한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
안녕하세요~~!! #플랫폼디자이너 IT를 소개하는 #승호아빠 입니다.
5월 리뷰를 진행하도록 하겠습니다.
이번 리뷰를 진행할 책은 <완성된 웹사이트로 배우는 HTML&CSS 웹디자인> 입니다.
프론트엔드의 기본기인 HTML과 CSS에 대한 기초와 함께 실전 코딩을 배울 수 있는 책이라 생각합니다.
HTML과 CSS 기초를 알고 있지만 실제 웹사이트를 만들려고 하면 손이 안 움직여요.
이 웹사이트처럼 만들고 싶은데 어떻게 해야 하는지 모르겠어요.
머릿속에는 만들고 싶은 웹사이트를 구체적으로 구상하고 있지만
표현할 방법을 몰랐던 적이 한 번쯤은 있을 것입니다.
이 책은 "이런 표현을 하고 싶어요"
라는 요구에 귀 기울여 실무에 필요한 테크닉을
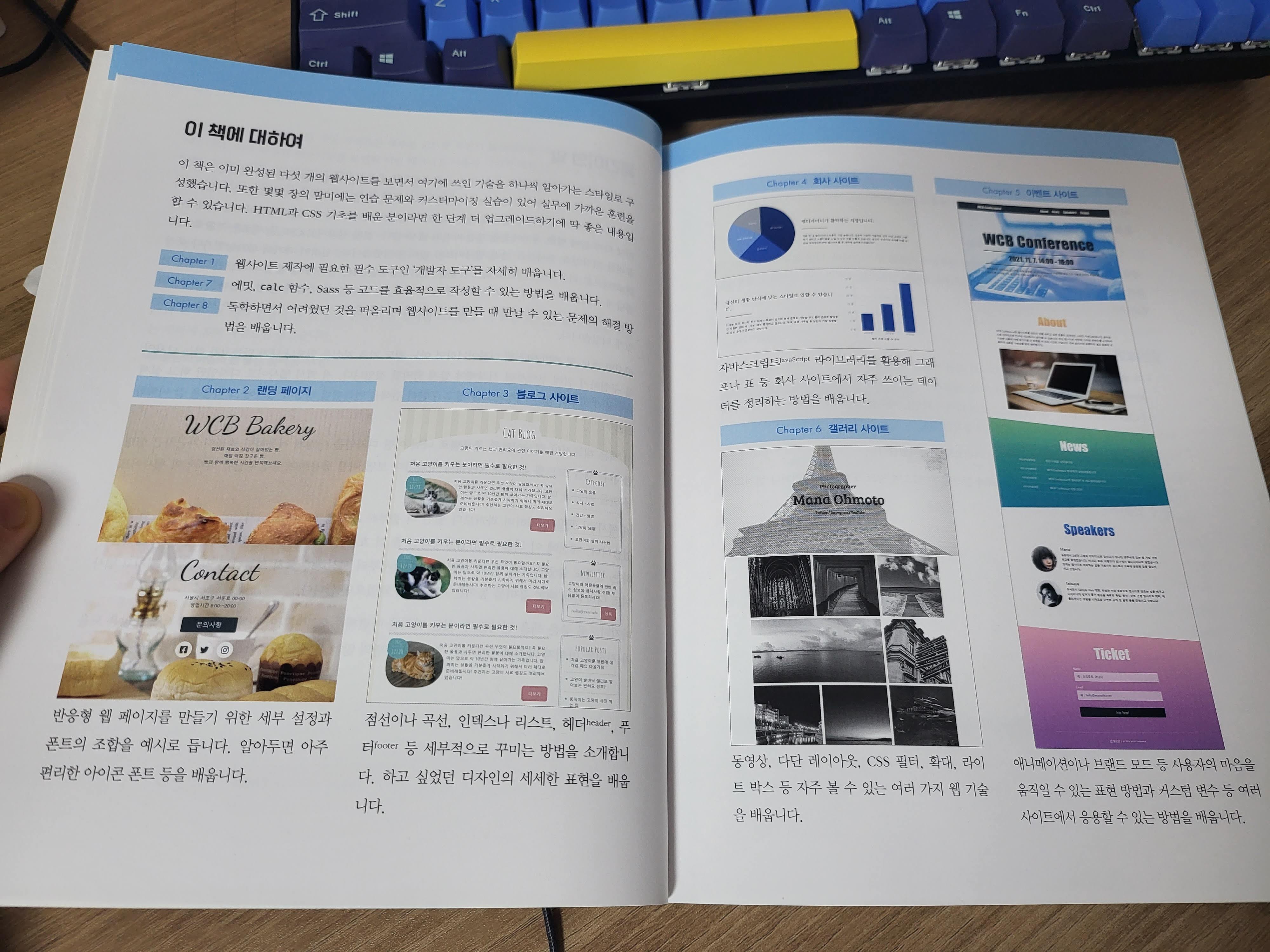
이미 완성한 다섯 개의 웹사이트 예제와 함께 배웁니다.
HTML, CSS 입문에서 다음 단계로 넘어가고 싶다면 바로 이 책을 봐야 할 때입니다.
CHAPTER 1
웹사이트의 기본과 필수 도구
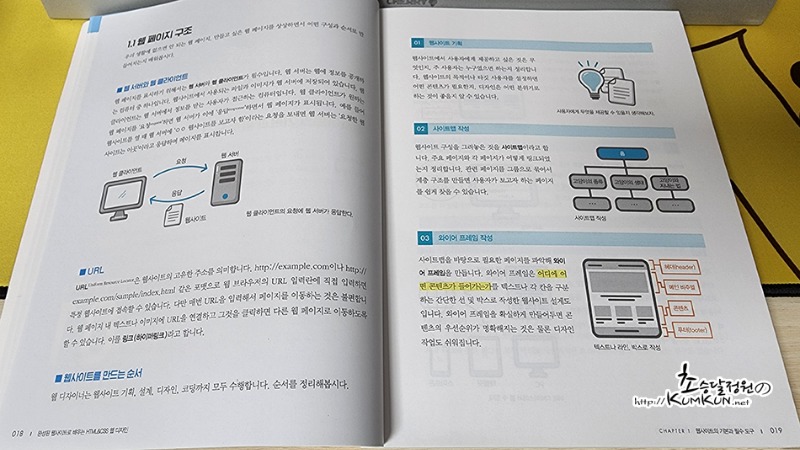
1.1 웹 페이지 구조
1.2 HTML 기초
1.3 HTML 속성
1.4 CSS 기초
1.5 CSS를 더욱 쉽게 관리하는 방법
1.6 자바스크립트 사용법
1.7 브라우저에 따라 다르게 보이는 차이
1.8 개발자 도구를 자유자재로 사용하기
1.9 앞으로 배울 내용
HTML과 CSS의 기초와 개발자 도구를 사용하는 법에 대하여 기술하였습니다.
HTML과 CSS는 프론트엔드의 기초중의 기초입니다.
기초이지만, 고급진 기초라고 할까요??
아주 중요한 내용만 기술하였습니다.
완전 꿀팁이라고 생각합니다.
CHAPTER 2
랜딩 페이지로 배우는 반응형 웹 디자인과 글꼴
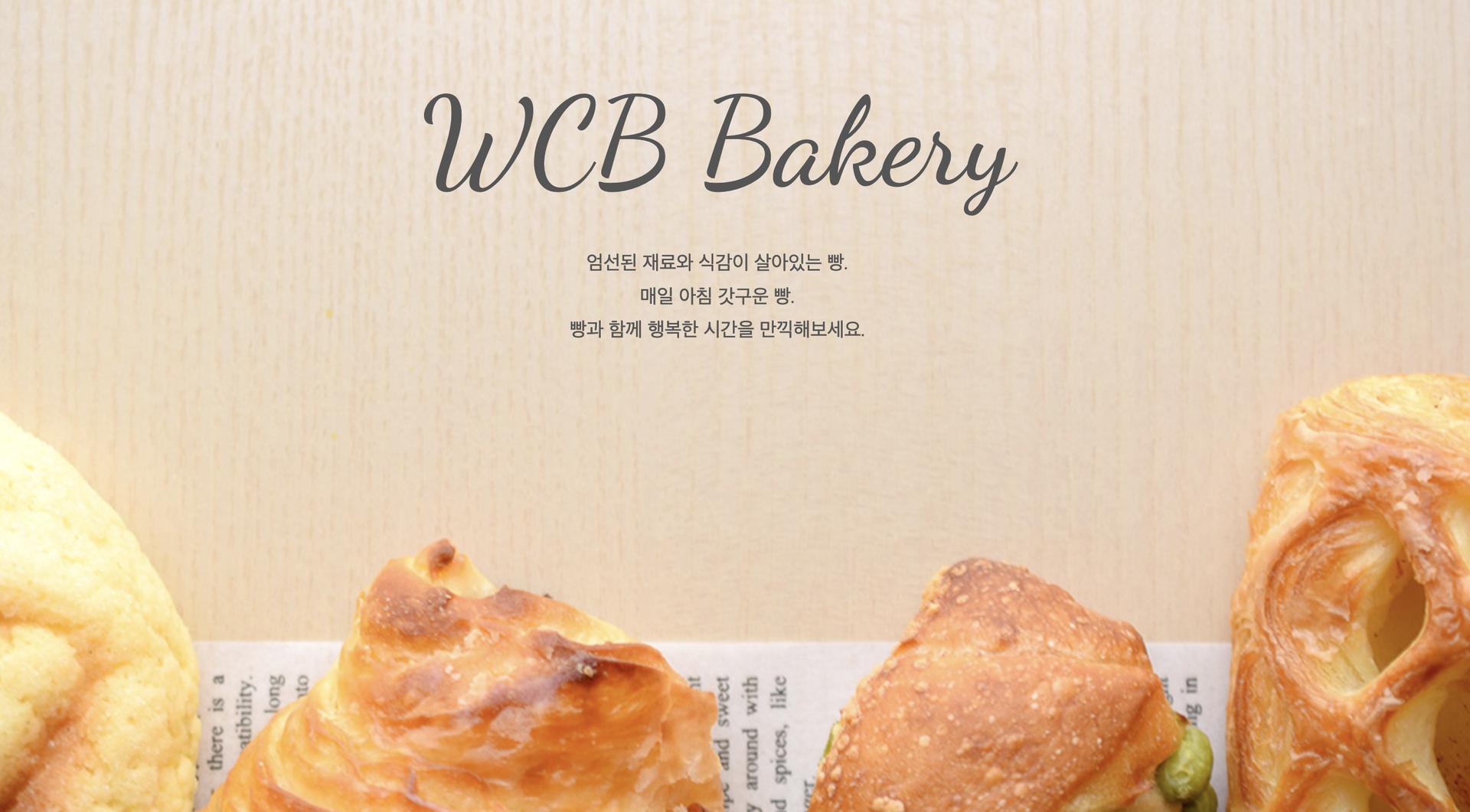
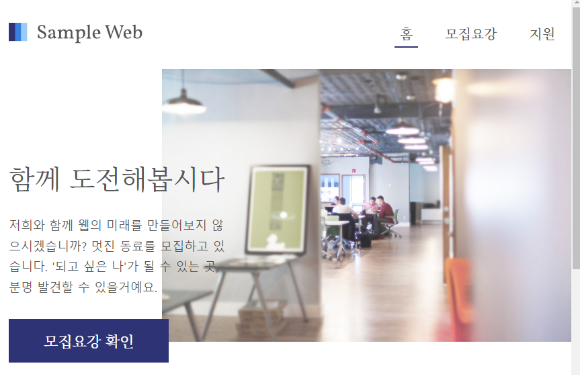
2.1 랜딩 페이지 만드는 법 소개
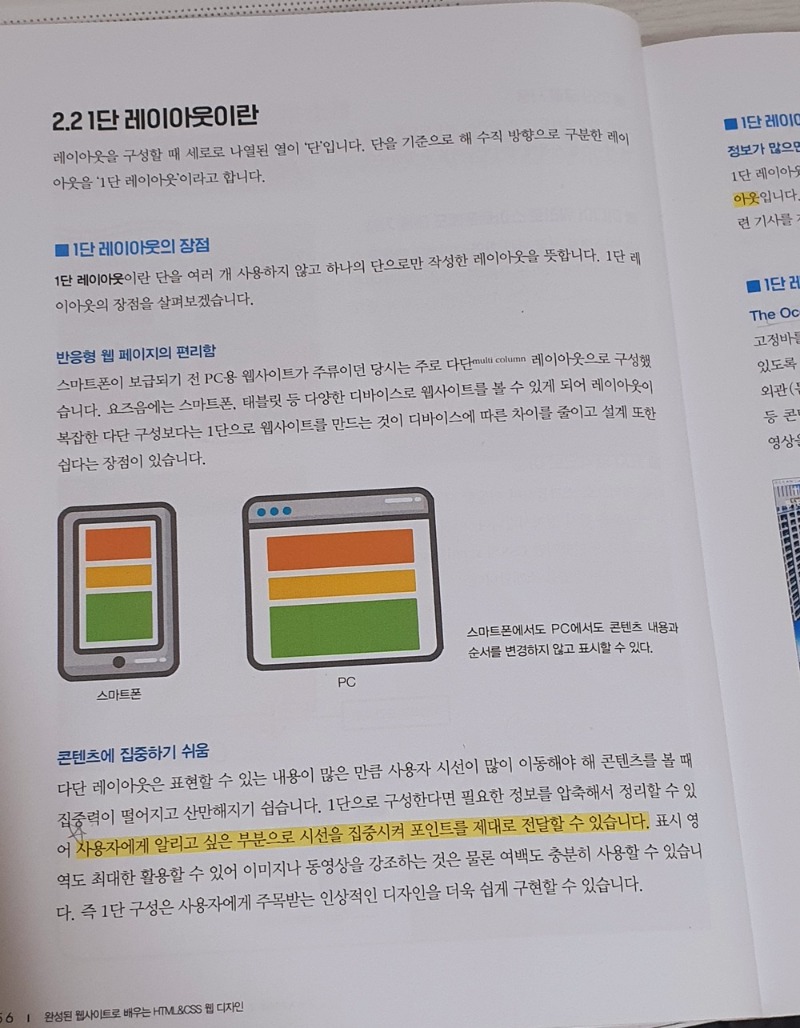
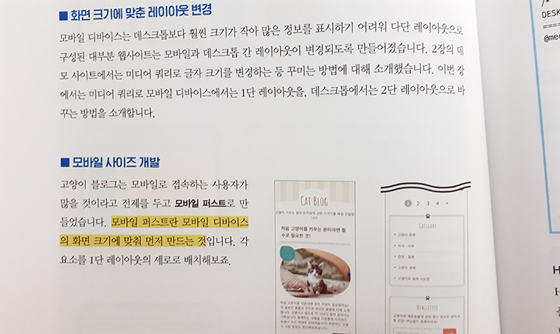
2.2 1단 레이아웃이란
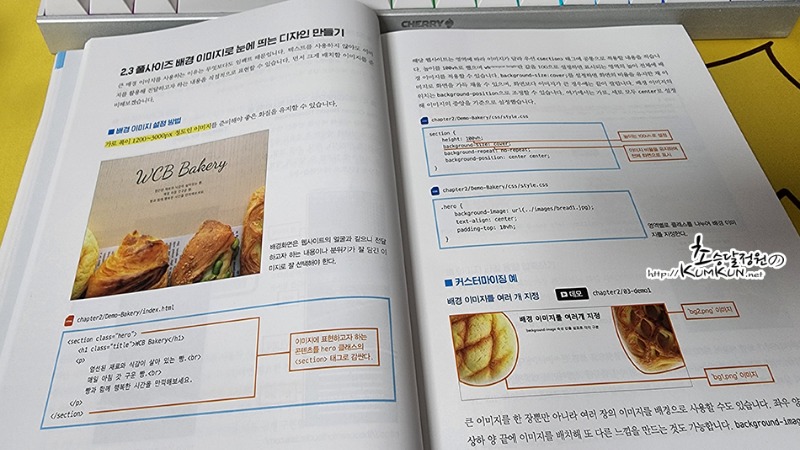
2.3 풀사이즈 배경 이미지로 눈에 띄는 디자인 만들기
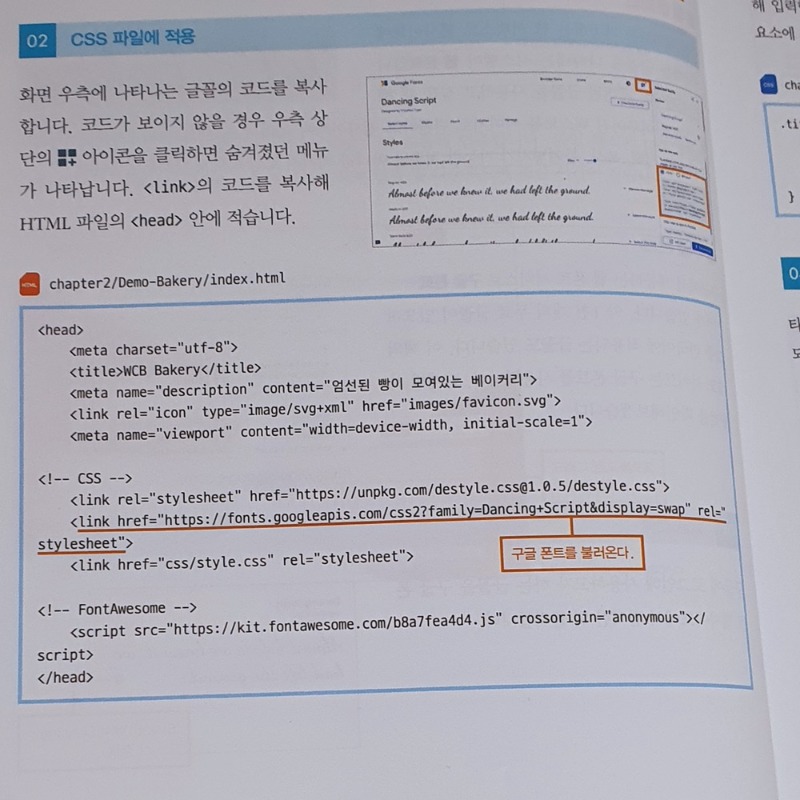
2.4 글꼴을 사용하는 자세한 방법
2.5 아이콘 폰트 사용법
2.6 스마트폰에 대응 가능한 반응형 웹 디자인
2.7 브레이크 포인트 알아보기
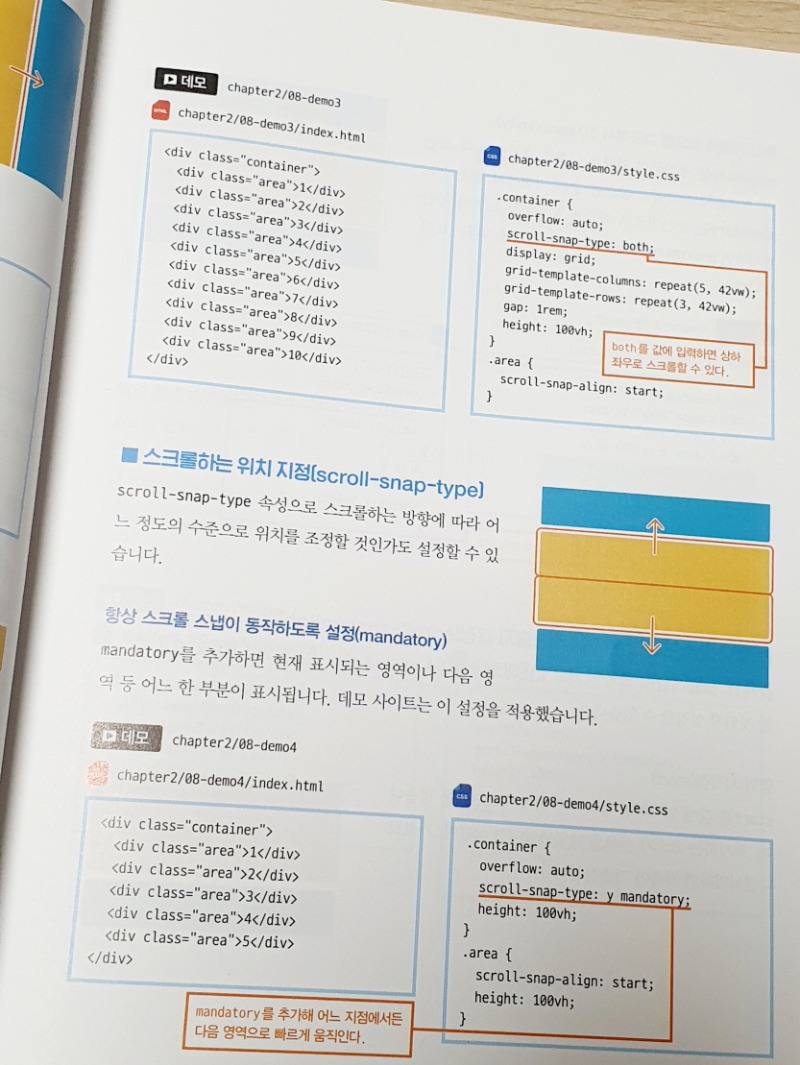
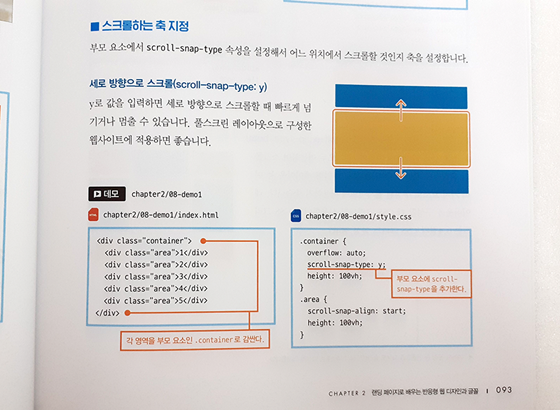
2.8 표시 영역으로 빠르게 이동하는 방법
2.9 연습문제
2.10 커스터마이징
프론트엔드를 개발하면서 중요한 부분 중 하나가 레이아웃이라 할 수 있습니다.
스마트폰에 대응 가능한 반응형 웹 디자인이 중요합니다.
모바일환경에 대응하는 것이 매우 중요합니다.
미디어쿼리의 브레이크 포인트를 알아두어야 디바이스별 대응이 가능합니다.
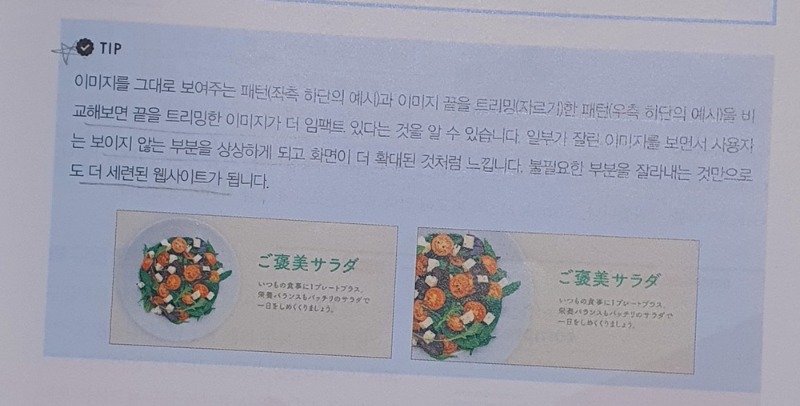
웹사이트에서 이미지가 깨지는 것을 방지하는 방법은 아주 꿀팁입니다.
CHAPTER 3
블로그 사이트로 배우는 다단 레이아웃과 꾸미는 방법
3.1 샘플 블로그 사이트 살펴보기
3.2 2단 레이아웃에 대해
3.3 크기가 다른 화면에도 대응할 수 있는 전환 방법
3.4 요소별 꾸미기 (제목, 이미지, 버튼)
3.5 요소별 꾸미기 (번호 없는 목록, 번호 있는 목록)
3.6 요소별 꾸미기 (인용문, 페이지네이션, 테두리)
3.7 요소별 꾸미기 (헤더, 푸터, 네비게이션, 표, 폼)
3.8 스크롤에 맞춰 따라오기
3.9 연습문제
3.10 커스터마이징
정보를 전달하는 블로그 스타일의 레이아웃은 자주 사용되고 있습니다.
웹사이트 개발에 사용할 수 있는 다양한 레이아웃에 대해 알 수 있습니다.
요소별 꾸미기를 통해 웹사이트 개발의 실전 노하우를 맛볼 수 있습니다.
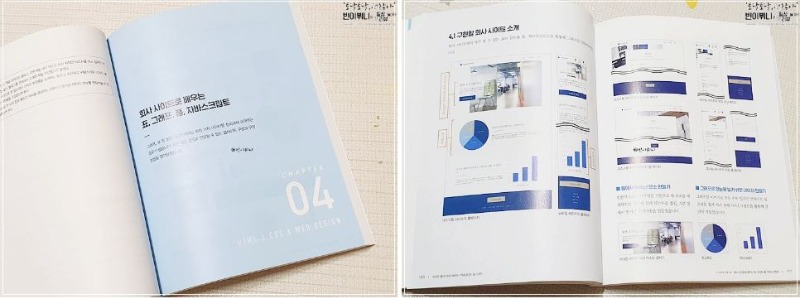
CHAPTER 4
회사 사이트로 배우는 표, 그래프, 폼, 자바스크립트
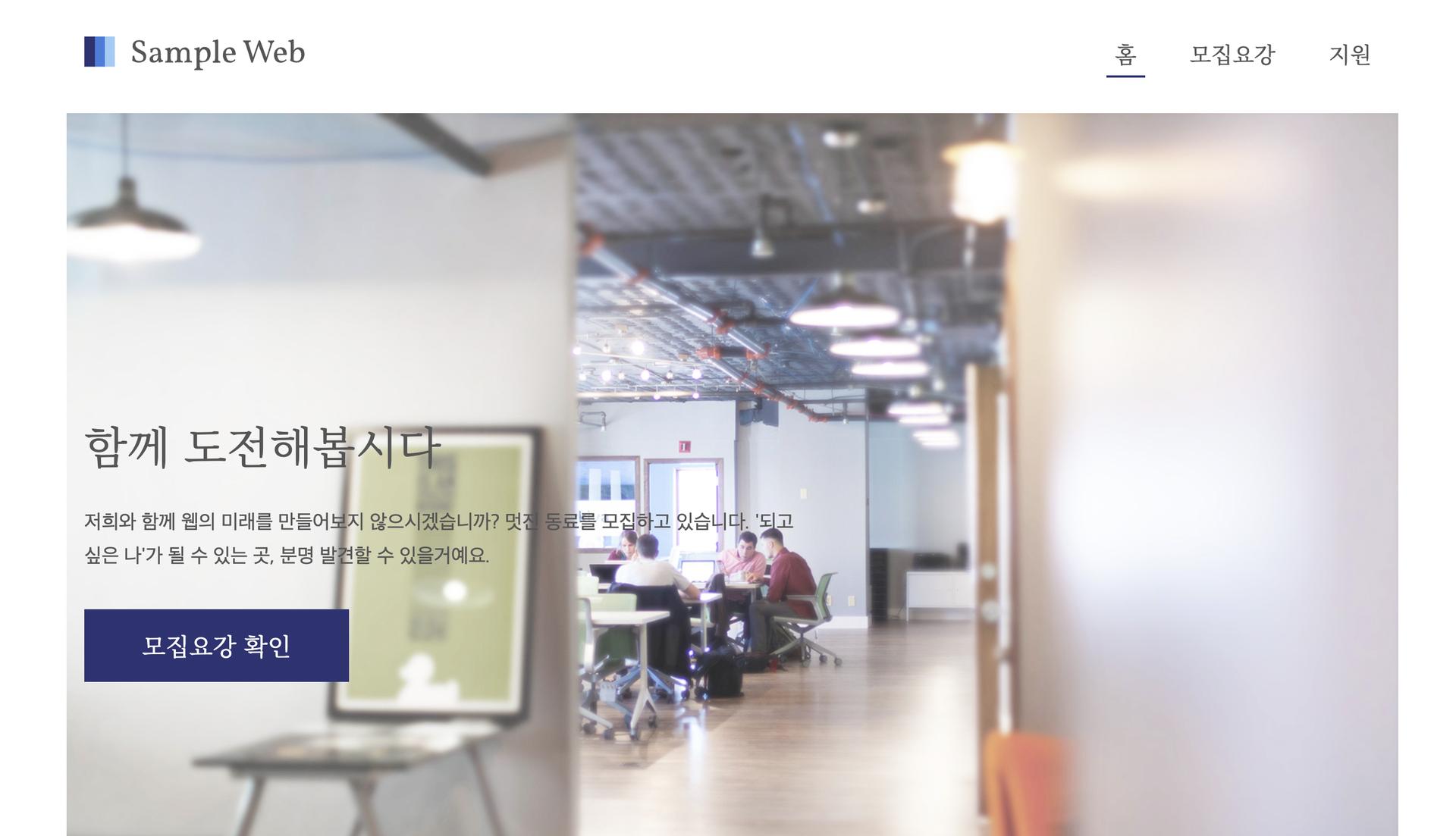
4.1 구현할 회사 사이트 소개
4.2 틀에서 벗어난 요소 만드는 법
4.3 그래프로 한눈에 보기 쉬운 데이터 만드는 법
4.4 이미지와 텍스트를 서로 다르게 표시하는 법
4.5 표로 데이터를 표현하는 법
4.6 타임라인 만드는 법
4.7 폼 꾸미는 법
4.8 속성 셀렉터
4.9 연습문제
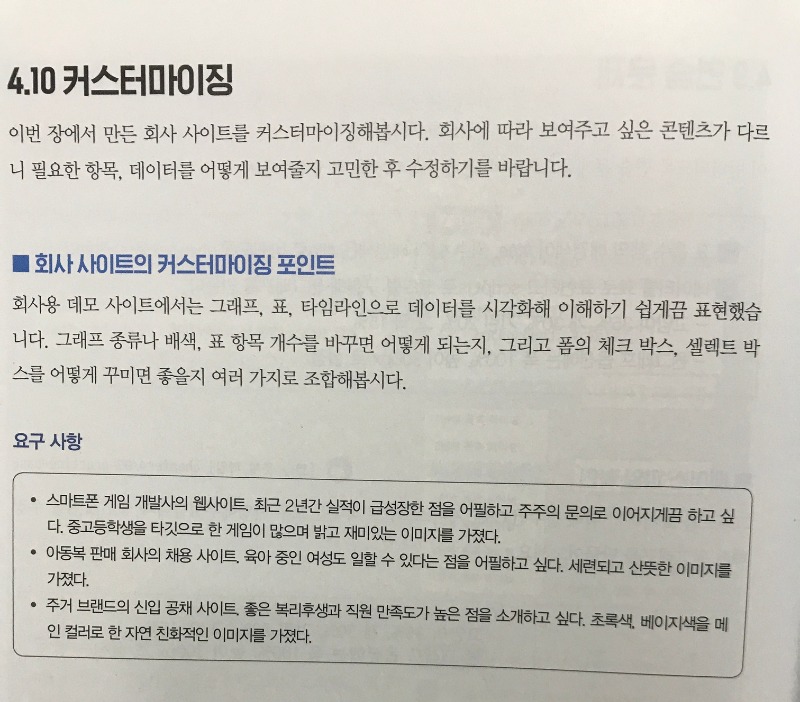
4.10 커스터마이징
그래프, 표 등 회사 사이트에서는
여러가지 데이터를 정리해서 보여주는 경우가 많습니다.
문의로 연결될 수 있는 웹사이트 구성과 구현 방법을 알아볼 수 있습니다.
다양한 형태의 요소를 웹사이트에 추가하는 방법을 알 수 있습니다.
각 요소들은 실전에서 아주 유용하게 활용할 수 있습니다.
CHAPTER 5
이벤트 사이트로 배우는 특정 페이지 만드는 법과 에니메이션
5.1 구현할 이벤트 사이트 소개
5.2 CSS로 페이지 안에서 부드럽게 움직이는 법
5.3 블렌드 모드로 이미지 색 바꾸는 법
5.4 커스텀 속성(변수) 사용하는 법
5.5 CSS로 애니메이션 만드는 법
5.6 CSS로 애니메이션 만드는 법(키 프레임)
5.7 사선 모양 디자인 만드는 법
5.8 그라데이션 만드는 법
5.9 슬라이드 메뉴 넣는 법
5.10 연습문제
5.11 커스터마이징
많은 사람이 참여하는 이벤트 사이트는
얼마나 많은 사용자의 마음을 움직일 수 있는지가 중요한 포인트입니다.
모양, 색 등을 변경하거나 적당한 애니메이션 사용 노하우를 알 수 있습니다.
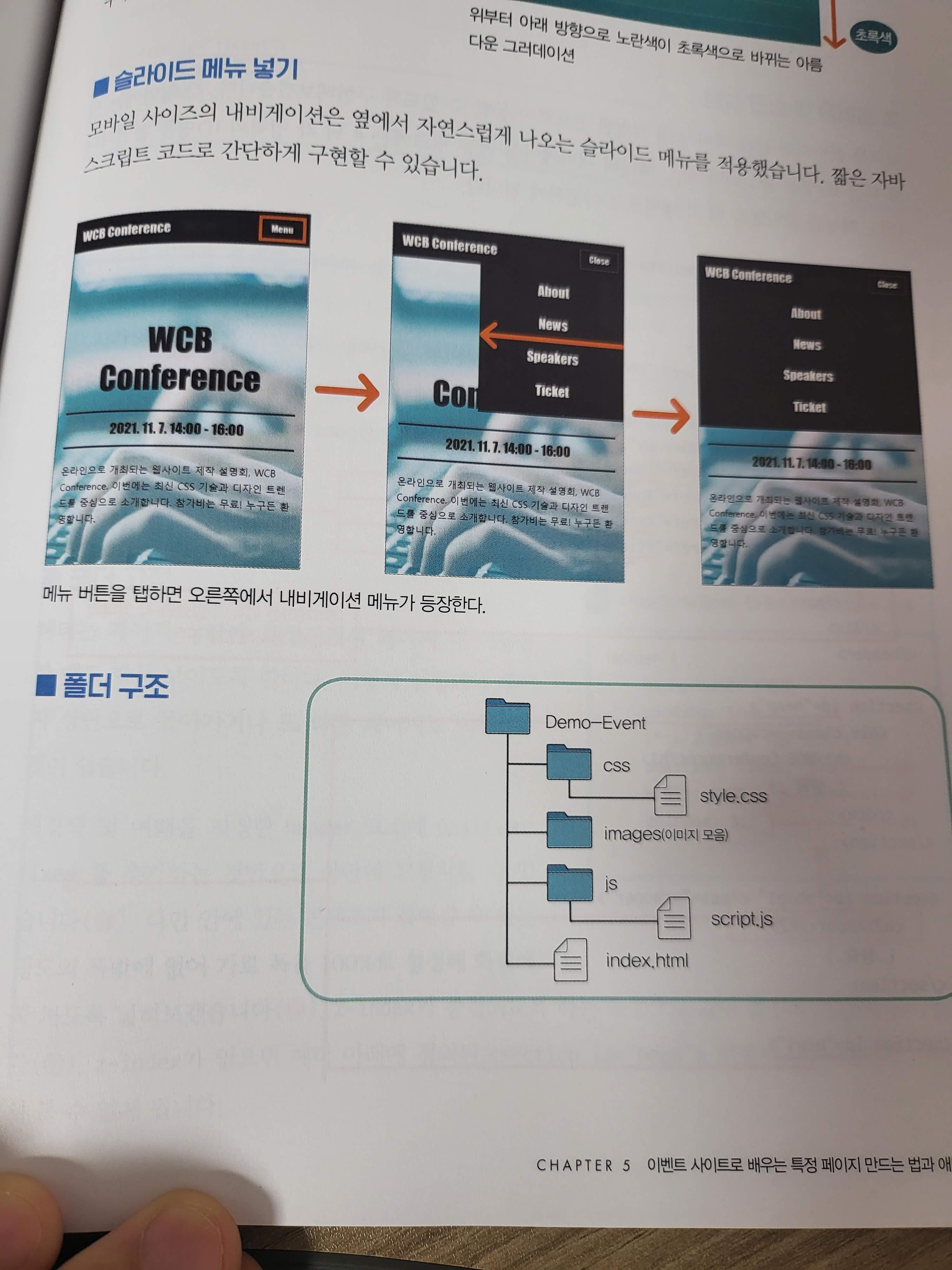
그라데이션과 슬라이드 메뉴 등 유용한 스킬을 알 수 있습니다.
CHAPTER 6
갤러릴 사이트로 배우는 이미지와 동영상을 시용하는 방법
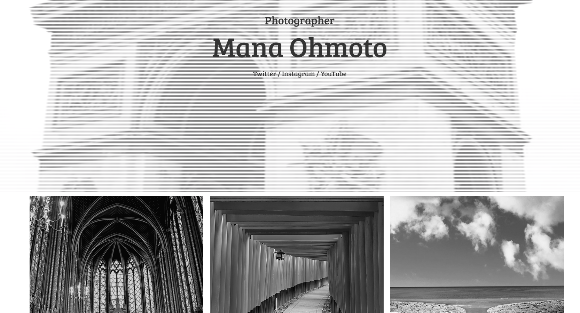
6.1 구현할 갤러리 사이트 소개
6.2 배경에 동영상 넣는 법
6.3 반응형 웹사이트에 맞게 이미지 넣는 법
6.4 다중 컬럼 레이아웃 적용하는 법
6.5 다중 컬럼 레이아웃 적용하는 법
6.6 필터로 이미지 색 바꾸는 법
6.7 커서를 갖다 두면 이미지가 확대되도록 구현하는 법
6.8 요소에 그림자 추가하는 법
6.9 하이트 박스로 이미지를 꽉 차게 표시하는 법
6.10 애니메이션 추가하는 법
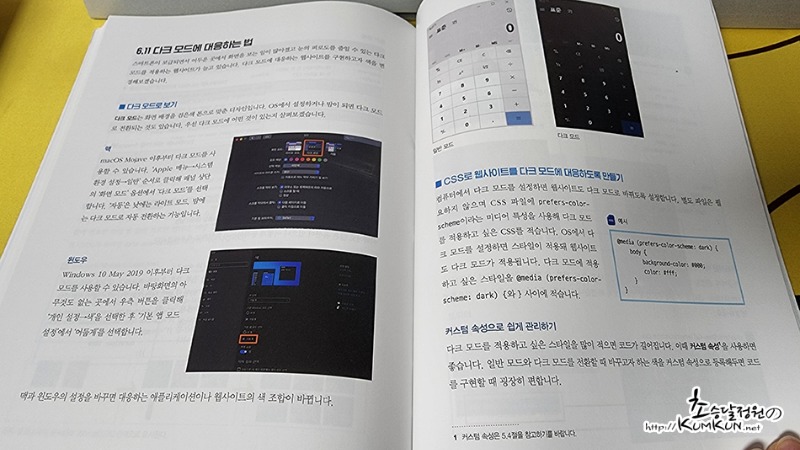
6.11 다크 모드에 대응하는 법
6.12 연습문제
6.13 커스터마이징
자신의 작품을 정리한 포트폴리오 사이트를 만들 수 있습니다.
포트폴리오 사이트로 갤러리 사이트를 구현할 수 있습니다.
이미지와 동영상을 더욱 매력적으로 보여주는 방법과
자바스크립트로 애니메이션을 만드는 방법을 배울 수 있습니다.
CHAPTER 7
HTML과 CSS를 더 빠르고 쉽게 관리하는 방법
7.1 에밋으로 빠르게 코딩하기
7.2 CALC 함수로 계산식 사용하는 법
7.3 Sass로 효율적으로 코딩하기
7.4 VSCode로 Sass 사용하는 법
7.5 네스트 자유자재로 구사하기 (Sass 활용하기)
7.6 파셜 파일로 분할하기 (Sass 활용하기)
7.7 mixin으로 스타일 재사용하기 (Sass 활용하기)
HTML과 CSS의 기본을 익숙해질 수 있습니다.
또한, 프론트엔드 개발을 효율적으로, 실수없이 구현할 수 있도록
에밋, calc 함수, Sass 등을 알 수 있습니다.
조금더 편하게 개발을 하는 방법을 알 수 있습니다.
CHAPTER 8
사이트 올리는 법과 문제 해결 방법
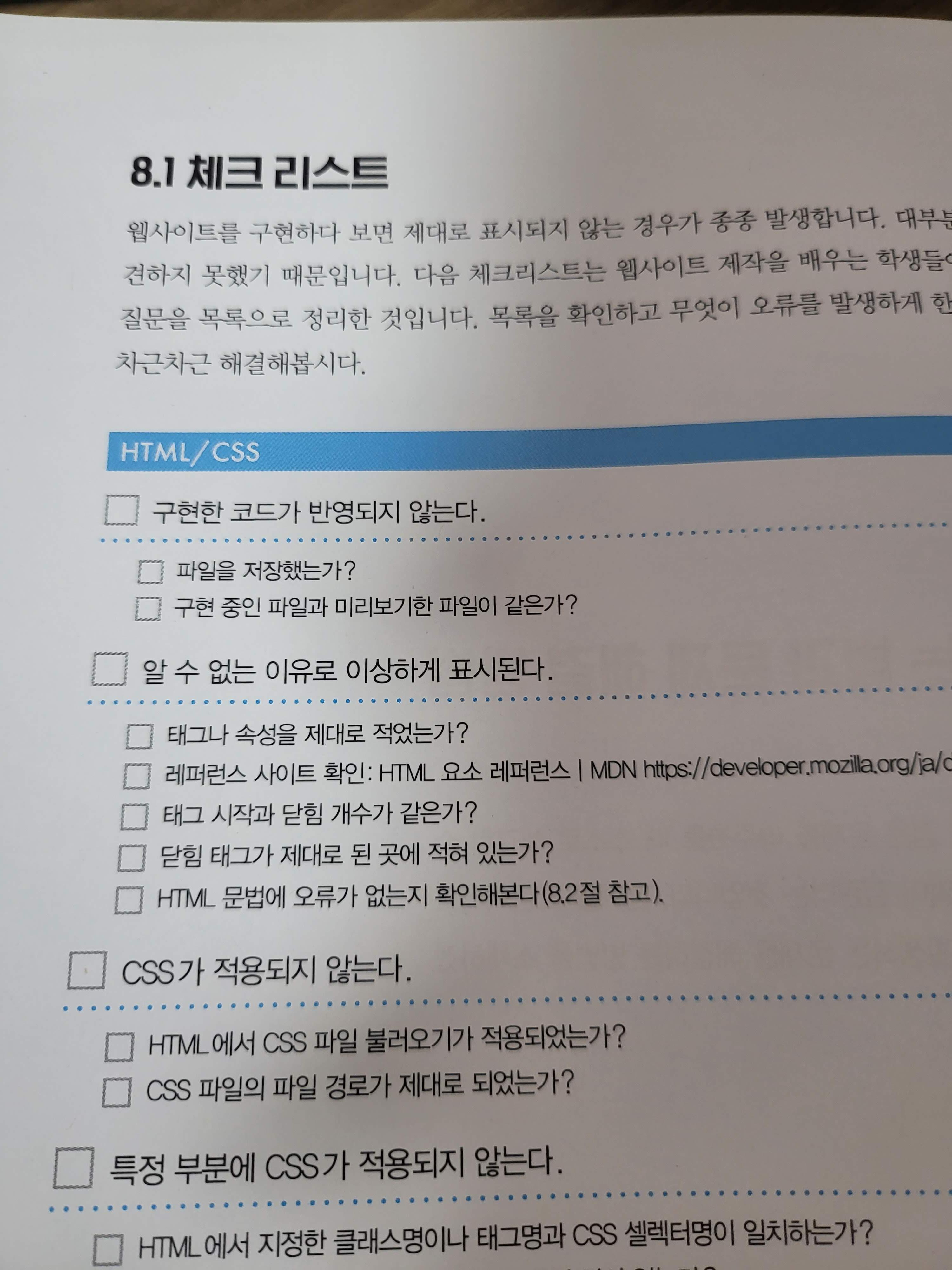
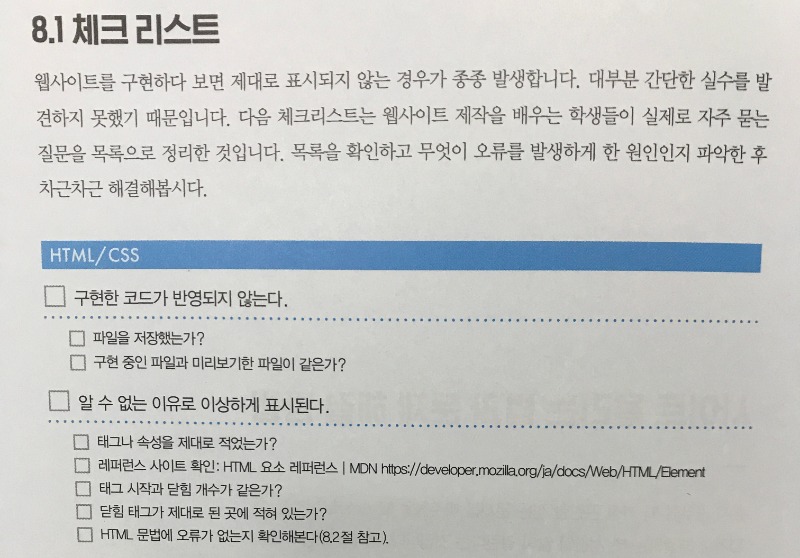
8.1 체크 리스트
8.2 오류 메시지 해결 방법
8.3 구현하다가 모르는 것이 있다면 웹사이트에 질문하기
많은 개발자들이 에러라는 난관에 봉착했을때 어려움을 느낍니다.
문제를 마주쳤을 때 스스로 해결할 수 없거나 해결하는 데 시간이 많이 걸립니다.
책에서는 문제를 조금이라도 쉽게 해결할 수 있도록
자주 발생하는 문제를 해결하는 방법을 소개하고 있습니다.
HTML과 CSS에 대한 책은 수없이 많습니다.
하지만, 이 책은 초급 프론트엔드 개발자가 알아두면 매우 도움이 되는 방법들이 적나라하게 기술되어 있습니다. 실적에서 활용할 수 있는 꿀팁도 있구요. 초급 개발자라면 반드시 알아야하는 기초도 기술되어 있습니다. 또한, 예제 코드도 적절하게 제공하고 있어 책의 내용을 이해하는데 도움이 됩니다.
초급 프론트엔드 개발자에게 강력 추천합니다.






![[상세이미지] 완성된 웹사이트로 배우는 HTML&CSS 웹 디자인_700.jpg](https://www.hanbit.co.kr/data/editor/20220527163625_ubgcdnug.jpg)