 효율적인 방식으로 리팩터링하는 법을 알려주는 것이 목표인 책
- 1장 : 설계가 아쉬운 작은 프로그램을 리팩터링해서 더 나은 객체 지향 프로그램으로 만드는 과정
- 2장 : 리팩터링의 일반 원칙, 정의, 당위성 설명 및 리팩터링할 때 생기는 문제점
- 3장 : 켄트 벡이 도움을 준 내용으로 코드에서 나는 악취를 찾아내는 방법 및 리펙터링을 통해 문제의 부분을 말끔히 제거하는 방법 설명
- 4장 : 리팩터링에는 테스트가 아주 중요하여 테스트를 작성하는 방법 수록
- 5장 ~ 마지막 장 : 리팩터링 목록 - 대부분의 개발자가 익혀야 할 필수 리팩터링
예시는 자바스크림트로 이루어져있다. 하지만 이 책은 사용하는 언어에 상관없이, 모든 프로그래머를 위해 쓰였다고 한다. 예시코드는 자바스크립트로 구성되어있지민 대부분의 언어에 적용 가능하다. 책이 알차게 구성되어있어 꽤 두께가 있는 편이라서 전부를 읽지않고도 내용 대부분을 습득할 수 있도록 독자의 상황에 따라 추천하는 부분을 넣어놓은 점이 필요한 부분만 딱 골라서 읽을 수 있어 좋았다.
- 리팩터링이 뭔지 모른다면 1장을 읽자
- 1장의 예시를 보면 리팩터링 진행 절차를 명확히 알 수 있다.
- 리팩터링을해야 하는 이유를 모르겠다면 1장과 2장을 읽자.
- 리팩터링이 무엇이고 왜 필요한지 설명해준다.
- 리팩터링해야 할 곳을 찾고 싶을 때는 3장을 읽자.
- 리팩터링이 필요할 만한 곳에서 보내는 신호(악취)를 잡아내는 요령을 설명해준다.
- 리팩터링을 십슬하고 싶다면 1장부터 4장까지는 꼼꼼히 읽고, 나머지를 빠르게 훑어보자.
- 카탈로그 부분은 어떤 기법이 있는지 정도만 대략 보면 되고 세세한 부분까지 전부 이해할 필요는 없다. 리팩터링을 당장 실시해야 할 때 해당 기법 부분을 펼쳐 자세히 읽고 따르면 된다.
우선 정의부터 !
리팩터링(하다) : [ 동사 ] 소프트웨어의 겉보기 동작은 그대로 유지한 채, 여러 가지 리팩터링 기법을 적용해서 소프트웨어를 재구성하다.
- 아무리 간단한 수정이라도 리팩터링 후에는 항상 테스트하는 습관을 들이는 것이 바람직.
- 한가지를 수정할 떄마다 테스트하면 오류가 생기더라도 변경폭이 작아 문제를 찾고 해결하기 쉽다. 조금씩 변경하고 매번 테스트 하는것이 리팩터링의 핵심
- 리팩터링은 프로그램 수정을 작은 단계로 나눠 진행한다. 그래서 중간에 실수하더라도 버그를 쉽게 찾을 수 있다.
- 저자의 꿀팁으로는 함수의 반환값에는 항상 result 이름을 쓴다는 것.
- 변수의 역할을 쉽게 알 수 있기 때문
- 자바스크립트와 같은 동적 타입 언어를 사용할 때는 타입이 드러나게 작성하면 도움이 된다.
- 저자는 매개변수 이름에 접두어로 타입이름을 적는데, 매개변수의 역할이 뚜렷하지 않을 때는 부정관사(a/an)을 붙인다고한다.
- 이름짓기는 중요하면서도 쉽지않은 작업 -> 긴 함수를 작게 쪼개는 리팩터링은 이름을 잘 지어야만 효과가 있다.
- 리팩토링하면 소프트웨어 설계가 좋아진다.
- 리팩터링하면 소프트웨어를 이해하기 쉬워진다.
- 리팩터링하면 버그를 쉽게 찾을 수 있다.
- 리팩터링하면 프로그래밍 속도를 높일 수 있다.
돈 로버츠가 저자에게 제시한 가이드로는,
- 1) 처음에는 그냥 한다.
- 2) 비슷한 일을 두 번째로 하게 되면(중복이 생겼다는 사실에 당황스럽겠지만), 일단 계속 진행한다.
- 3) 비슷한 일을 세 번째 하게 되면 리팩터링한다.
- 야구를 좋아하는 사람은 '스트라이크 세 번이면 리펙터링하라(삼진 리팩터링)'로 기억하자.
리팩터링을 하면 안되는 상황도 존재한다.
- 지저분한 코드를 발견해도 굳이 수정할 필요가 없다면 리팩터링 하지 않는다.
- 리팩터링하는 것보다 처음부터 새로 작성하는게 쉬울 때도 리팩터링 하지 않는다.
- 리팩터링할지, 새로 작성할지를 잘 결정하려면 뛰어난 판단력과 경험이 뒷받침돼야 함.
리팩터링이란 단어는 일반인에게 생소하지만 개발자에겐 유령처럼
깨어있거나 자고 있거나 항상 따라다니는 존재이다.
그만큼 이 책도 2012년 초판 1쇄가 나온 이후 근 10여년이 지난 2020년 4월에 2판이 나올 정도로
꾸준히 판매되고 있다.
책의 난이도는 중급 정도로 보이며, 프로그래밍 언어중 자바스크립트를 이용해 이를 구현하였다.
통상적으로 컴퓨터 공학, 과학과에서 프로그래밍 과목에서 항상 다루는 주제지만
현업을 뛰지 않으면 알 수 없는 내용에 대해 설명하고 있으므로
컴퓨터 공학, 과학과 대학생 들에게도 매우 유용한 책으로 보여진다.
책의 3장에선 중복코드, 반복문, 전역데이터, 클래스등 프로그래밍중
일반적인 리팩터링 대상에 대해 나열해서 설명하고 있으며
이후 4장에서 마지막장 12장 까지는 이에대해 상세하게 설명하고 있다.
내용중 눈이 가는 장(chapter)으로는
7장 캡슐화, 10장 조건부 로직 간소화, 12장 상속 다루기 였으며
C++, java 등을 사용함에 있어 텍스트북을 통해서 코딩작성시 알 수 없는 리팩터링 대상에
대해 상세히 설명해 주고있다.
본 책은 한 번보고 책꽂이에 두는 책이라기 보다 항상 지니고 다니며
개발 업무중 막힐때 마다 참고할 만한 책이라고 하겠다.
이 리뷰는 한빛미디어 도서협찬을 받아 작성하였습니다.

| 이 책을 읽게 된 이유 |
전산실에서 근무하던 시절 다른 사람이 만든 코드를 유지보수 업무를 하면서 프로그램을 다시 만들고 싶었던 마음이 굴뚝 같았던 적이 있었는데 프로그램을 다시 만들지 않고도 설계를 변경할 수 있다니~ 너무 궁금해서 읽어 보게 되었습니다.
| 리팩터링이란? |
- 리팩터링이란 외부동작을 바꾸지 않으면서 내부구조를 개선하는 방법
- 코드가 작성된 후에 설계를 개선하는 작업
- 모든 것을 미리 생각해서 설계하는 방법이 아닌 개발을 지속적으로 진행하면서 좋은 디자인을 찾는 작업
| 이 책의 구성 |
1. 리팩터링 예시
2. 리팩터링 원칙
3. 코드의 문제점
4. 테스트 구축
5. 카탈로그 보는법
6. 기본적인 리팩터링
7. 캡슐화
8. 기능이동
9. 데이터 조직화
10.조건부 로직 간소화
11. API 리팩터링
12. 상속 다루기
| 내용 살펴보기 |

1. 리팩터링의 첫단계
- 리팩터링의 첫단계는 리팩터링할 코드 영역을 꼼꼼하게 검사해줄 테스트 코드를 마련해야 한다.
"리팩터링은 프로그램 수정을 작은 단계로 나눠 진행한다. 그래서 중간에 실수하더라도 버그를 쉽게 찾을 수 있다."
(사람은 실수를 할 수 밖에 없다. 작은 단계를 충분히 테스트 후에 적용 된 후 그 다음 단계를 수행하는 것이 실수를 줄이는 길이다.)
- 함수 쪼개기 : 예제를 통해 중첩되는 부분을 없애고 함수로 분리하는 방법에 대해 확인한다.
- 변수 인라인 하기, 조건부 로직을 다형성으로 바꾸기 등을 통해 향후 업무로직이 바뀌는 경우에 대한 대비를 수행
" 좋은 코드를 가늠하는 확실한 방법은 얼마나 수정하기 쉬운가 이다."
(학생들과 고민할때 항상 이 부분에 대해서 중요성을 부각하지만 이건 실무 경험이 없이는 몸으로 깨닫기 쉽지 않은 말)
2. 리팩터링의 원칙
- 두개의 모자 : 리팩터링/기능추가 - 기능추가 시에는 기존코드를 건드리지 않는다.
- 리팩터링 이유 : 소프트웨어 설계 개선, 소프트웨어 가독성 개선, 버그를 쉽게 찾을 수 있다, 속도 개선
- 리팩터링 해야 하는 시점 : 3의 법칙으로 비슷한 일을 세번째 하게 되면 리팩터링 할 시점이다.
"보기 싫은 코드를 발견하면 리팩터링하자, 그런데 잘 작성된 코드 역시 수많은 리팩터링을 거쳐야 한다."
- 리팩터링 하지 말아야 할때 : 내부 동작을 이해하지 못한 경우, 마감일에 가까운 경우(시간이 촉박한 경우 리팩터링때문에 버그가 생길 수 있다.)
3. 코드의 문제 확인
- 알 수 없는 이름 : 소스코드는 추리소설이 아니다.
- 중복코드 : 같은 코드가 여기저기 산재해 있다면 업무프로세스 변경시 같은 부분을 모두 찾아 변경해야 된다. 이때 빼먹는 부분이 반드시 존재하면 버그가 된다.
- 많은 매개변수 : 객체를 활용한 매개변수로 처리
- 전역 변수 사용: 전역변수는 업무 프로세스를 이해하지 못하는 상태에서 다른 부분에서 값을 변경하는 경우 시스템에 치명적인 영향을 줄 수 있다.
[생략]
이 책의 내용을 한페이지 안에 담기에는 역부족이네요.
리팩터링에 대해 관심이 있는 분은 이 책을 구매해서 보시길 권해 드립니다.
이 책은 리팩터링에 대한 모든 것을 담고 있습니다.
- 함수와 변수 변경하는 방법, 레코드 컬렉션 등 캡슐화 하는 방법, 기능등을 관리하는 방법, 상속 등
| 이 책이 필요한 분 |
- 실무에서 개발을 진행하고 있는 전문 프로그래머
- 리팩터링을 배우려는 개발자
- 숙련된 개발자가 동료들에게 멘토링 해 주고 싶은 분
| 이 책을 읽고 |
실무에서 프로그램을 유지보수 하다 보면 급하게 만들어진 티를 내는 프로그램들이 있습니다. 정책이 변경될때마다 한군데에서만 수정 하는 것이 아니라 소스코드에서 모두 찾아가면서 그 부분을 수정해야 되는 경우들을 종종 볼 수 있는데요~
이렇게 되는 경우 잦은 실수를 하게 되는데요.
정책이 변경될때마다 수정해서 릴리즈 했는데 테스트 기간에는 나오지 않던 것들이 실무에서 오류가 발생하는데 문제가 있습니다. 치명적인 오류가 아니라면 다행인데 치명적인 오류인 경우에는 걷잡을 수 없이 수습 불가인 경우가 많습니다.
이런경우 시간적인 여유가 있고 업무파악이 되었다면 이렇게 바뀌는 정책들에 대해서 한군데서 수정을 할 수 있도록 업무 프로세스를 모아 놓는 것도 일종의 리팩터링이 될 것 같네요.
이 책은 예제를 통해서 이런 경우는 이런식으로 리팩터링 하는 방법에 대한 예시를 잘 보여 주고 있습니다.
리팩터링에 대해 공부하고 싶은 분이나 실무에서 개발을 하고 계신 분들이라면 이 책이 많은 도움이 될것 같네요.
이 책을 읽기 전과 후의 코드는 분명한 차이가 있다.
특히 조건문의 분해와 간결한 함수화는 정말 큰 도움이 된다.
추천추천

컴퓨터 과학 분야 명저 중에 하나로 오랫동안 많은 사람들에게 큰 가르침을 주었던,
이 책의 2판이 출간 되었다는 것은 큰 축복이며 행운이라고 생각합니다.
단순히 일부 내용의 추가/수정이 아니라 거의 모든 내용이 새로 쓰여졌다는 점은 망설임 없이 이 책을 구매해야 할 이유 중 하나이기도 합니다.
리팩토링은 일부 언어나 시스템에 종속되지 않기에, 자바스크립트의 기본 문법만을 사용하여 많은 프로그래머들이 쉽게 볼 수 있도록 변경된 점이 좋았습니다.
1장에서 리팩토링을 해야 하는 이유를 충분히 공감 가도록 설명하고, 예제를 통해 리팩토링 하는 과정을 차근 차근 보여주면서 독자들이 이 후 내용도 흥미롭게 읽을 수 있도록 한 구성도 훌륭하다고 생각했습니다.
사람이 읽기 좋은 코드, 수정이 용이한 코드를 만들기 위한 고민을 항상 하는 한 명의 개발자로써,
모든 개발자 분들에게 이 책을 강력히 추천합니다.

## 믿고 보는 그 책
개발자라면 이름만 들으면 누구나 아는 "마틴 파울러", 그가 쓴 책 리팩터링이 제 2판으로 돌아왔다. 비싼 돈 주고 원서 산지가 얼마 안 된 것 같은데 벌써 번역서가 나오다니 참으로 반갑기 그지없다.
## 리팩터링 2판으로 돌아오다.
아마 1판은 인사이트에서 하드커버로 출간하고, 한빛미디어에서 페이퍼백으로 재출간했었는데 개인적으로 후자가 번역 품질이 좋았던 기억이 있다. 이번 2판도 한빛미디어에서 출간하였고, 번역 품질도 좋고 술술 읽히는 수준이라 이해에 크게 문제가 없다.
그리고 사실 언어야 상관 있겠냐마는 1판에서는 자바로 예제를 설명했다면, 2판에서는 자바스크립트로 예제를 설명하고 있다. 원서는 종이책은 물론 웹 버전으로도 발간하여 중간중간 업데이트를 해주고 있는데, 이 번역서에도 웹판의 일부 추가된 부분이 함께 번역되어 더욱 좋았다. 다만 살짝 아쉬운 점은 리팩터링에 대한 전반적인 설명을 하는 1~5장에서 사용한 리팩터링 기법들의 인덱스가 원서에서는 해당 페이지로 표시되어 찾아가기 쉬웠던 반면, 번역서에는 장/절로 표시되어 있어 다소 찾아가기 힘들었다.
## 내용을 살펴보면,
1장은 실제 예제 코드를 가지고 리팩터링이 무엇인지 전반적인 과정을 보여준다. 2장은 리팩터링을 왜 해야 하는지, 그리고 언제 해야 하는지 이야기하고 있다. 3장에서는 어떤 코드를 리팩터링해야 하는지 판단하기 위해 코드의 나쁜 냄새에 대해 설명한다. 4장에서는 짧은 스텝으로 진행해야 하는 리팩터링에서 테스트 코드의 중요성을 강조하며 테스트 방법에 대해 다룬다. 5장부터 12장까지는 리팩터링 카타로그와 실제 리팩터링 기법들을 예제와 함께 자세히 설명하고 있다.
## 이 책은 어떻게 읽어야할까?
1판을 보신 분들이라면 아시겠지만 2판도 리팩터링의 핵심 기법은 비슷하다. 다만 예제들을 자바스크립트로 새롭게 작성하면서 관련 예제와 설명들도 한층 업그레이드되었다.
책에서는 리팩터링 과정을 한 번에 정말 작은 단계로 조심스럽게 진행하는 과정을 지나칠 정도로 보여주는데 이러한 한 단계 한 단계 점진적인 개선은 테스트를 수반한 안전한 방법임을 상기해야 한다. 또 그러한 단계가 왜 필요한지 고민해 본다면 리팩터링 세계에 한 걸음 더 다가갈 수 있지 않을까 싶다.
디자인 패턴을 공부하던 시절 프로덕션 코드에 어설프게 적용하며 어깨를 들썩이던 경험이 있었다. 하지만 그다지 필요도 없는 곳에 적용하여 코드의 복잡도만 올라가고 가독성은 떨어지는 부작용만 낳았다. 리팩터링도 기법만 달달 외운다고 저절로 코드의 개선이 이루어질거라는 환상은 갖지 말자. 리팩터링을 언제 해야 하는지 아는 것, 즉 코드의 나쁜 냄새를 감지하는 능력을 키우고 리팩터링을 적절하게 적용해야 함을 잊지 말아야 한다. 그러기 위해선 책의 코드들을 그대로 따라 쳐보는 것보다는 책을 덮고 예제 코드의 나쁜 냄새를 맡고 조금씩 리팩터링 해보는 게 중요하지 않을까 싶다. 물론 테스트 코드는 선택이 아닌 필수겠다. 이렇게 한 단계씩 리팩터링을 진행해 보면서 그 리듬을 느껴보고, 그것이 습관이 되어 그 행위가 내 코드에 녹여 들기를 기대해 본다.
## 마지막으로,
마틴 파울러가 이야기했던 말이 원서 표지에는 아래와 같이 적혀있다.
"Any fool can write code that a computer can undestand. Good Programmers write code that humans can understand."
좋은 개발자는 사람이 이해하기 쉬운 코드를 작성해야 한다. 이해하기 쉬운 코드란 단지 이해라는 범주를 넘어 버그를 쉽게 찾을 수 있음은 물론 개발 속도를 높여주고 결국 존재하는 코드의 설계를 향상시켜준다. 자, 이제 이 책을 읽고 좋은 개발자가 되어볼 차례이다.

만화에서 하고자 하는 이야기랑은 좀 다르긴 하지만, 저기서 나오는 전 개발자가 실제로는 대부분 나다.
짜놓은지 며칠만 지나도 기능 추가 등을 위해서 열어보면 어떻게 이렇게 엉망진창으로 해놓았지라고 생각할 경우가 많다. 생각해 보면, 여러가지 이유로 일단 돌아가기만 하게 하자 라고 하고 작성한 코드들을 나중에 쳐다 볼 때 더욱 그랬다.
심지어 이건 과거의 이야기가 아니고 현재 진행형이다....
알아보기 쉽고, 좋은 코드를 작성하는 것에 대한 책이 여러가지 있지만, 그중 가장 유명한 책이 리팩터링이다.
리팩터링 책이 (원서 기준으로) 20년 만에 2판이 나왔다. 원서 기준으로 20년 만의 개정판이라니 대단하다. 개작을 할 수 있는것도 대단하고, 이 책이 아직도 읽히고 팔린다는 것이 대단하다.
리팩터링이란 소프트웨어의 겉보기 동작은 그대로 유지한 채, 코드를 이해하고 수정하기 쉽도록 내부 구조를 변경하는 기법이다. 그리고 한다고 표시가 나는 것도 아니고, 기능이 달라지는 것도 아니고 (달라지면 안되지), 성능이 좋아지는 것도 사실 아니다.
책에서도 이야기 하지만, 리팩터링을 해야하기 때문에 일정을 빼야 한다고 실제로 윗사람에게 이야기를 하면 잘돌아가는 프로그램을 괜히 건드려서 오류가 나면 어떻게 할거냐, 공연한 시간낭비를 하지 마라 라는 소리를 듣기 쉽상이다.
그럼에도 불구하고, 저자는 다음과 같은 이유로 리팩터링을 해야 한다고 한다.
- 코드를 건강한 상태로 유지하는데 도움을 줄 수 있다.
- 소프트웨어 설계가 좋아진다 (아키텍쳐를 충분히 이해하지 못한 채 단기 목표만을 위해 코드를 수정하다 보면 기반구조가 무너지기 쉽다.)
- 소프트웨어를 이해하기 쉬워 진다.
- 버그를 쉽게 찾을 수 있다.
- 프로그래밍 속도를 높일 수 있다.
그리고 리팩터링을 하는 것은 내가 작성하는 코드를 개선 하고 싶고, 좀더 나은 개발자로 성장하고 싶다면 꼭 해야 한다고 생각 한다. 모든 기능을 지속적으로 개선해나가는 의지를 가지는 것은 자신의 성장에 크게 도움이 된다고 생각 한다.
책은 순서대로 리팩터링은 무엇인지, 언제 또 왜 해야하는지, 어떻게 해야하는지를 알려 주고 있다. 그리고 언제 하지 말아야 할 지 까지.
나의 경우 2장까지는 주욱 한번에 보았고 3장 부터는 코드를 쳐다 보다가 이걸 어떻게 개선할 방법이 없을까 할 때 찾아서 보고 또 보고 하고 있다.
작성된 코드를 리팩터링 할 때 마다, 프로그램의 성능이 좋아지지는 않을지라도 내머리속 성능은 좀나아지는거 같기는 하다.
내가 짠 코드 보고 내가 욕을 안하는 그날 까지 리팩터링은 계속 된다.
책을 사용하는 방법에 따라서, 각자의 상황에 맞게 읽으면 좋을 것이다.
이번 개정판에서 인상적인 부분은 기존 1판의 Java에서 JS로 변경되어 프론트엔드 백엔드 개발자 모두 읽기 쉬워졌다. 또한 번역이 매끄럽게 잘 되었다.

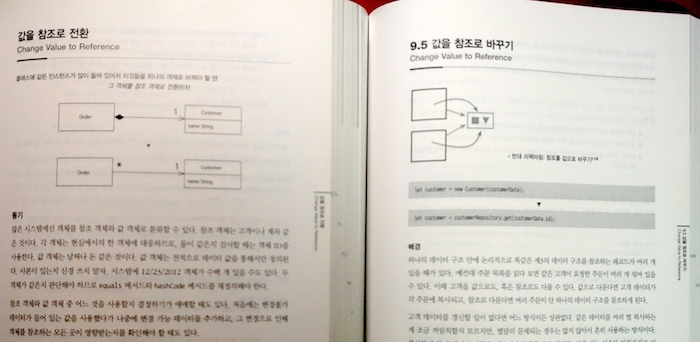
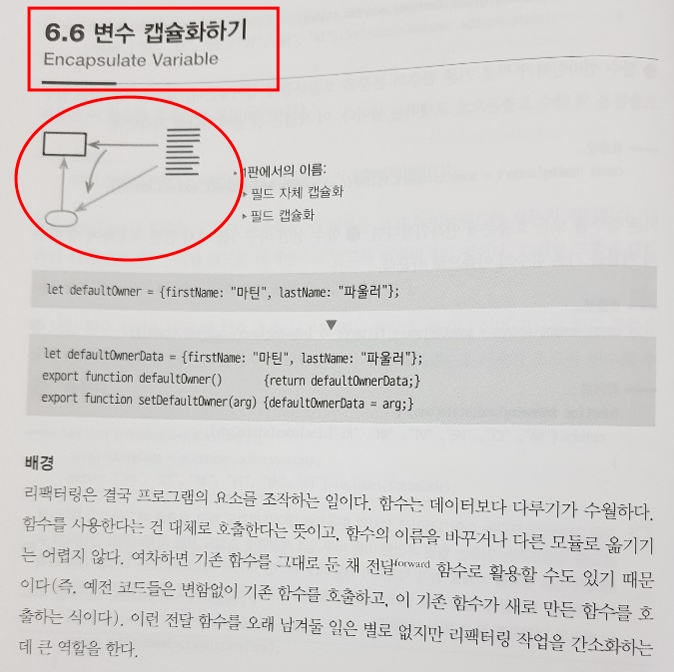
각 리팩터링의 기법을 소개 할 때, 그림으로 해당 부분의 맥락을 잡아주기에 조금 더 읽기 쉽다.
소프트웨어 개발자라면 반드시 읽어봐야 할 책 중에 하나이다.
그리고, 다시금 읽고 인상깊은 구절은 아래와 같았다.
리팩터링의 궁극적인 목적은 개발 속도를 높여서,
더 적은 노력으로 많은 가치를 창출하는 것이다.
— 마틴파울러 리팩터링 2판
리팩터링을 사람들은 클린 코드나 바람직한 습관 등 도덕적인 이유로 정당화 한다. 하지만 경제적인 이유로 하는 것이라고 저자는 강조한다. 개발기간을 단축하고, 기능 추가시간을 줄이고, 버그 수정시간을 줄인다.
맞다.
늘 만났던 개발자들은 한결같이 리팩터링을 기술부채를 해결하는 기법으로 생각했다.
하지만 기억하자. 리팩터링을 통해서 얻는 주요한 가치는 생산성일 것이다. 덤으로 깨끗한 코드를 얻는 것이고……
그 유명한 마틴파울러의 리팩터링이
새로운 개정판으로 돌아왔다
프로그래밍 업계에 있다면 꼭 한번은 들어보는 저자이며
20년이 지난 현재까지도 주니어부터 시니어까지 모두에게 추천 되는 책이 바로 리팩터링 이다
이번에 개정을 진행하며 거의 모든 페이지가 새로 개정되었으며
언어는 자바스크립트로 쓰여졌다고 한다
그럼 한번 알아보러 가볼까?
한빛미디어 출판사에서 출판중인 "리팩터링 2판" 이라는 책이다.
최근에 개정되며 새롭게 출간되어 주변 분들이 한두명씩 구매인증을 올리기 시작한 바로 그 책이다
일단 첫인상은 "꽤 두껍다. 그리고 비싸다"
550쪽이나 되는 쪽수에 가격은 35,000원이다
하지만 이 책을 한번 사고 한번만 읽는 것이기 아니기 때문에 구매가치는 충분하다고 생각한다
잘못 짜여진 코드란 무엇인가 정의를 하고
리팩토링의 원칙에 대해 서술한다
그리고 테스트의 중요성을 말하면서 입문자들을 위한 설명을 마무리한다
20년 된 책이다보니 구성이 간결하고 깔끔함을 이루 말할 수 없다
보기 쉽게 잘 짜여진 느낌이다
이후에는 캡슐화, 함수 이동, 데이터 조직화, api 리팩토링, 상속 잘하기 등을 이야기 하고 있는데
일종의 리팩터링을 더 잘하기 위한 스킬들이다
하나하나 처음읽을때 잘 이해가 가지 않는다면, 두번 세번이고 꾸준히 읽어볼만한 것들이 내용을 이루고 있다
단점이라면, 자바스크립트로 설명하고 있다는 점
두께가 사람을 압도하기 때문에 읽을 엄두가 안나는 점? 정도로 정리할수 있을것 같다
더 나은 코드를 꿈꾸고
더 나은 개발자로 성장해가길 바란다면
꼭 한번은 읽어보길 권한다
책을 읽으면서 든 생각
개발이라는 게 결국 한가지 방향을 향해서만 갈수는 없는 법이다. 다양한 이유로 명세가 바뀌고 설계도 바뀔수 있다
그 과정에서 내가 중심을 잘 잡고 코드를 엮어 간다면, 어떤 요구사항이든 만족시키기 어렵지 않지 않을까
계속 공부해야겠다

리팩터링 2판은 전반적으로 점진적 개선에 초점을 두고 있다. 그 중 나는 1, 2장을 자세히 읽고 나머지 부분은 키워드 위주로 빠르게 읽고 리뷰를 작성한다.
먼저 책에 대해 설명을 하자면, 이 책의 예시 코드는 모두 자바스크립트로 이루어져 있다. 하지만 자바스크립트 언어의 특성인 함수가 일급 객체인 부분이나 고차함수, ES6의 문법은 사용되고 있지 않다. 주언어가 다른 개발자여도 이 책을 보기에 거부감이 들지 않을 것이다. 자바스크립트를 배우고 있는 나로써는 오히려 자바스크립트의 언어적 특성을 살린 리팩토링 책이 있으면 더 좋았을 것 같다는 생각도 들었다.
나는 현재 짧은 프로젝트를 연속해서 하고 있다. 코드 리뷰도 받으면서 진행하고 있는데, 리팩토링을 해야 하는 코드라는 것은 알고 있지만 한 번 작성한 코드 구조를 수정하기가 쉽지 않다. 이런 상황에서 리팩토링에 대한 글을 보면 좋을 것 같아서 읽게 되었다.
그럼 책에 대해 살펴 보자.
1장은 간단한 연극 매표소 프로그렘 코드를 점진적으로 개선해 나가면서, 리팩토링을 쉽게 설명한다. 작은 프로그램이지만 리팩토링 기법을 사용하면서 알기 쉽게 설명했다.
2장은 리팩터링 원칙인데 본격적으로 정의와 이유, 법칙을 설명한다. 리팩토링하지 말아야 할 때도 설명하는데, 이런 판단력을 기르려면 코드를 많이 보고 느껴야 한다는 생각이 든다.
3장에서는 리팩토링 기법에 대해 키워드 별로 간단하게 설명한다. 3장부터는 필요에 따라 골라서 읽을 수 있을 것 같다.
리팩터링 2판은 한번에 모두 읽고 끝나는 책이 아니라 프로그래밍을 하면서 계속해서 찾아 볼 교과서 같은 책이다.

이 책을 좀 더 일찍 접했더라면 그동안 내가 쌓아온 레거시 코드들을 좀 더 아름답게 만들 수 있었겠지만 이 책을 가장 필요로 하는 적절한 때에 만난 것 같아 매우 기쁘다.
책의 앞 부분에서는 리팩터링해나가는 과정과 원칙 등을 소개하고 6장~12장까지는 기법들을 소개하고 있다.
기법은 어떤 경우에 어떤식으로 사용하면 효과적인지, 그리고 한 번 쭉 봐두면 나중에 코드를 리팩터링하면서 분명 적용가능할때 생각나게 될 것같았다.
특히 짜릿했던 부분은 2장 리팩터링 원칙 중
- 리팩토링이 단순히 코드를 예쁘게 꾸미는 것이 아닌 경제적인(개발기간단축+기능추가시간을 줄이고 버그수정시간을 줄인다) 이유로 하는 것이라는 부분
- YAGNI(you arenn't going to need it) 당장보다는 사용해보고 정말로 원하는 바를 알게될때가 많고 문제를 더 깊이 이해하게 됐을때 처리하는 쪽이 나을수 있다는 부분이었다.
많은 와우+자아성찰 을 하게되는 책이었다.
주기적으로 다시 읽을만한, 너무나도 추천하는 책이다.

내용은 시스템이나 프로세스가 아닌 사람을 바라보고 있습니다.
그렇기에 안타깝게도 정량화할 수 없습니다.
프로그래밍을 하며 아직 리팩터링을 접하지 못했다면 머지않아 만나게 되고, 만나야 할 내용입니다.
읽어가면서 세 가지 상황을 만날 수 있습니다.
첫째, 프로그램을 만들면서 이래야 할 것 같아 사용하는 자신만의 방식을 리팩터링 기법 가운데 만나면 반가울 것입니다. 내 생각이 틀리지 않았다는, 나와 비슷하게 생각하는 사람이 있다는 사실에 마음 한구석에 남아있던 불안을 떨쳐버리고 미소 지을 수 있습니다. 그러고 보면 사람은 소속을 갈구하는 존재인가 봅니다. 자신은 아니라고 부인할지 모르지만 미지의 세계로 걸어 들어갈 때 누군가 앞서간 발자취를, 하다못해 동물이 지나간 흔적이라도 발견하면 안도의 한숨이 저절로 나오니까요.
둘째, 몇몇 기법에서는 눈 앞에 안개가 걷히는 듯한 경험을 할 수 있습니다. '아하~' 하는 깨달음의 순간을 만납니다.
셋째, 읽으면서 이해는 가지만 '왜 굳이 이렇게까지?' 라는 의문을 던지는 기법도 있을 것입니다.
자신에게 잘 맞는 기법도 있을 것이고, 별로 손이 가지 않는 기법도 있을 것입니다.
경험이 쌓이고 시각이 다양해질수록 펼쳐볼 때마다 보이는 내용이 늘어나리라 생각합니다.
내가 성장하는 만큼 새로운 세계를 만나는 것처럼.
1장부터 5장까지는 쭉 읽은 뒤 6장부터 나오는 카탈로그는 취향대로 읽으셔도 될 듯합니다.
코드가 장황해진다고 느껴지면 펼쳐서 도움을 찾을 수도 있고, 쉴 때 머리 식힐 겸 뒤적거리다 한두 개씩 골라 읽어도 괜찮을 듯합니다. 그러려면 늘 곁에 두어야겠죠.
각 기법은 이름, 개요(개념도 + 코드 예시), 배경, 절차, 예시, 다섯 항목으로 구성됩니다. 이름, 개요, 배경만 훑어도 핵심 개념을 잡을 수 있어 좋습니다.
리팩터링을 얘기하며 테스트가 없는 리팩터링은 있을 수 없습니다. 책에서도 한 장을 테스트에 할애합니다. 리팩터링을 잘하고 싶다면 테스트를 쉽게 할 수 있는 환경을 만들어야 한다고 말합니다.
리팩터링을 하려다 테스트, 특히 단위 테스트로 빠져도 나쁘지 않다고 생각합니다. 단위 테스트를 알아가다 보면 자연스럽게 리팩터링을 만나게 되니까요.
마치 새에게 좌우 날개가 있어야 하는 것처럼, 프로그래머에게 좌우 날개는 리팩터링과 단위 테스트가 아닐까요.
읽는 시간이 많아질수록, 정확히는 읽고 생각하는 시간이 쌓일수록 빛을 발할 책이라 생각합니다.
리펙토링, 학부 시절이나 대학원 시절 그리고 회사에 입사하고 어떤 프로젝트를 하건 듣게 되는소리가 바로 '리펙토링!!'이다. 그만큼 CS분야에 몸담고 있는 사람이라면 한번쯤 들어봤을 굉장히친숙하면서 거리가 있는 용어 또한 '리펙토링'이다. 왜 그럴까? 왜 우리는 그토록 리펙토링에 대한 중요성에 대해서 나름알고 있음에도 이것을 언제 어떻게 적용해야하는지, 그리고 어떤식으로 적용한 내용을 최적화 해야 좋은지이러한 내용에 대해서는 거의 전무한 상태이다. 왜냐하면 아무도 우리에게 리펙토링에 대한 이론적 배경과대략적인 모양은 그려줬지만 실재로 언제 어떤 느낌으로 이를 대해야할지는 가르쳐주지 않았기 때문이다. (물론가르쳐 준다고해서 바로 적용할 수 있는 그런 분야의 학문도 아니긴 하지만.) 하지만 이번에 운이 좋게리뷰한 이 책은 앞서 언급한 언제 어떤 느낌으로 이를 대해야할지에 대한 대략적인 느낌을 알려주고 있다. 그렇다면이번에 리뷰한 책은 과연 어떤 책인지 이제부터 살펴보도록 하자.
'리팩터링 2판'은 CS를 하는 모든 사람이라면 읽어야한다. 아니 그냥 무조건 필독서다. 하지만 여기서 의미하는 필독이라는 의미는무조건 읽어야만한다는 의미는 아니다. 반드시 많은 코드를 분석하고 직접 실습하면서 책에서 배운 내용을몸으로 익힐 때까지 반복해서 공부하라는 의미이다. 이 책은 굉장히 친절하지만 코드 경험이 많이 업는막 입문한 사람들이 읽기에는 약간 내용이 심오하다. 무엇보다 갓 입문하는 사람들이 리펙토링이라는 분야에손을 대기에는 너무 이르므로, 좀 더 실무적 경험 (프로젝트경험)이 어느정도 쌓인 다음에 이 책과 함께 CS의 세계를다시금 여행하길 권한다.
이 책을 각 독자층별로 간략히 정리하자면, 초심자에게는아직 신경이 이어지지 않는 머리 속에 기억된 지식으로써 남을 것이며, 중급자에겐 코드를 보며 순간 순간뇌리 속에 번뜩할 아이디어와 인사이트를 줄 그런 책이 될것이다. 그리고 숙련자에게는 이미 몸으로 채득되어자연스레 코드에 녹아내는 그런 아름답고 철학적인 코딩이 가능하게 해줄 것이다.
이 책은 자바 코드를 비롯한스크립트 코드를 예를 들어가며 각각 리펙토링 과정을 설명하고 있다. 단순 글로만 정리한 것이 아니라, 어느 상황에서 어떤 기법으로 어떤식으로 접근해야하는지를 잘 설명하고 있다. 물론시중에도 리펙토링과 코드 추상화에 관련된 좋은 책들이 많이 있지만 필자가 이제껏 읽어보았던 책들 중에 과히 으뜸으로 손꼽힐 그런 내용들로 구성되어있었다.(솔직히 책을 읽으며 그동안 필자가 짠 코드들을 생각하면, 정말 반성을많이해야겠구나..란 성차을 꽤나 했다.) 책의 쳅터 구성은전반부는 전체적인 리펙터링이 무엇이며 언제 어떻게 해야하며 이와 관련된 지식들을 통합적으로 설명하고 있다. 또한후반부는 각각의 케이스에 따른 리펙토링을 챕터별로 잘 구분하여 설명하고 있기 때문에 전반부를 차례로 읽고 후반부는 필요에 따라 각 쳅터를 선정하여읽어도 크게 무리가 없겠다는 생각이 들었다. 그만큼 후반부의 각 쳅터는 각 쳅터의 구성이 독립적으로잘 구성되어 있었고 또한 전 장에 크게 연관되어 있지 않기 때문에 앞장에 관한 지식이 많이 없더라도 어느정도 편하게 읽을 수 있게 구성되어 있다.(물론 간혹 뒷장의 기술이 앞장에서 언급되는데, 그런 경우에는 어느장의내용인지 충분히 언급하고 있기 때문에 잘 기억해 두었다가 나중에 해당 쳅터의 내용을 공부할때 참고하면 되는 구조이다.)
리펙토링은 어찌보면 굉장히주관적인 기술이다. 왜냐하면 누군가에게는 괜찮아 보이는 구조인 것이 누군가에게는 굉장히 어설프고 불편해보이는 구조로 보일 수 있기 때문이다. 그렇기 때문에 이게 답이야! 라고확실히 단언하고 접근하기에는 한계가 있는 학문이다.(간단히 말해 획일화 된 답은 없다.) 하지만 이번에 리뷰한책은 리펙토링의 지식 중에서도 골자가 되는 내용만을 다루고 있기 때문에 이 부분에 대해서는 아마도 대부분의 프로그래머들이 수궁할 수 있는 수준이라고생각된다. 특히 실무에 있다보면 다양한 사람들이 구성한 수많은 코드들을 접하게 되는데 몇개의 코드들은정말 눈씻고 처다봐도 형편 없는 그런 코드가 있는가하면 정말 몇몇 코드는 그 흐름이 분명하고 자연스러워 프로젝트 구성을 한눈에 파악하기 좋은 코드가있다. 이런 후자의 코드들의 공통점은 리펙토링을 수시로 했다는 점과 책에서 언급하고 있는 기본 리펙토링적지식이 튼튼한 사람이라는 점 그리고 무엇보다 누군가에 본인의 코드가 한눈에 잘 파악되고 잘 이해할 수 있는 구조이길 바라는 만든이의 간절한 마음이녹아있다는 점이 공통점이었다. 그렇기에 이 책을 통해 수많은 독자분들이 자신의 코드가 나만의 코드가아닌 우리 모두의 코드가 될 수 있는 그런 창작물을 만들 수 있는 프로그래머가 되길 바래본다.

블라인드 앱의 IT 엔지니어 게시판에는 코드의 품질을 탓하는 글들이 자주 올라온다. 전임자가 남긴 코드를 유지보수 해야하는 상황에서 어디서부터 손대야할지 모르겠다거나, 협업을 해야하는 개발자의 코드가 마음에 안든다거나 하는 글들이다. 나 역시 비슷한 경험이 있다. 지난 프로젝트에서 경험이 많은 개발자와 협업을 해야하는 상황이었는데 그 분에게 많은걸 배웠지만 코드 작성 방법에 있어서 서로 다른 방법을 추구했다.
// 변수 선언과 할당의 분리는 어떤 상황에선 개발자의 의도와 다른 동작을 초래한다.
String foo;foo = "mypath";
정답이 있는 건 아니지만 최선은 추구해야 할 것이다. 내가 신경 쓰이는 부분은 위와 같이 변수의 선언과 할당을 분리하는 것이다. 과거 학교에서 C 언어를 처음 배울 땐 함수에서 쓸 변수를 최상단에 선언하고 나중에 할당을 했지만 최근에는 변수의 이력을 선언까지 왔다 갔다 하며 이력을 살펴봐야 하고, 중간에 변수의 값이 어떻게 변경될지 알 수 없기 때문에 변수를 할당할 때 초기화(할당)를 하고 최소 선언과 할당을 나누더라도 최대한 가까운 곳에 코드를 배치하게 권장하고 있다. 하지만 이는 스택오버플로에서도 질문이 올라올 만큼 현재도 여러 스타일이 혼재해있는 게 현실이다.
남의 코드를 수정하는 건 민감한 문제이다. 어떤 개발자들은 코드에 자신을 투사해서 다른 사람이 자신이 작성한 코드를 수정하면 자존심이 상하는 것은 물론 고성이 오가기도 한다. (SI 프로젝트에서 자주 봤다..) 그렇다고 수정할 수 있을 때 수정하지 않으면 나중에 소스코드를 인계받을 때 아래와 같은 마음이 된다. 위의 선언과 할당 분리는 최초 작성한 코드에선 문제가 없어도 기능이 추가되고 유지 보수하면서 코드를 수정할수록 코드가 오동작할 가능성이 커지게 된다. 코드를 읽기 힘든 건 덤이다.

이런 상황에서 코드를 넘겨받으면 어떻게 해야 할까? 설계 문서가 있으니 괜찮다고 생각하면 안 된다. 설계 문서와 이를 구현한 코드가 다를 땐 더 큰 혼란이 온다. 넘겨받은 코드가 깔끔하면 좋겠지만 대부분은 그렇지 않다. 특히나 SI 프로젝트에선 기한에 쫓겨 개발하기 때문에 경험상 코드의 품질을 기대할 수 없는 경우가 대부분이었다. 운영팀으로 4년 정도 일하면서 비슷한 고민을 많이 했다. 코드를 넘겨준 개발자를 원망할 때도 있었고, 차마 건들 수 없어서 새로 만든 코드도 있었다. 그렇게 소스코드는 거대한 스파게티가 된다.
그러던 중 리팩터링과 TDD에 관한 세미나를 참여할 기회가 있었다. 기존에 존재하는 복잡도 높은 코드를 어떻게 유지 보수하기 쉬운 코드로 수정할 수 있을까. 몇 시간 동안에 리팩터링에 대한 간단한 기법을 배우고 어떻게 해나가야 할지 배웠다. 유용했지만 ‘과연 실무에서 리팩터링을 해나갈 수 있을까?’라는 질문은 여전히 떨칠 수 없었다. 그러던 중 마틴 파울러가 쓴 리팩터링의 2판이 나왔다는 소식을 접했다. 2판을 쓰면서 예제 언어를 자바스크립트로 바꿨지만, 이 책에서 말하는 기법들과 리팩터링의 원칙은 모든 언어에서 적용할 수 있는 지식이다. 예제를 따라가며 리팩터링을 학습할 수도 있고, 필요할 때마다 리팩터링 기법을 여기저기 찾아다니며 적용할 수도 있다.
동일한 코드가 주어졌더라도 개발자마다 생각하는 리팩터링 방향은 다를 수 있다. 그럴 수밖에 없는 게 코드에 정답이란 건 없으니까, 우린 우리가 옳다고 생각하는 방향으로 최선을 다할 뿐이다. 하지만 절대 원칙은 있다. ‘코드가 전과 같이 동작해야 한다’는 것. 마틴 파울러는 테스트를 통해 동작의 일관성을 유지해야 한다고 말한다. 테스트 코드 작성을 통해 어떤 단위 기능의 동작에 대한 명세(specification)를 대신할 수도 있다. 어떤 사람들은 테스트 코드를 작성하면 개발 생산성이 떨어진다고 주장한다. 당연히 코드 작성량이 배가 되지만, 이를 통해 우리는 안정감을 얻을 수 있다. 세상에 변하지 않는 건 없다. 코드도 그렇다. 실시간으로 변하는 요구사항에 맞춰 코드를 작성하다 보면 망망대해에 방향 잃은 배에 탄 것처럼 혼란스럽고 외로울 때가 있다. 이때 테스트 코드는 목적지를 가리키는 나침반이 돼줄 것이다.
복잡한 코드, 알 수 없는 코드를 작성한 사람을 원망하는 건 그만하자. 이제 앞으로 나아가야 할 때이다. 조금씩 리팩터링을 해보자. 내가 수정하는 파일만이라도 보이스카웃 규 칙을 생각하며 리팩터링 해보자. 물론 쉬운 일이 아닐 것이다. 하지만 누군가는 해야 하는 일이니까 지금부터라도 해보는 건 어떨까?
이 글의 제목과 내용은 나에게 하는 말이다.


마틴 파울러가 이미 기존에 출간했던 리팩터링이란 책은 워낙 유명한 개발자 바이블이라서 모르는 분들이 없을 것이다. 허나 그 책은 18살이라는 많은 나이를 먹었다. 하지만 리팩토링이라는 근간은 시간이 지나도 달라지지 않았다. 2판은 거의 모든 페이지를 새로 썼지만, 핵심은 거의 변한지 않았다. 리팩터링의 핵심은 똑같고 주요 리팩터링 기법들도 여전히 유효하다. 하지만 2판이 리팩터링을 효과적으로 수행하는 법을 더 많은 사람들이 익힐 수 있는 촉매가 되어 줄 것이다.
리팩터링이란, 코드의 기능은 바꾸지 않으면서 내부 구조를 개선하는 방식으로 소프트웨어 시스템을 수정하는 과정이다. 버그가 생길 가능성을 최소로 줄이면서 코드를 정리하는 정제된 방법이다. 즉, 코드를 작성하고 난 뒤에 설계를 개선하는 일이다.
하지만 우리는 애초에 설계를 잘 해야한다고 배워왔고 그렇게 하려고 많은 시간을 투자하고 있다. 하지만 비즈니스는 멈춰있지 않고 계속 흐르고 변한다. 코드는 점차 수정되고 시스템의 무결성, 즉 설계에 맞춘 구조는 점차 뒤죽박죽이 되어간다. 공학에 가깝던 코딩 작업은 서서히 해키 솔루션으로 도배가 된다. 이렇게 소프트웨어는 점차 부식되어가는데 이 고치는 과정을 리팩터링이라고 한다.
리팩터링을 제대로 알고 싶다면 가장 중요한 1장을 반드시 읽고 이해해야 한다.
- 2장은 리팩터링의 일반 원칙, 정의, 당위성
- 3장은 코드에서 나는 악취를 찾아내는 방법과 리팩터링을 통해 문제의 부분을 말끔히 제거하는 방법
- 4장은 테스트를 작성하는 방법
- 5장 부터는 리팩터링 방법론을 제시하여 사전 처럼 찾아볼 수 있다.
이 책은 예시로 자바스크립트를 선택했지만 사용하는 언어에 상관없이 모든 프로그래머를 위해 쓰여졌다.
자바스크립트의 아주 복잡한 언어 특성은 되도록 사용하지 않고, 자바스크립트를 깊이 알지 못해도 무리 없이 이해할 수 있도록 작성되어 있다.
책을 전부 읽지 않고도 내용 대부분을 습득하려면 아래와 같은 방법을 추천한다.
- 리팩터링이 뭔지 모른다? 1장을 읽자
- 리팩터링해야 하는 이유를 모르겠다? 1장과 2장을 읽자
- 리팩터링해야 할 곳을 찾고 싶다? 3장을 읽자
- 리팩터링을 실습하고 싶다면 1장부터 4장까지는 꼼꼼히 읽고, 나머지를 빠르게 훑자
우리가 리팩터링이 두렵고 쉽사리 도전하지 못하는 이유는 기능에 버그가 생기거나 장애로 이어질까봐하는 두려움일 것 이다. 그래서 리팩터링의 첫 단계는 반드시 리팩터링할 코드 영역을 꼼꼼하게 검사해줄 테스트 코드들 부터 작성해야 한다. 테스트 역할은 굉장히 중요하다. 리팩터링 기법들이 버그 발생 여지를 최소화하도록 구성됐다고는 하나 실제 작업은 사람이 수행하기 때문에 언제든 실수할 수 있다.
그렇기에 리팩터링하기 전에 제대로 된 테스트부터 마련한다. 테스트는 반드시 자가진단하도록 만들어야 한다.
특히 객체 지향 프로그래밍의 상징인 상속은 계륵과 같은 존재라서 설계부터도 고민해야 하지만 이미 너덜너덜 해진 코드를 잘 재조립하는 것이 포인트다. 메서드 올리기/내리기, 필드 올리기/내리기, 슈퍼클래스 추출하기, 서브클래스 제거하기 등에 대한 방법론을 다루고 있다.
이 책은 원서의 웹 버전을 기준으로 진행했기에 추후 웹 원서에 내용이 보강되면 번역자의 깃허브로 내용이 제공된다. https://github.com/WegraLee/Refactoring
> 진행에 앞서
이 책은 개발자된 지 얼마 되지 않았을 무렵, 책을 좋아하던 지라 이런저런 책을 다양하게 접하던 시절에 1판을 읽었던 기억이 있다. 그 당시에는 리팩터링의 개념을 제대로 알지도 못했을 뿐 아니라, 그 책을 읽어도 이것을 할 일이 있을까 싶은 생각에 크게 와 닿지는 못했지만, 그래도 개발의 실재적인 측면에서 다룬 책이었기에 꽤나 관심이 있었던 책이었다. 그러던 중 올해 들어 베타리딩이라는 것을 통해 리팩터링2판 출시에 대해 접하게 되었고, 세부적인 내용에 대해서 교정할 기회가 있었다. 그리고 그 이후 이 책이 출간되었고, 다행히 출간된 이후 한빛미디어에서 제공하는 기회로 다시 제대로 책을 읽을 수 있게 되었다.
리팩터링이라는 주제는 이제 개발자라고 이야기 할 수 있을 정도의 해가 지난 나에게는 필수와 같은 주제이며, 이것을 항상 어떻게 하는게 좋을 것인지를 고민하는 나에게 주는 사막의 오아시스와 같은 책이라고 생각이 든다. 이 책이 어떻게 나에게 있던 기존 지식을 잘 정리해 줄 것이며, 몰랐던 나의 지식을 어떻게 채워줄 것인지 기대하며 이 책을 읽었던 경험에 대해 나누고자 한다.
> 책에 대한 간단한 정보

이 책은 마틴 파울러가 지은 리팩터링의 2판이다. 당시에는 켄트 백과 마틴 파울러가 공동저자로 되어있었는데, 이번에는 마틴 파울러 혼자 저자로 되어있다. 그래도 베이스는 갖춰져 있어서 아무래도 나았을까. 현재 시점에 맞추어 나온 책이라는 기대를 갖게 만드는 제목이었다. 개발 기술은 1판이 나온 2002년과 18년이 흘렀으므로 강산이 두 번이나 바뀔만큼 대단히 많이 바뀌었으며, 그것을 기존 1판으로 소화하기 힘들다고 판단될만한 시점에서 이렇게 책이 나온것이라 기대를 품을만 하다고 생각하였다. 책 자체가 갖는 무게감 만큼, 책 표지디자인은 그에 맞게 되어있었다고 생각이 된다.
책 정보를 보면 초판1쇄발행일이 2012년 11월 9일로 되어있는데, 이 것은 어떤 날짜를 의미하는 것인지 정확하게는 모르겠다. 1판에는 자바를 대상 언어로 하여 책이 구성되어 있었는데, 2판에서는 (대세라 그런지) 자바스크립트를 대상으로 책을 작성하였다. 내 개인적인 입장에서는 살짝 아쉽지만, 언어가 그리 중요한건 아니니 큰 문제는 아니다.
> 첫 느낌 및 목차


목차에서는 정말 다양한 케이스에 대해서 담아서 정리했다는 느낌이 들었다. 특히 사전과 같은 느낌을 받았다. 필요할 때 찾아서 보아야 하는 사전과 같은 발췌독이 어울리는 책이다. 그렇다고 또 마냥 필요할 때만 접할수는 없는것이 한번은 꼭 읽은 뒤에야 내 머릿속에 어느정도 인덱싱이 이루어지기 때문에 필요할 때 생각이 날 수 있기 때문일 것이다.
챕터 안 세부 목록을 나열하는게 실제적으로 도움되는 목록이겠지만, 너무나 많아 챕터만 나열하면 다음과 같다.
CHAPTER 01. 리팩터링: 첫 번째 예시
CHAPTER 02. 리팩터링 원칙
CHAPTER 03. 코드에서 나는 악취
CHAPTER 04. 테스트 구축하기
CHAPTER 05. 리팩터링 카탈로그 보는 법
CHAPTER 06. 기본적인 리팩터링
CHAPTER 07. 캡슐화
CHAPTER 08. 기능 이동
CHAPTER 09. 데이터 조직화
CHAPTER 10. 조건부 로직 간소화
CHAPTER 11. API 리팩터링
CHAPTER 12. 상속 다루기
> 인상깊은 부분들

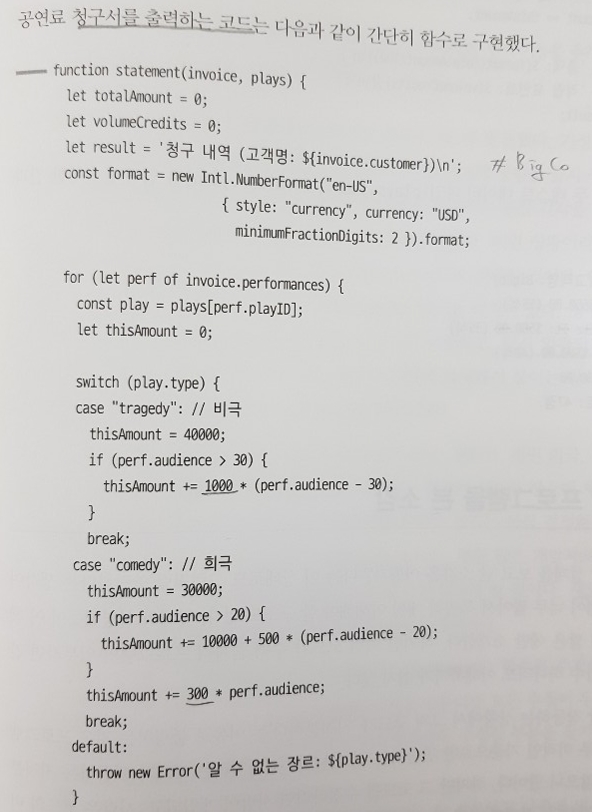
첫번째, 이 책을 시작하는 단계에서는 연극 공연료를 출력하는 메소드인 statement() 라는 하나의 메소드를 중심으로 리팩토링 해 나가는 절차를 예시로 보여준다. 겉보기에 별 문제가 없어보이는 코드이지만 이 코드를 더욱 변경이 용이하게 만들고, 이해가 쉽도록 만드는 절차가 되어간다. 전제조건으로는 테스트 코드를 만드는게 필수라고 이야기 하고 있다. 일단 하나를 맛보고 시작하는 데에서는 괜찮다고 여겨지기 때문에 직관적이었다.

두번 째, 예시가 지나간 뒤에는 바로 간단하지만 중요한 리팩터링 원칙에 대해 다룬다. 이론적인 부분이다. 응용이 아무리 중요하다지만, 이 중요한 응용 뒤에는 흔들리지 않는 원칙이 존재하는 것이다. 그러기 때문에 원칙을 언급할만한 타이밍에 원칙을 세움으로써 지금 가는 방향이 헷갈리지 않도록 돕고 있다고 생각한다.

세번째, 우리가 백화점에서 물건을 고를 때 카탈로그로 고르는 것처럼, 이 것도 마찬가지로 카탈로그라는 개념을 도입하였다. 우리가 해야할 리팩터링의 단계를 카탈로그로 나열했는데, 이 카탈로그를 보는 방법부터 차근히 알려준다. 사실 우리가 궁금했던 부분은 바로 이 부분일 것이다. '나에게 이미 많은 Legacy code가 존재하는데 이것을 어떻게 하란 말인가'에 대한 답이 된다고 생각한다.

덤으로 이것은 죽은 코드를 제거하는 것도 나와있어서 흥미롭다고 생각했다. 사실 10년전만 해도 죽은 코드는 잘 관리하는게 히스토리 관리상으로도 중요했다. 하지만, 현재는 VCS가 너무나도 잘 되어있고, 그래서 사실 죽은코드는 잘 쳐내는 것이 중요하다는 것을 알려주고 있다. 시대의 흐름에 따른 부분이라고도 할 수 있을 것이다. 좀 더 깔끔한 코드가 후에 유지보수를 잘 하도록 돕는다고 알려주고 있다.
> 괜찮은 부분
- 어려운 주제 책 구성이지만, 자연스러운 흐름을 담아서 보기가 쉬운 편이다.
- 현대에 필요한 프로그래밍 기법에 맞추어 리팩터링 방법을 소개하였다.
- 고급개발자로서 필요한 소양을 갖출 수 있도록 돕는 내용들이 사이사이에 많이 들어있다.
- 스테디한 책으로써 두고두고 보기 좋도록 되어있다.(단, 미리 한 번 읽고 인덱싱이 되어야 한다.)
- 발췌하여 찾아봐야 하는 책인만큼 옆에서 보았을 때 챕터의 변화가 눈에 보이도록 인쇄되어있다.(배려라 생각된다.)
> 아쉬운 부분
- 자바에서 자바스크립트로 된 부분이 이해는 되지만, 개발자에 따라 단점이 될 수도 있을 듯 하다.(순전히 개인적)
- 책이 중간중간 따라가서 다른 곳을 참고하도록 된 부분이 많은데(주석으로 된 표현) 그것을 따라가기가 쉽지 않다.
- 책이 굵은 글씨와 도표로 Hightlighting되어 있는 부분이 있으나, 시대의 흐름에 맞춰 적절한 컬러가 들어있었다면 좀 더 보기가 편했을 것 같다.
> 개인적인 평점
- 가격: 8 / 10
- 내용: 10 / 10
- 디자인: 8 / 10
- 구성: 9 / 10
> 정보
저자: 마틴 파울러(Martin Fowler)
옮긴이: 개앞맵시(이복연), 남기혁
출판사: 한빛미디어
가격: 35,000원
전체 페이지: 550페이지

** 이 리뷰는 "한빛미디어"를 통해 도서를 제공받아 작성하였습니다.

이만큼 책 내용에 대하여 직관적인 제목이 있을까?
"리팩터링 - 코드 구조를 체계적으로 개선하여 효율적인 리팩터링 구현하기"
책의 목차도 내용도 목적도 제목에서 다 설명하고 있다.
업무 중 미칠듯한 리팩토링이 필요성을 느끼며 하나 하나 보다보니 어디에서 손을 대야할지 엄두가 안나던 차에
발견한 이 책은 가뭄의 단비와 같은 존재가 아닐까?
덩어리 덩어리 한줄 한줄 뜯고 내고 붙이고 다시 원복하고 다른 방법을 시도하던 수많은 시행착오들이
영 틀린 것만은 아니었다는 위로를 받을 수 있었다.
어디서 부터 손을 시작해야 될지 모르겠다는 사람들을 위한 책 사용법 가이드도 이렇게 친절할 수가 없었다.
기존 코드의 유지 보수와 버그 수정, 그와중에 신규 기능까지 넣게 될때의 암담함을 책의 저자는 진심으로 위로하고 공감해 준다.
코드를 수정하는 나의 죄책감을 덜어주고, 기존 코드가 그럴 수 밖에 없었던 이유를 설명하며 나쁜 마음을 먹는 정신 상태도 다독여주는 착한 책이다.
필요한 부분을 한줄 한줄 읽어 가고 있다.
한번에 후후룩 보단 필요한 부분부분을 찾아 읽는 것이 맞는 상태라 권장하는 대로 보고 있다.
어떻게 딱 이타이밍에 최신판이 나왔는가!
운명을 느끼며.. 또 한페이지를 펼친다.
결론. 추천. 두번 추천. 세번 추천. 힘들 때 마다 읽으며.. 사람일이 원래 그러함을 느끼자. 전임자도 나와 같았도.. 나의 후임또한 나와 같을 것이다.
제가 맡은 프로젝트는 지금 서비스 중입니다.
요구사항에 따라 수정과 개선이 계속 반복되고 있지요.
저는 제가 맡은 코드를 꾸준히 들여다 봅니다.
이 책을 보고 제 코드에서 악취가 보였을 때 반가움(?)이 들었습니다.
그리고 탈취했더니 뿌듯하더군요.
여전히 눈에 보이는 악취가 많으니 이 책과 함께 할 일이 많아질 것 같습니다.
아마도 평생 함께할지도 모르겠네요.

소프트웨어 개발을 하는 사람이라면 누구나 읽어야 할 필독서입니다.
또한 개발자가 아닌 함께 일하는 이들에게도 필요하다고 생각합니다.
리팩토링이 단지 시간낭비라는 인식에서 벗어나게 해줄테니까 말이죠.
오랜 기간 살아남아 꾸준히 읽혀온 것에는 이유가 있는 법이죠.
리팩토링 2판은 분명 후회없는 선택이 되어 줄 것입니다.

지인으로부터 재미난 책을 베타리딩 했다는 이야기를 들었다.
'리팩터링 2판'
리팩터링이라... 참 오랜만에 들어본다... 1판이 대한민국이 월드컵으로 가장 뜨거웠던 한해로 기억되는 2002년에 나왔으니까 얼마만에 접해보는 단어였던가?
얼마 지나지 않아 내게도 이 책을 리뷰해볼 기회가 있어 재미나게 읽어봤다.
IT 현업 개발자로 이제 곧 20여년이 되어가는데, 오랜만에 이쪽 업계에 몸을 담을 시점에 나를 뜨겁게 했던 추억을 소환하게 된다.
이후 의도하진 않지만 막연하게 나도 모르게 몸에 체화되어 있는 방법...
1판을 재미있게 읽었다, 그리고 그 책이 아직 내 책장에 있다.

1판 대비 바뀐점?
일단 출판사가 바뀌었다... 그리고 책 표지가 1판은 양장이었는데... 이 부분이 살짝 아쉽네... 이 책은 한번 사서 보고 마는 책이 아니라 개념서, 지침서 같은 성격이라 틈틈히 두고두고 보는 책이라 이번에도 표지를 양장으로 했으면 어떨까 하는 살짝 아쉬운 마음 피력해본다.

그리고... 설명하는 개발 언어가 자바에서 자바스크립트로 바뀌었다.
두 언어가 엄밀히 말해서 다른 언어긴 하지만 이름에서 알 수 있듯 유사성이 0인 언어는 아니라서, 그리고 이 책을 볼 만한 현업 개발자라면 이정도 이해하고 접근하는데 꺼리낌이 없을꺼라서 크게 문제될 것 같지는 않다.
내용은 말해 뭐하리, 검증된 책이고 번역하신 분들도 쟁쟁하신 분들이라 내용에 대해서는 두말하면 입아프다.
1장에서 4장까지는 정독을 하는게 좋다, 리팩터링에 대한 정의, 하는 이유, 어디서부터 시작해야 하는지 등 개념적인 내용을 짚어주기 때문에 반드시 정독을 하고 내용을 이해한 다음 나머지 부분들은 그때그때 찾아보는게 유용하다.
각 리팩터링 기법들에 대해서는 도식이나 간단 코드로 어떤 내용인지 보여주고 배경부터 설명하는 구조로 되어 있다.
1판에서의 항목과 연결정보가 제시되고 있기 때문에 나 처럼 1판을 읽어 본 사람은 해당 내용이 어떻게 바뀌었는지 살펴 볼 수 있어 내용이해가 훨씬 빠르게 다가온다.


중급, 고급 개발자 또는 리더급 개발자로 올라서기 위해서는 개발할때 소프트웨어 공학적인 접근이 필요하다 그러한 지식을 쌓기에 좋은 지침서라 생각한다.
IT업계 20년 세월이면 고전에 속하는데 2판이 그 세월을 지나 다시 소환된다는 것은 이 시대에도 여전히 통용되고 필요한, 단순한 지식이 아닌 진리라 감히 단언에 본다.
오랜만에 좋은 책을 다시 봐서 좋고, 막 대학 졸업에서 혈기왕성할 때 열정을 가졌던 추억을 떠올릴 수 있어 행복한 시간이었다.
※ 본 리뷰는 IT 현업개발자로서 한빛미디어 리뷰어로 출판사로부터 제공받아 읽고 작성한 글입니다.
리뷰에 앞서 본 리뷰는 한빛 출판 네트워크에서 진행한 ‘나는 리뷰어다’ 이벤트에서 제공받은 책으로 진행한 것을 밝힙니다.
경험상, 프로그램을 작성할 때, 느긋하게 충분한 일정을 가지고, 여러가지 고려해야 할 것들을 다 고려하면서 프로그램을 작성하는 경우는 사실 많지 않았다. 개발 일정을 영업과 기획 부서에서 사업자에 맞는 상품에 맞는 제품 기획 및 일정을 수립하게 되고, 여기에 개발 부서에서 여러 가지 논의를 통해, 언제까지 설계를 하고 코딩을 하며, 블럭테스트, 통합 테스트 및 검증 테스트 그리고 사업자와의 테스트 등등 일정이 세워지고 나면 그 일정에 맞춰 개발을 하게 된다. 하지만 사업자는 이런 저런 이유로 추가적인 기능 요구를 하게 되고, 최대한 사업자 요청 기능을 현재 개발 일정 안에 추가해야 하며, 사업자는 또 사업 일정상 전체 일정에서 1~2개월을 당겨달라는 요구를 하는 경우가 심심하게 발생한다.
프로그램 작성하는 사람은 한정되어 있고, 일정안에 이런 기능 저런 기능을 다 구현하다 보면, 처음에는 코드를 잘 설계해서 중복 코드도 없고, 클래스, 메쏘드, 함수 이름도 보고 이해하기 쉽게 작성을 하려고 꼼꼼히 챙기려 노력하지만, 일정 마감이 가까워지면 그게 마음대로 잘 되지 않는다. 특히 일정에 쫓겨 기능 시험을 하면서 디버깅으로 넣는 코드의 경우는 더욱 더 그러하다.
물론 사람마다의 차이가 있겠지만, 짧은 일정안에 프로그램을 개발해 본 사람들은 공감하는 이야기일 것이라 생각된다. 개인적인 생각일 수는 있겠지만, 그러한 상황에 자주 놓이는 프로그래머에게 이 책은 더욱 더 필요한 책이 아닐까 하는 생각이 든다. 책에서 제시하는 여러가지 패턴을 어떻게 사용할 지 반복해 고민하고 체득함으로써, 빠른 시간 안에 코드를 설계/작성해야할 때 좀 더 좋은 코드를 작성할 수 있도록 말이다.
보통 어떠한 방법론과 같은 책이나, 어떤 이론을 설명해야 하는 책의 경우, 아무래도 좀 따분하고 지루한 면이 있다. 하지만 이 책은 리팩터링 과정을 하나 하나 단계별로 어떻게 리팩터링을 해 나가는 지 예제를 가지고 설명을 하고, 어떤 부분을 어떻게 바꾸는 것이 좋은 지, 상세하게 설명을 하고 있어 전혀 지루한 감이 없다. 처음 저자가 리팩터링을 하는 과정을 따라가다보면, 어느새 이해하기 쉽고, 수정하기 쉬운 코드로 바뀌어 있는 것을 볼 수 있다. 마치 나도 이렇게만 하면 금방 리팩터링을 잘 할 수 있을 것 같은 생각이 들 정도로 말이다.
이 책은 처음부터 끝까지 기능을 하나씩 하나씩 나누어가며 이건 이렇고 저건 이렇고 저건 이렇고 하며 상세하게 설명하는 방식으로 설명하고 있지는 않다. 어떤 방식으로 리팩터링을 하는 지 설명하는 부분과 저자의 경험상 많이 사용하게 되는 패턴을 모아 둔 카탈로그 부분으로 구성이 되어있다. 독자가 내용을 읽어나가며, 이럴 때는 이런 패턴을 적용하고, 이럴 때는 저런 패턴을 적용하여 리팩터링을 해 나가면, 이러한 결과가 나올 수 있다는 것을 약 160페이지(챕터1~4)에 걸쳐 설명을 하고, 각 패턴들은 카탈로그 형태로 찾아볼 수 있도록 나머지에 주제별로 묶어 두었다. 물론 이런 구성이 매번 일일이 패턴을 찾아보는 것이 불편할 수도 있지만, 익숙한 부분은 그냥 넘어가고 필요한 부분만 이해가 안될 때 반복적으로 찾아볼 수 있도록 배려한 것이라는 생각이 들었다. 또 패턴들에 대해 왜 해야하는 지 이유와 어떤 식으로 하면 된다는 간단한 예를 모아둘 수도 있으나, 저자는 각 패턴을 적용할 때, 어떤 절차를 거쳐서 어떻게 적용하면 되는지 설명을 하며, 예제에서 절차별로 어떻게 코드가 바뀌는 지 상세히 설명을 해 두었다. 이러한 구성 덕에, 이 책은 단순히 책을 한 두번 읽고 마는 것이 아닌, 코드를 작성하면서 reference로 언제든 찾아볼 때 유용하게 사용될 수 있다.
저자가 영미권 사람이라 예제 코드나 설명에서 국내 독자들에게 익숙치 않은 표현을 써 둔 부분들이 있는 데, 역자분들이 이 부분에 대해 추가적인 설명 및 유튜브 등에서 찾아 볼 수 있는 링크도 함께 역주로 설명해 주고 있는 부분도 이 책의 장점이라 생각된다.
혹여 이 책에 사용된 예제가 javascript라서 이 책을 이해하는데 어려움이 있지 않을까 생각하는 사람도 있을 수 있다. 하지만, 요즘 자주 사용되는 언어 중 하나라도 익숙한 사람이라면 누구나 이해하는데 문제가 없을 것이라 생각한다.
이 책에 나오는 내용은 한번 보고 이해하는 것으로도 도움이 되기는 하지만, 어떤 패턴을 어떻게 적용할 지 이 책을 참고하면서 많이 고민해가면서 패턴들을 체득해야 더 큰 도움이 될 것이라 생각이 된다. 만약 단계별로 하나씩 따라하는 형태의 책을 원한다면 이 책은 그런 독자가 원하는 책이 아닐 수 있다.

원래 리팩터링 1판을 읽고 싶어서 회사에 책을 요청한 적이 있었다. 그런데 책이 절판되어 더 이상 읽을 수 없었는데 드디어 2판이 출간되면서 얼른 이 책을 읽어보게 되었다.
저자인 마틴 파울러 의 경우 클린코드, 클린아키텍처 등 프로그래밍 지식에 대한 여러 책을 출간했고 그 책들 하나하나가 정말 주옥같은 책들이기 때문에 이 책도 많은 기대를 했었다. 역시 그 기대에 맞게 책 내용이 정말 마음에 들었다.
개인적으로 가장 인상깊었던 부분은 리펙터링에 대한 정의에 대해서 설명해줄 때였다. “코드 베이스를 정리하거나 구조를 바꾼느 모든 작업은 재구성이라 의미하며, 리팩터링은 재구성 중 특수한 한 형태다” 라는 말과 함께 리펙터링을 함에 있어서는 테스트코드가 깨지지 않게 하라는 것이다. 이 부분을 보았을때 내가 하던 작업은 사실 리펙터링이 아니라 재구성 작업이었다는 사실을 깨닫게 되었다.
이 책은 1판과는 다르게 자바스크립트 를 이용해서 리팩터링을 진행한다고 한다. 자바 개발자에게는 조금 아쉬운 부분일 수도 있겠지만 개인적으로 자바스크립트를 더 많이 쓰는 작성자의 경우 더 마음에 들었던 부분이었다. 물론, 어려운 자바스크립트 문법을 사용하지는 않으니 책을 읽는 데 있어 문제는 없을 것으로 생각한다.
즉, 책에서는 재구성이 아니라 리펙터링 하는 방법에 대해서 알려주고 있다. 하나의 함수를 바꾸더라도 그냥 바꾸는 것이 아니라 단계별로 어떻게 해야 프로그램이 안깨지는지를 설명하면서 바꿔준다. 다시 말하자면, 리펙터링 중간에 프로그램을 실행시켜도 에러가 발생하지 않고 프로그램이 실행되는 방법에 대해서 알려준다.
물론, 이런 방식으로 계속 리팩터리을 하게 되면 이전에 했던 단순히 재구성을 하는 방법보다 시간이 더 오래 걸릴 수도 있다. 예를 들어, 함수 이름을 변경하는데 하나하나 프로세스를 밟아야 한다는 것은 조금 번거로울 수 있는 작업일 수 있기 때문이다. 그렇지만 리팩터링 절차를 거치지 않고 재구성을 하게 된다면 나중에 에러가 발생할 확률이 더 늘어날 테니 어떻게 보면 나중을 위해서는 필수적인 절차가 아닐까 싶기도 하다.

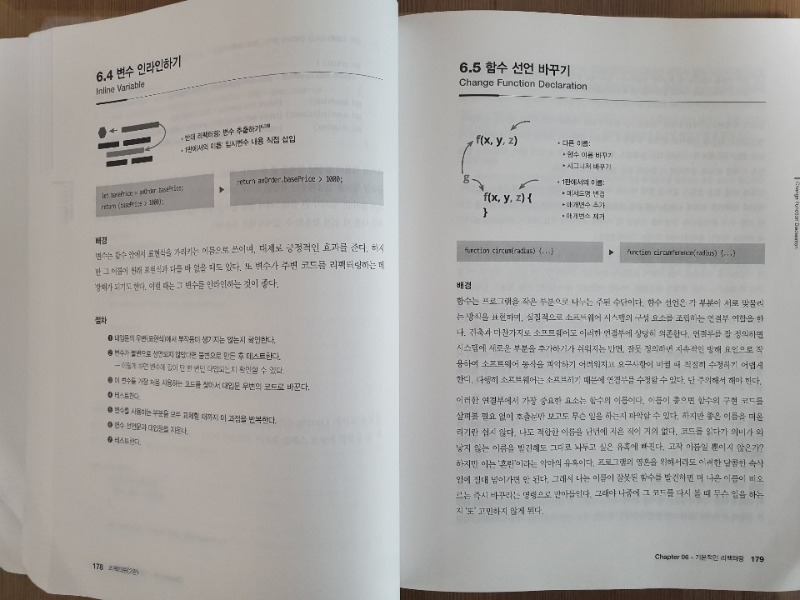
책은 위 사진에서 보듯이 리팩터링 기법에 대해서 설명해준다. 그러면서 각각의 배경과 절차에 대해서 알려주고 간단한 기법은 예시 없이 넘어가기도 한다. 하지만 조금 어렵거나 복잡한 기법들은 아래 사진처럼 여러 예시들을 들어가며 단계 단계별로 리팩터링 하는 방식에 대해서 설명해준다.
1장에서는 전체적으로 어떻게 리팩터링을 해야 하는지 알려준다. 그 후 2장에서는 리팩터링이 무엇인지에 대한 개념에 대해서 설명한다. 3장에서는 왜 리팩터링을 해야 하는지 이유에 대해서 알려주며 4장에서는 리팩터링하는데 필수적인 테스트 코드를 만드는 방법에 대해서 설명해준다. 5장은 리팩터링 기법에 대해서 설명하기 전에 어떻게 앞으로 읽어야 하는지 알려준다.
그 후 6장 부터 리팩터링 기법에 대한 설명이 시작된다. 처음 기본적인 리팩터링 기법에 대한 설명으로 시작해서 캡슐화, 기능 이동, API 리팩터링 방법 등 정말 많은 리팩터링 기법에 대해서 설명하고 있다.
물론 이론 책의 특성상 따라 치면서 보기는 애매한 부분들이 많다. 그보다는 실제로 자신이 리팩터링 할 때의 레퍼런스로 참고해서 보면 어떻까 싶다.

작성자의 경우 최근에 서비스를 오픈했기 때문에 이제 개발했던 코드의 악취를 리팩터링을 해서 개선해야 하는 시기가 왔다. 그래서 그런지 이 책이 더 와닿았던 건 사실이다. 물론 그렇지 않은 개발자들도 이 책을 보게 되면 앞으로 어떻게 리팩터링 해야 겠구나 하는 생각이 들 것 같다.
알고 안쓰는 것과 모르고 안쓰는 것은 다르기 때문에 개인적으로는 이 책을 전국에 있는 모든 개발자가 한번쯤 읽어야 하는 필독서 중 하나가 아닐까 싶다.
마틴파울러 리팩토링의 20년(!) 만의 개정판이다.
그동안 프로그래머에게 필독서중 한가지로 꼽혀온 베스트셀러이다보니, 나의 평가가 필요한가 싶다…
그래도, 기존 1판과 상당히 다른 느낌이어서 이를 위주로 살펴 보려고한다.
가장 먼저 눈에 띄는 것은 제목이 “리팩토링”에서 “리팩터링”으로 변경되었다는 것이다. ㅎㅎ
신판으로 개정되면서 바뀐 가장 큰 점은 코드가 자바스크립트로 되어있다는 점이다.
원낙 오랫동안 C 스타일에 길들여저 있다보니 괄호 중첩이 난무하는 자바스크립트 형식을 선호하진 않는다.
하지만, 읽다 보니 자바스크립트의 단순한 문법이 오히려 핵심적인 내용을 더 잘 보이게 하는 것 같다. 저자의 말처럼 이 책은 언어에 상관없이, 모든 프로그래머를 위한 책이였다.
저자는 큰 틀에서의 변경은 없고 사소한 변경(정말?)과 17가지 새로운 리팩토링 기법을 추가했다고 한다…
Changes in the Second Edition
The changes are both very minor and all-encompassing. They are minor because the basic structure of the book hasn’t changed. I begin with an opening example, a chapter of principles, a survey of “code smells”, and an introduction to testing. The bulk of the book is a catalog of refactorings and of those 68 refactorings, all but 10 are still present, and I’ve added 17 new ones.
The Second Edition of “Refactoring”
한빛미디어의 구판과 비교해보면 번역이 좀 자연스럽게 느껴졌다.
유명한 역자분이 어서 일수도 있고, 국내에서 일반화 된 단어들이 많아져서 일수도 있겠다.
| 원문 | 1판 | 2판 |
|---|---|---|
| Pull Up Field | 필드 상향 | 필드 올리기 |
| Pull Up Method | 메서드 상향 | 메서드 올리기 |
| Pull Up Constructor Body | 생성자 내용 상향 | 생성자 본문 올리기 |
| Push Down Method | 메서드 하향 | 메서드 내리기 |
| Push Down Field | 필드 하향 | 필드 내리기 |
용어 변경 확인 위해 3장의 목차를 비교해 보았다.

그리고 기존에는 UML로 표시한 리팩토링의 개념을 아이콘처러 표시한것이 뭔가 훨씬 보기 좋았다.

이미 많이 회자 된 내용이고 넓리 전파된 책이지만 신판을 구매해서 다시 볼 가치가 있다고 생각한다.
다만… 아쉬운 점은…

어쩌다보디 3가지 버전의 “리팩터링”을 가지게 되었다.
1판의 경우 지금은 사라진 것으로 보이는 “대청미디어”의 버전과 “한빛미디어”의 버전이 있는데 개인적으로 구판(대청미디어판)을 선호 했다.
몇 가지 이유가 있는데, 대청판은 양장이다…ㅎㅎ…
프로그래머 생활을 하면서 듣게 되는 몇 개의 책들이 있다. 흔히 이야기하는 “필독”, “소장용”책인데, 이 리팩터링 역시 그 중 하나이다.
개발자로 살아가야 한다면 꼭 가지고 있어야 한다고 생각하는데, 이런 소장가치가 있는 책들은 기왕이면 양장본이었으면 한다.
우리나라 개발자의 대부분(!)은 지하철을 애용하리라 생각한다.
책을 계속 집의 책상에서만 본다면 상관없을수도 있으나, 가방에 넣고 출퇴근 등 이동 시간동안 보는 경우도 많을 텐데 그러면 책이 상한다…
양장을 하게 되면 더 무거워지고, 그러면 더 들고 다니기 힘들지 않나…
하지만, 이책은 원래 무겁다… 사실 별거 아닐수도 있지만, 개정판의 원서도 양장인것을 생각하면 더더욱 아쉽다… 
리팩터링2판
"리팩터링"을 무엇이라고 생각 하는가?
많은 개발자 들이 리팩터링은 뭔가 어렵고, 최신 트랜드의 개발 기법이나 스팩으로
시스템을 개선하는 작업으로 알고 있다.
하지만 이것은 잘 못된 생각이고, 아직까지 이런 생각을 가지고 있다면
이 책을 읽고 하루라도 빨리 그런 생각을 버리기를 바란다.
"리팩터링"은 생각보다 우리 가까이 있다.
예를 들어 개발자들이 가장 힘들어 하는 일중 하나인 변수 이름 짓기를 생각해 보자.
게시판을 하나 만드는데 시간에 쫒겨 이름을 대충 a, b, c... 이런 식으로 짓고 넘어갈 수 있다.
(아주 충분히 그럴 수 있다.)
그리고 개발도중 혹은 개발이 완료된 이후
적절한 좋은 이름이 생각나 변수명을 name, title... 등과 같이 수정을 하였다.
이것이 "리팩터링"(책에서는 '6.7장 변수 이름 바꾸기'로 소개되어 있다) 이다.
예시의 작업은 어떤 최신 트랜드를 쫒아 가는가?
아니면 어떤 기능을 보완하거나, 개선하기 위한 것인가?
그렇지 않다.
책의 앞부분에서 리팩터링에 대한 정의를 다음과 같이 내리고 있다.
리팩터링이란 겉으로 드러나는 코드의 기능은 바꾸지 않으면서 내부 구조를 개선하는 방식으로 소프트웨어 시스템을 수정하는 과정이다
코드는 누가 봐도 읽기 쉬워야 한다.
읽기 쉬운 코드는 간결하며, 의미가 코드 속에 녹아 있어야 한다.
그런 코드가 어떤 상황에서든 개선하기 쉽다. 즉 어떤 외부 요인에 의해서 코드를 수정해야 할때
유연하고 빠르게 대처 할 수 있다는 것이다.
이 책은 그런 방법들에 대해 저자의 경험을 정리한 것이다.
예시는 주로 자바스크립트를 이용해 작성되어 있다.
예제 코드가 자바스크립트로 되어 있다고 아쉬워할 필요는 없다.
각 장에서 리팩터링의 기법을 소개 할 때 이것을 사용하는 이유와 절차를 차근차근 설명하고 있으므로
다른 언어를 사용한다 하더라고 크게 문제가 되지 않을거 같다.
(물론 언어에서 지원하는 스펙에 따라 다르겠지만 말이다.)
중요한 것은 그 것을 왜 해야 하고, 어떻게 해야 하는지에 대한 충분한 설명과 방법인 것이다.
어떤 개발자도 자신이 만들었던 모든 프로그램 소스를 기억하고 있지 않다.
따라서 기존 코드를 수정하려면 어느 정도 코드를 분석하는 시간이 필요하다.
나중을 위해 처음 개발을 시작할때 설계를 잘해 놓으면 되지 않느냐는 반론을 제기할 수 있지만
그 설계 자체도 나중에 보면 수정해야 할 부분이 많아 보일 수 있다.(저자도 나와 비슷한 생각인거 같다)
따라서 코드는 리팩터링을 통해 점진적으로 개선해 나가는 것이 좋다.
이 책은 가능하면 모든 개발자들이 한번은 읽어 봤으면 좋겠다.
(특히 코드를 본인만 알아 볼 수 있도록 어렵게 짜는 것이 실력이라고 믿고 있는 사람들에게!!!)
안녕하세요.
오늘 소개할 책은 컴퓨터공학 적인책입니다.
좀 어려운 책입니다.
컴퓨터 프로그램을 짜는 사람을 프로그래머라고 하는데,
프로그램을 짜기 위해서 언어를 공부해야 합니다.
미국 사람과 대화하기 위해서 영어를 공부하는 것처럼요.
컴퓨터와 이야기 하기 위해서 언어를 배우는데요.
가장 대표적인 언어가 자바, C, 파이선 등등 프로그램이 있습니다.
마이크로 소프트의 비주얼베이직, 비주얼C++, 비주얼C# 등등 무수하게 많습니다.
이런 코딩과 관련 있는 책입니다.
프로그램의 가치를 높이기 위해서는 코드 관리하는 기술이 필요합니다.
이런 기술은 업무를 통해 익혀가면서 얻게 되는 경우가 많습니다.
그래서 경력자들에게는 다양한 노하우가 있습니다.
이런 코딩의 노하우를 가르치는 책이 바로 이 책입니다.

먼저 리팩터링이란 무슨 말인지 알아야 할 것 같습니다.
리팩터링은 겉으로 드러나는 코드의 기능은 바꾸지 않으면서 내부 구조를 개선하는 방식으로 소프트웨어 시스템을 수정하는 과정입니다.
왜 리팩터링을 해야 할까요?
코딩을 하다보면 버그가 발생하는데 리팩터링을 하게 되면 효율적인 방식으로 코딩 체계를 바꾸기 때문에 버그를 잡고, 구조적으로 안정적인 프로그램을 만들 수 있습니다.
책의 진행은 1장에서 예시를 통해 리팩터링이 어떻게 이뤄지는지 알려줍니다.
그리고 2장에서는 리팩터링 하는 원칙을 소개합니다.
3장에서는 문제가 있는 코드를 찾아 제거하는 방법을 소개하고 있습니다.
4장에서는 테스트를 작성하는 방법을 소개하고 있고요.
5장에서 끝까지 리팩터링 카탈로그가 있습니다.
이것이 이 책의 핵심입니다.
자신에게 필요한 부분을 찾아서 사용하면 되기 때문에 수시로 옆에 두고 필요한 부분을 참고하면 되도록 구성이 되어 있습니다.
이 책에서 사용한 언어는 자바스크립트입니다.
다른 언어를 사용하는 유저도 코딩의 원리를 이해할 수 있기 때문에 자바스크립트를 선택했다고 합니다.
자바스크립트를 깊이 알지 못해도 무리없이 이해할 수 있다고 하니 별다른 걱정은 필요없겠네요.
자바스크립트가 가장 보편적이라 이 언어를 선택했다고 합니다.
클래스 모듈, 함수 등의 용어를 이해할 수 없는 사람이라면 프로그래밍 언어를 먼저 공부해야 합니다.
이 책의 독자는 프로그래머입니다.
직업으로 소프트웨어를 개발하려는 사람에게 필요한 책입니다.


뭔지 잘 모르는 사람도 왠지 설계가 잘 된 것 같은 느낌을 갖게 됩니다.
만약 설계가 잘 안된 프로그램을 짠다면 다음에 이 프로그램을 수정하려면 정말 쉽지 않습니다.
그런데 이렇게 설계된 프로그램은 여러 함수를 삽입할 수도 있고, 변경할 수도 있게 됩니다.
리팩토링은 컴퓨터가 이해할 수 있는 코딩을 하는 것이 아니라 사람이 이해할 수 있는 코드를 짜게 만드는 것입니다.
가장 훌륭한 프로그래머는 이해할 수 있도록 코딩하는 사람입니다.

한빛미디어출판사의"리팩터링 2판(마틴 파울러 저/개앞맵시, 남기혁 역)"을 읽고 작성한 리뷰입니다.

개정판을 소개하기 앞서 약 20년전의 초판에 대해 잠깐 설명하려 한다. 2000년 초반 학부시절 어렵사리 초판을 원서로 구했다. 미학과는 거리가 멀어보이는 딱딱해보이는 S/W 아키텍처 설계에 예술같은 개념이 숨어있다는 것에 적잖이 놀랐고, 그동안 등한시 했던 철학에 대한 새로운 시각이 정립된 것은 신선한 충격이었다.
되지도 않는 영어와 씨름하며 열심히 읽었던 덕분에 당시 국내에는 생소했던 OOP의 다형성 및 상속구조에 대한 개념을 동년배들에 비해 빠르게 다질 수 있어 이후의 프로그래밍 실무가 정말 편했다.
세월이 흘러 Spring 프레임워크가 등장했을 때에도 저자 마틴 파울러의 철학이 이미 녹아있었던 덕분인지 DI 및 IoC와 같은 커다란 변화도 쉽게 이해할 수 있었다.
뿐만이랴. 리팩토링 자체에 대한 실무는 물론 테스트 코드 작성, 디자인 패턴 등 대부분의 OOP 프로그래밍에 있어 개념적으로 헤매인 기억은 없는 듯 하다.
이렇게 초판을 구구절절 칭찬하는 이유는 이제 중견의 나이에 접어든 한 독자가 20년에 걸친 산 증인으로 본 도서가 개발에 얼마나 많은 도움을 주었는지 언급하는 것이 후배 프로그래머들에게 제일 도움이 되리라는 판단에서다.
초판의 장점은 2판에 있어서도 역시 유효하다. 초판을 읽고 나름 실무의 내공이 쌓인 덕인지 2판은 정말 쉽게 술술 읽혔다. 대부분의 프로그래머라면 자질구레한 이론보다는 먼저 코드로 설명하길 원할 것이다.
마틴 파울러는 1장부터 이론적 설명 보다는 아래 그림과 같은 예제 코드를 제시하고 직접 리팩토링이 무엇인지 느낄 수 있도록 바로 실습부터 진행한다.
본 리뷰도 이를 본받아 실무에서 이 책을 읽는 사용하는 방법부터 설명하고자 한다.
먼저 <부록B>부터 보자. 내가 맡은 프로그램에 이런 유형의 악취가 풍기면 해당절을 읽으면 된다.

첫번째 제시된 해결기법인(빨간색 네모 안)의 변수 캡슐화하기를 보면 6.6절을 참고하라고 안내되어있다. 해당절로 이동하면 직관적인 그림 하나가 눈에 들어온다.
해당 유형의 리팩토링을 한 3번 정도 해보면 나중엔 그림만 봐도 실무에서 어떤 기법으로 리팩토링할지 바로 감이 잡힌다. 잘 기억이 안나면 그 밑의 아주 간단한 코드의 변화를 보면 거의 99% 바로 이해된다.
만약 악취의 유형 자체가 이해가 가지 않는다면 3장(코드에서 나는 악취)로 넘어가 가변데이터 부분을 읽으면 이해가 된다.
다시 돌아와 책을 읽는 방법을 설명하고자 한다.
1장은 제일 먼저 반드시 읽어야 하는 부분이고 아마 경력 1년정도 제대로 프로그래밍을 경험하신 분이라면 재미있게 2시간 정도면 읽을 수 있을거라 본다. 실무에서 가장 자주 사용하는 리팩토링 기법들로 구성되어 있는데 간단히 설명하면 다음과 같다.
2장에는 리팩토링을 적용 시 실무에서 고려할 사항 등 관련된 이론 전부가 짧은 페이지안에 다 녹아있다. 이론이 이렇게 짧은 책은 정말 처음본다. 그런데 필요한 내용은 다 들어있다.
예를 들면 아래 그림은 브랜치에 관한 설명이다. 개인적으로 GitHub 사용하며 봉착했던 문제와 해결책이 이 반쪽에 전반적으로 다 들어있다. 이를 통해 결론적으로 리팩토링을 효율적으로 사용하기 위해 CI + TDD 개발방식을 추천한다는 내용이다.
3장은 위에서 언급했다. 악취의 유형과 맡는 방법에 대한 설명인데 이게 무슨 말이냐? 리팩토링은 언제해야 하는지에 대한 가이드라고 보면 된다.
4장은 솔직히 감동이었다. 테스트 코드 작성의 중요성은 굳이 강조하지 않겠다. 2장에서 중요성을 언급했던 것에 대한 책임감인지 테스트 구축 방법을 안내한다.
5장은 겨우 2페이지이므로 가볍게 읽으시면 된다.
6장 ~ 12장이 본 게임인데 양이 많다고 기죽지 마시길. 괜히 처음부터 읽느라 기운뺄 필요는 없다. 실무에서 필요성이 감지되면 위에서 안내한 이 책을 읽는 사용하는 방법대로 진행하시면 된다.
굳이 너무 읽고싶어 못참겠다면 먼저 그림과 코드 정도만 빠르게 읽어 머리속에 메타지도를 완성하시면 실무에 도움이 될 수 있을듯 하다.
책의 장점은 20년동안 필자를 비롯한 산증인(?)들에 의해 검증이 되었다고 요약하며 끝내고 싶지만, 읽지 않았던 분들을 위해 개인적으로 인상깊었던 부분을 간단히 짚고 넘어가겠다.
(예 75p 中) “서브클래스를 언제 사용하면 좋은지 감이 잡힐 것이다.”
기술적 부채(Technical debt)라고 한다.
특히, 한국의 거지같은 SI 문화가 이를 지향하는데 쉽게 말해 10명이 개발해야 하는 것을 1명이 개발하는 오너의 마법이다. 파는 사람 입장에서야 단가 후려치기에 있어 최고 스킬이겠지만, 사는 사람 입장에서는 1명이 유지보수 할 수 있는 것 10명 인건비 주며 유지보수 해야하는 셈이다.
이 책을 읽으면 이 기술적 부채(Technical debt)가 거의 쌓이지 않는다.
(컴퓨터의) 연산속도 + (사람의) 개발 속도
마치며
구구절절한 말은 필요없다. 프로그래머라면, 예비 프로그래머라면, 프로그램 만들고 싶다면, 관심있다면 반드시 읽어라.
안 읽으면? 당신만 손해다.

|
“당신을 레거시 코드로부터 구원해 줄 지침서”
개발자라면 누구나 레거시 코드를 마주할 수 밖에 없고 누구나 리팩터링을 한다고는 하지만, 정말로 ‘리팩터링을 잘하는 개발자’는 흔치 않습니다. 그 이유는 보통 두가지 인데, 1. 리팩토링으로 인한 버그, 2. 주관적인 관점에서의 코드 개선 라고 볼 수 있습니다. 레거시 코드에 대해서 개발자들 사이에서는 흔히들 “원래 남이 짠 코드는 나빠 보이는 법이야”, 라던가 “괜히 긁어 부스럼 만들지 말고 레거시 코드는 나둬”와 같은 이야기를 하곤 합니다. 저자 마틴 파울러는 이렇게 검증되지 않고 주관적인 의미에서의 리팩토링이 아닌 “취향을 넘어서는 관점이 분명한 리팩토링” 을 이야기 합니다. “코드를 ‘수정하기 쉬운 정도’야 말로 좋은 코드를 가늠하는 확실한 방법”이라는 확실한 기준을 가지고 검증된 코드로 리팩토링 하는 과정과 기법들을 스텝 바이 스텝으로 배울 수 있습니다. |

한빛 미디어의 나는 리뷰어다에서 4월달 미션으로 나온 책 중에 하나인 리팩토링 2판을 받게 됐고, 이번 달에 읽어보게 됐다. 이 글은 이 책에 대한 간단한 리뷰이다.
이 책은 자바스크립트로 작성된 리팩터링에 관한 책이다. 1판은 읽어보진 않았지만, JS, TS로 개발을 주로 하는 입장에서 이런 컴퓨터 공학적 서적을 JS 코드로 작성된 예시로 접할 수 있다는 건 정말 흔치 않은 기회이기도 해서 정말 재밌고 좋았다. 책도 더 잘 읽혔고 적용도 쉽게 떠올릴 수 있었다. 모든 장을 읽어보지는 않았지만, 좋은 전개와 예시를 들어주고 있다. 처음부터 5장까지는 책의 서문과 같은 역할을 하고 앞으로 리팩터링이 어떻게 진행될 것인지, 어떤 내용들이 나오는지, 어떻게 이후 본문을 읽어야 하는지 등에 대해서 알려주는 장이다. (1 - 6장 정도 분량이 서문이니까, 조금 긴 편이다.) 서문은 예시로 이루어져있어서 흥미를 끌만 하고 재밌게 읽었다. 이후 내용들은 리팩터링의 기법에 대해서 자세하게 나오게 되는데 정말 흔하게 쓰이는 기법부터 아하 모먼트가 있는 부분도 존재한다. 책의 난이도는 어렵지 않고, 코드를 어느 정도 작성해본 적이 있다면, 자신도 모르게 자주 사용하던 기법을 이름과 체계적인 방법으로 기술해준 내용을 많이 볼 수 있다.
전체적으로 흥미로운 리팩터링에 대해 공부할 수 있었다. 이전 달의 책보다 훨씬 만족스러운 책.

목차를 상세히 살펴보면 리팩터링 원칙에 대하여 설명하는 단원들이 많은데 여기 나오는 내용들을 읽으면 리팩터링을 어떻게 구성해야 하고 고려해야 할 사항들을 세세하게 설명해주는 데, 책의 목차만 봐도 책의 구성이 탄탄하다는 것을 느낄 수 있었습니다.

자 위에서 언급했던 2단원을 한 번 읽어보는 중에 언제 리팩터링에 해야할까? 라는 질문을 시작으로 왜, 어떻게를 기반으로 리팩터링을 해야하는지 뒷 장에서도 잘 설명을 해주는 점이 좋았습니다.

우리가 OOP 객체지향언어를 배우는 많이 접하게 되는 캡슐화에 대해서도 꼼꼼하게 다루는데 밑에 reference도 한 번 같이 보면 큰 도움이 되니 꼭 참조하면 도움이 됩니다.


마지막으로 책을 리뷰하면서 느낀 점은 리팩터링 책은 아무래도 현업에서 코딩을 하시는 분들이나 코드를 효율적으로 관리하시고 싶은 분들에게 추천을 드리고 싶은 책입니다.
마지막으로 좋은 책 제공과 기회를 주신 한빛미디어 담당자 분들께 감사 드립니다. 5월에도 내용이 탄탄한 도서를 읽고 빨리 리뷰를 남기고 싶습니다.